2022.4.19|WordPress
WordPress(ワードプレス)でアイキャッチ画像を投稿一覧のサムネイル画像として表示する実装方法

WordPress(ワードプレス)で、記事を投稿して一覧表示する場合、投稿一覧の「サムネイル」に画像を出力・表示することができます。アイキャッチ画像には、さまざまな大きさの画像を設定することができます。
今回は、WordPress(ワードプレス)でアイキャッチ画像を投稿一覧のサムネイル画像として表示する実装方法を解説します。
本記事の内容
アイキャッチ画像とは
WordPress(ワードプレス)では、投稿記事毎に画像を登録することができ、その機能を「アイキャッチ画像」と言います。アイキャッチ画像には、サイズを設定して挿入することができ、あらゆる箇所で出力・表示することができます。
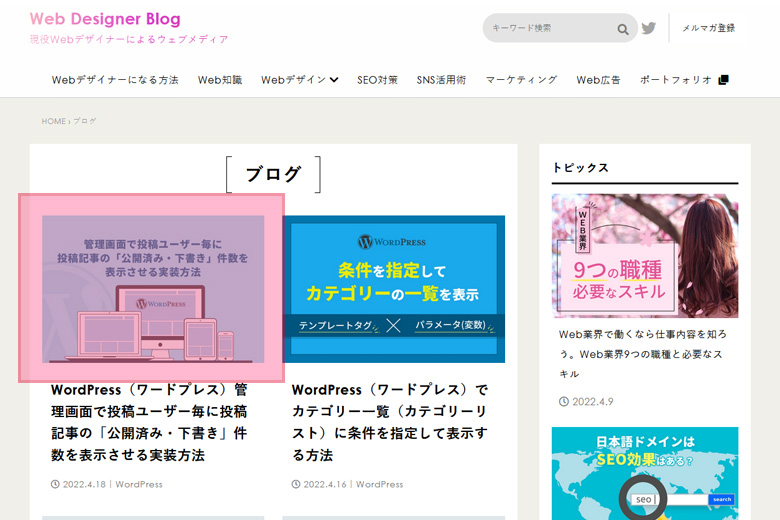
記事の投稿一覧やサイドメニューとして記事の一覧を表示する場合、「サムネイル画像」として記事のタイトルや概要と合わせて表示をさせることがきます。


アイキャッチ画像を投稿一覧のサムネイル画像として表示する実装方法
アイキャッチ画像を投稿一覧のサムネイル画像として表示するには、登録したアイキャッチ画像を出力・表示させるために、表示箇所にコードを記述する必要があります。
また、アイキャッチ画像を挿入する前に、アイキャッチ画像(メディア)をアップロードする際に自動生成される画像サイズを設定することができます。
1.アイキャッチ画像(メディア)サイズの設定
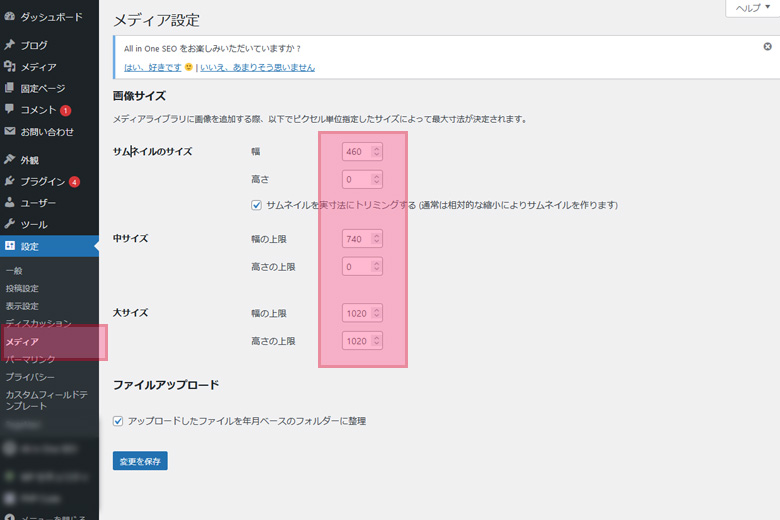
アイキャッチ画像(メディア)は、挿入するサイズを管理画面で設定することができます。
メディアに画像をアップロードすると、「サムネイル」「中サイズ」「大サイズ」の3つの画像が追加で自動生成されます。自動生成された画像をサイズ毎に設定するため、使い分けて表示させることができます。
管理画面メニューの「設定」から「メディア」をクリックし「メディア設定」画面で、「サムネイル」「中サイズ」「大サイズ」それぞれのサイズを設定し「変更を保存」ボタンをクリックします。「メディア設定」画面で設定した画像サイズは、サムネイル画像を出力・表示する時にサイズを選ぶことができます。

2.投稿画面でアイキャッチ画像を挿入
「メディア設定」画面で、サイズの設定が完了したら記事の投稿画面でアイキャッチ画像を登録します。
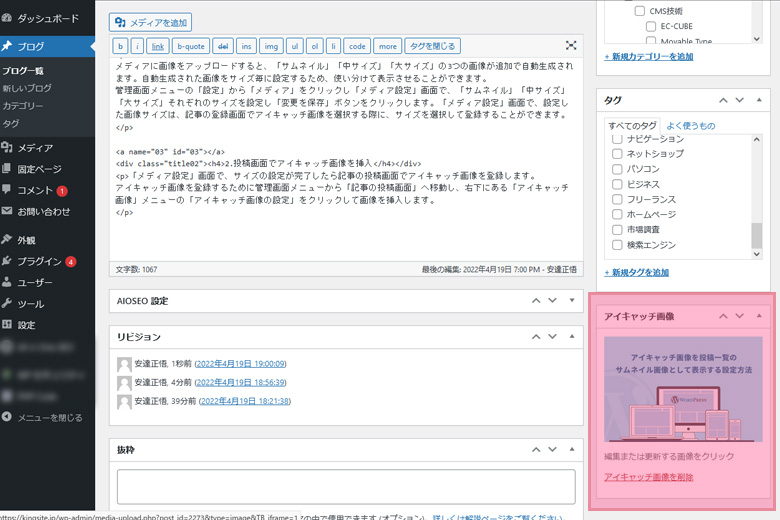
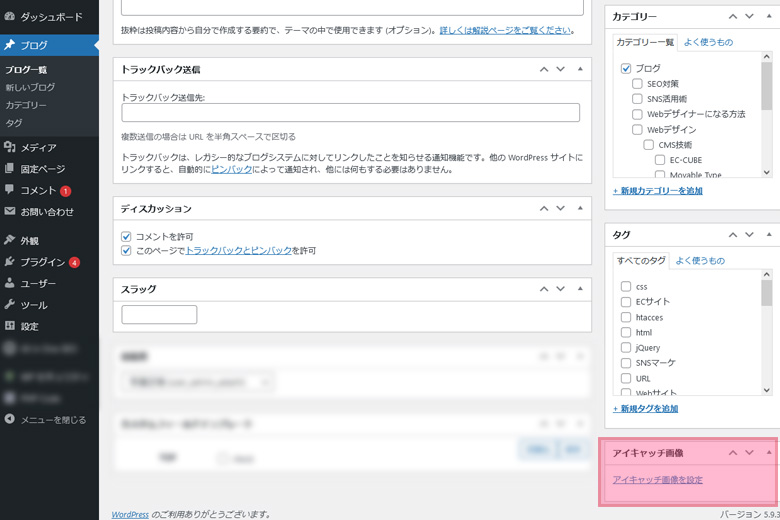
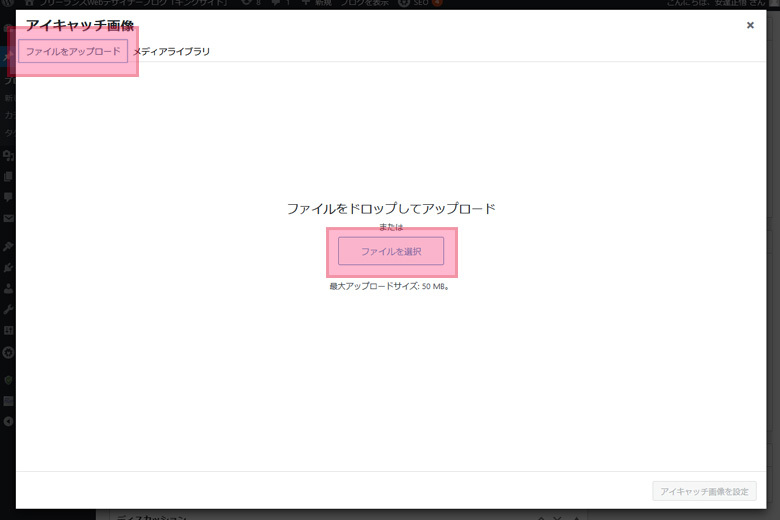
アイキャッチ画像を登録するために管理画面メニューから「記事の投稿画面」へ移動し、右下にある「アイキャッチ画像」メニューの「アイキャッチ画像の設定」をクリックして画像を挿入します。


3.挿入するアイキャッチ画像の登録
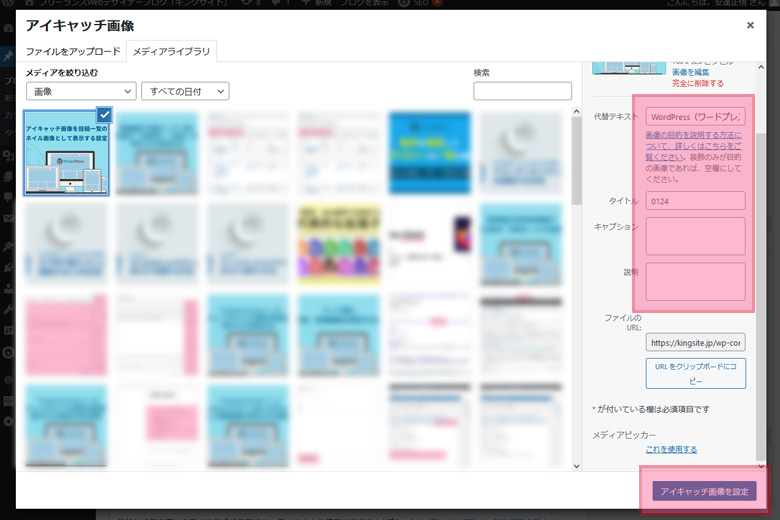
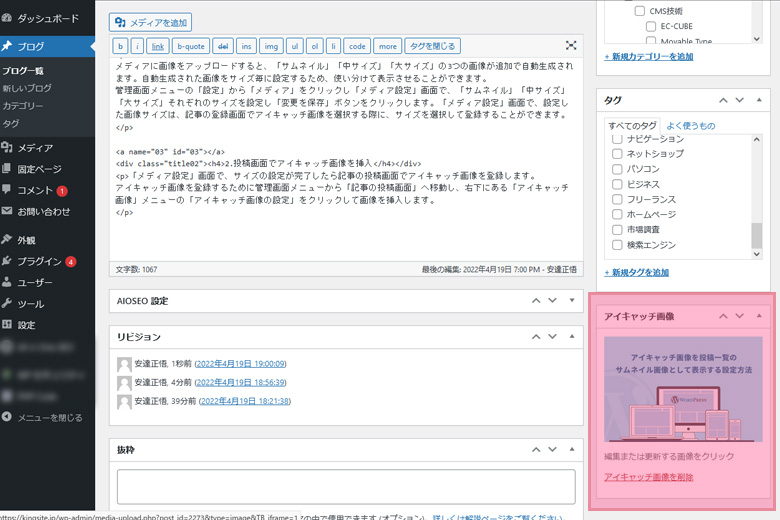
「アイキャッチ画像の設定」で画像を選択すると、画像の設定が右側に表示されます。
参照した画像に「代替テキスト」「タイトル」「キャプション」「説明」の入力ができるので、必要な項目の入力を行い「アイキャッチ画像を設定」ボタンをクリックして完了します。


4.アイキャッチ画像を記事一覧のサムネイル画像に出力・表示
アイキャッチ画像を記事一覧のサムネイル画像に出力・表示するには、テンプレートファイルの記事一覧部分のアイキャッチ画像を出力・表示させたい場所にアイキャッチ画像を表示するコードを記述する必要があります。
アイキャッチ画像を表示させる場合は、「the_post_thumbnail」のテンプレートタグを利用します。
管理画面メニューの「テーマ」から投稿記事一覧のファイルにコードを記述、または投稿一覧のPHPファイルに直接コードを記述を行います。この時、「メディア設定画面」で設定した画像サイズを選んで表示することができます。
アイキャッチ画像出力・表示コード(デフォルト)
<?php the_post_thumbnail(); ?>アイキャッチ画像でメディアサイズを選択する場合は、カッコ()内にメディアサイズ用のコードを追記します。
【メディアサイズ用のコード】
サムネイルのサイズ:thumbnail
中サイズ :medium
大サイズ :large
元のサイズ :full
アイキャッチ画像出力・表示コード(サムネイルのサイズ)
<?php the_post_thumbnail('thumbnail');?>アイキャッチ画像出力・表示コード(中サイズ)
<?php the_post_thumbnail('medium');?>アイキャッチ画像出力・表示コード(大サイズ)
<?php the_post_thumbnail('large');?>アイキャッチ画像出力・表示コード(元のサイズ)
<?php the_post_thumbnail('full');?>アイキャッチ画像出力・表示コード(サイズを直接指定)
<?php the_post_thumbnail( array( 100, 100 ) ); ?>アイキャッチ画像出力・表示コード(パラメータ)
<?php if (has_post_thumbnail()): ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php endif; ?>5.アイキャッチ画像が無い場合の条件分岐
アイキャッチ画像を記事一覧のサムネイル画像に出力・表示する場合のコードを紹介しましたが、アイキャッチ画像は必ずしも全ての記事に登録するという場合もあれば、必要に応じて、アイキャッチ画像を登録する記事と登録しない記事を分けて記事を登録したい場合もあります。
アイキャッチ画像が有る場合、無い場合の条件を判別して表示させることができます。画像の有る場合、無い場合を判別させるには、IF文(条件分岐)を記述することで判別を行うことができます。
画像の有る場合、無い場合を判別する条件分岐コード
※画像が無い場合は固定で指定した画像を表示します。
※「ファイル名」に画像ファイルの名前を記述します。
<?php if (has_post_thumbnail()) : ?>
//画像が有る場合
<?php the_post_thumbnail('medium'); ?>
<?php else : ?>
//画像が無い場合
<img src="<?php echo esc_url( home_url( '/' ) ); ?>img/ファイル名" alt="<?php the_title(); ?>">
<?php endif ; ?>まとめ
アイキャッチ画像は、表示する時に画像サイズを選択できますが、サイズの選択を間違えると画質が悪くなったり解像度が落ちてしまう場合がありますので、設定しているCSSを確認してサイズを選びましょう。
アイキャッチ画像の出力・表示方法は、WordPress(ワードプレス)の基本ですので必ず覚えておきましょう。