2022.4.11|WordPress
WordPress(ワードプレス)でお問い合わせフォームを設置するプラグイン「Contact Form 7」の設定方法

WordPress(ワードプレス)で、お問い合わせフォームを設置する場合はプラグインを利用して実装することができます。
HTML、CSSで作成しているWebサイトの場合は、PHPやCGIでお問い合わせフォームを構築する必要がありますが、WordPress(ワードプレス)の場合は、プラグインひとつでお問い合わせフォームを設置することができます。
今回は、WordPress(ワードプレス)でお問い合わせフォームを設置するプラグイン「Contact Form 7」の設定方法を解説します。
本記事の内容
お問い合わせフォームプラグイン「Contact Form 7」の特徴
「Contact Form 7」のプラグインはお問い合わせフォームを設置するのに最も便利なプラグインです。
お問い合わせフォームを独自で構築する場合は、PHPやCGIといった専門的な知識が必要になりますが、「Contact Form 7」のプラグインの場合、プラグインのインストールを行うだけで利用できます。
WordPress(ワードプレス)のお問い合わせフォームを設置できるプラグインはいくつかありますが、今回ご紹介する「Contact Form 7」は、WordPress(ワードプレス)利用者に一番多く使われているプラグインです。他のプラグインと比べても特徴や機能が優れてるプラグインです。
【「Contact Form 7」の特徴】
・プラグインインストールのみで利用可能
・導入や設定が簡単
・フォームに必要な機能が豊富
・ショートコードが利用できる
・メッセージのカスタマイズができる
・「Google reCAPTCHA」との連携が可能
・「Contact Form 7 add confirm」との連携が可能
お問い合わせフォームを設置するプラグイン「Contact Form 7」の設定方法
WordPressプラグインは、直接プラグイン公式サイトからダウンロードし、サーバーにアップロードを行って有効化する方法と管理画面プラグインメニューから追加して有効化する方法があります。
ここでは管理画面から導入する方法を解説いたします。
※「Contact Form 7」プラグインは無料プラグインです。
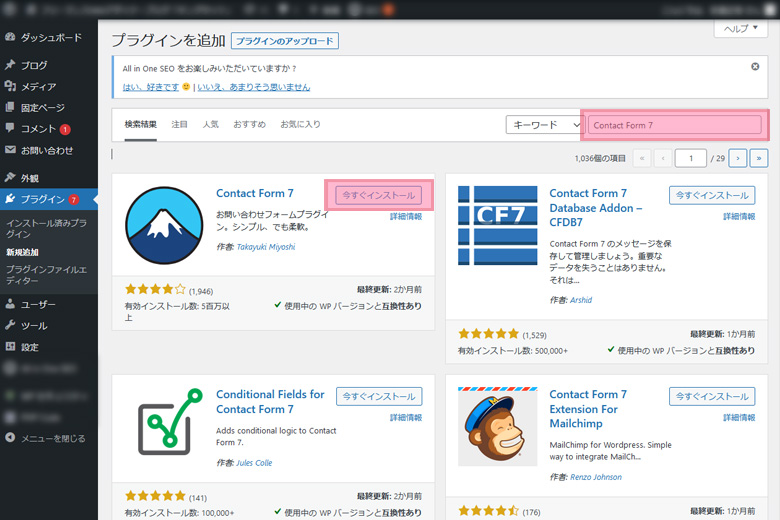
1.「Contact Form 7」プラグインを追加
管理画面プラグインメニュー画面から「Contact Form 7」で検索を行い、「今すぐインストール」ボタンをクリックします。

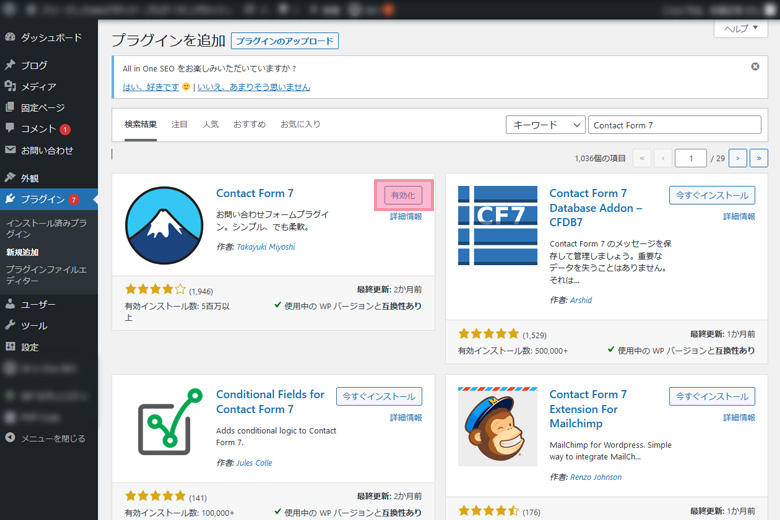
2.「Contact Form 7」プラグイン有効化
「Contact Form 7」プラグインを追加したら、プラグインの有効化する為に「有効化」ボタンをクリックします。

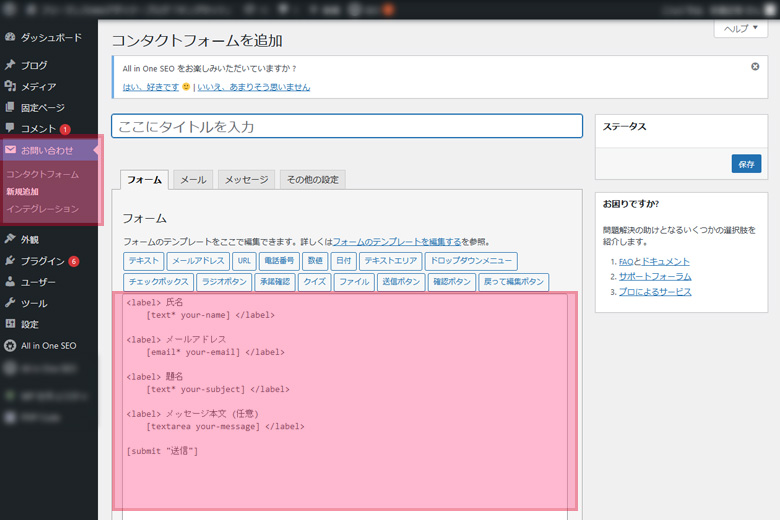
3.コンタクトフォームの編集画面へ移動
プラグインの「有効化」を行うと管理画面メニューに「お問い合わせ」のメニューが表示されます。
「お問い合わせ」をクリックしてコンタクトフォームの編集画面へ移動します。
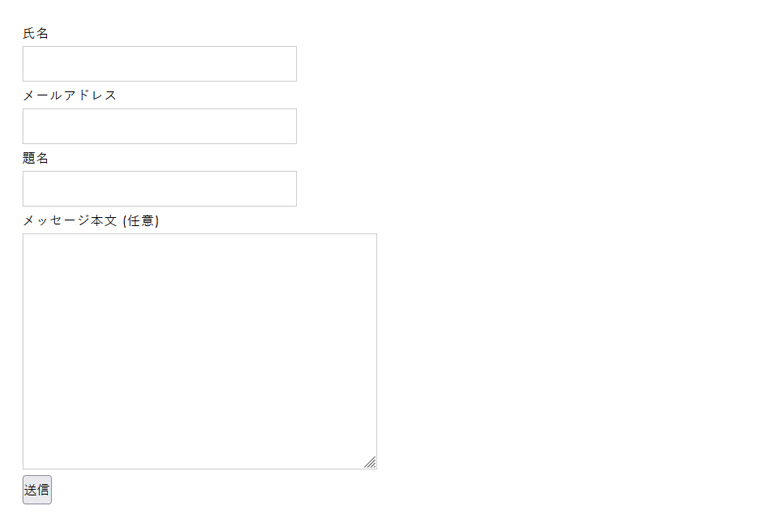
コンタクトフォームは初期設定で予めサンプルのフォームが用意されているため、そのまま利用することも可能です。

初期サンプルのフォーム

初期コード
<label> 氏名
[text* your-name] </label>
<label> メールアドレス
[email* your-email] </label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>
[submit "送信"]4.お問い合わせフォームの作成
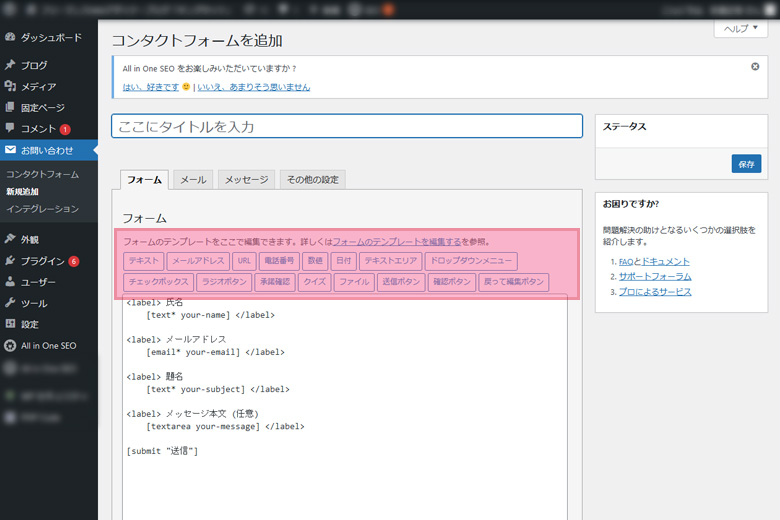
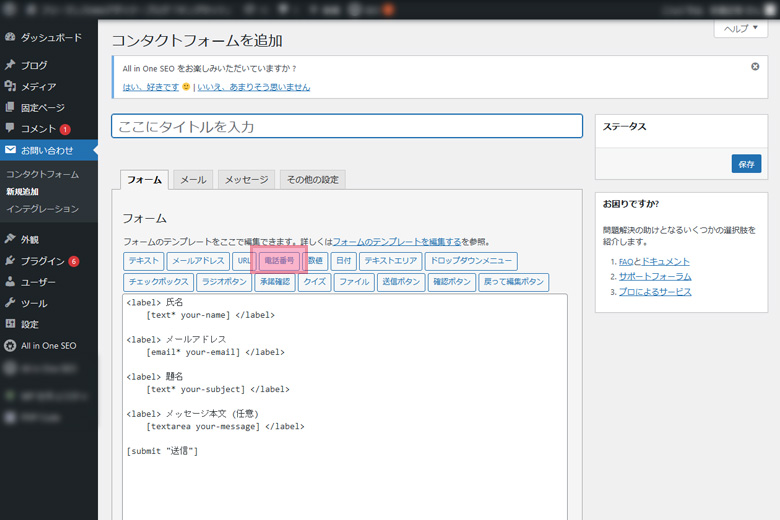
コンタクトフォーム編集画面でお問い合わせフォームに表示する項目を作成していきます。
フォームに利用する各項目ボタンをクリックし、ひとつづつ項目を追加していき全ての設置が完了したら「保存」ボタンをクリックします。
※初期設定のサンプルコードを流用しフォームを作成しても最初からフォームを作成しても問題ありません。
※コンタクトフォーム編集画面で「Class」要素を追加できます。

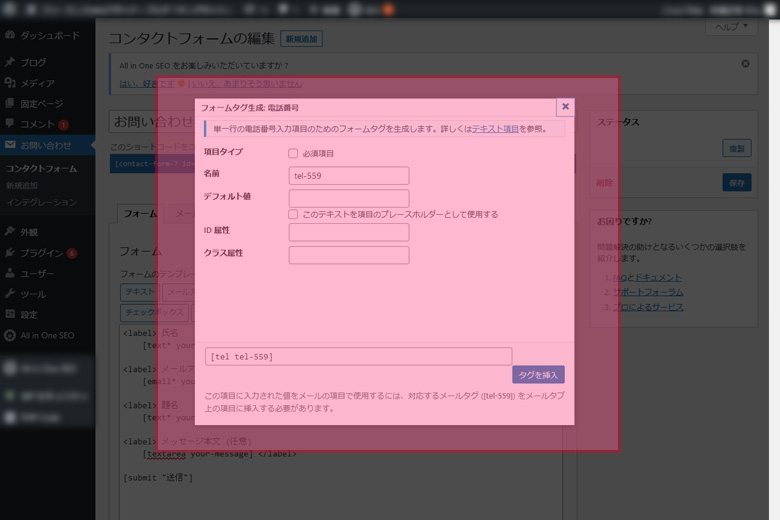
※追加したい項目を指定。

※「必須項目」など各項目を設定。

【利用可能項目】
・テキスト
・メールアドレス
・URL
・電話番号
・数値
・日付
・テキストエリア
・ドロップダウンメニュー
・チェックボックス
・ラジオボックス
・承認確認
・クイズ
・ファイル
・送信ボタン
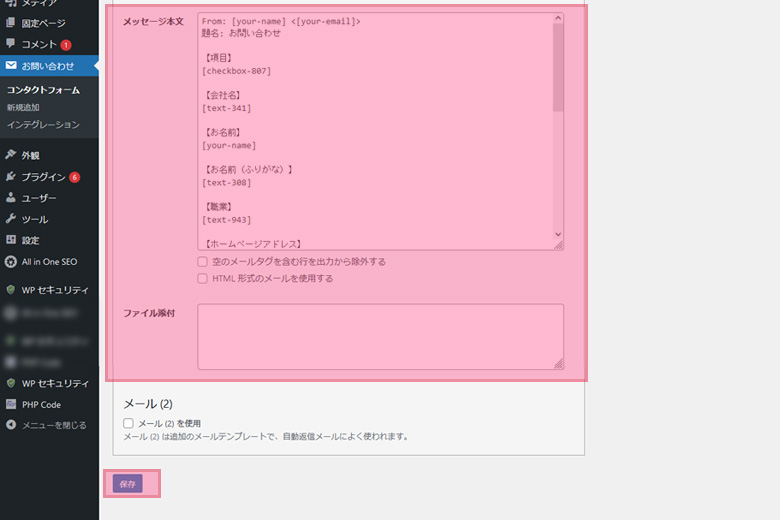
5.お問い合わせメールの設定
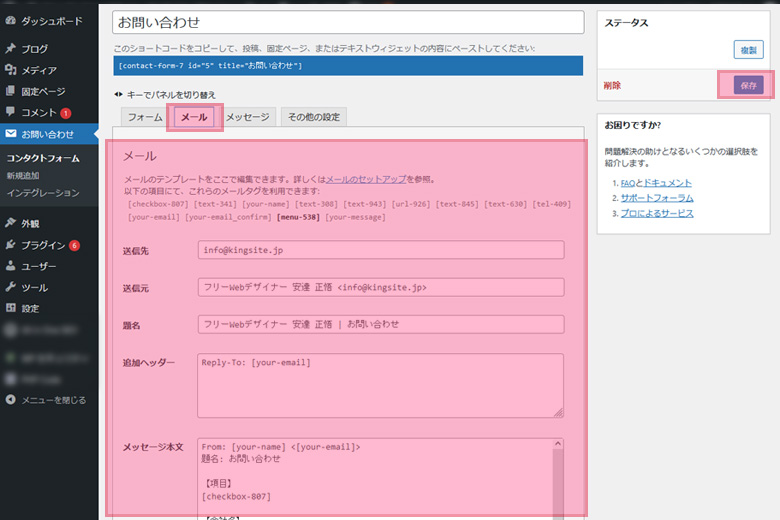
フォームの設置が完了たら上部の「メール」タブを選択し、お問い合わせメールの設定画面に移動します。
ここでの設定は、訪問ユーザーがお問い合わせフォームからお問い合わせ内容を送信した時に、Webサイト管理者(送信先に設定したメールアドレス)へ届くメールの設定です。
「メッセージ本文」には、先ほどフォームで作成した項目に入力があった場合、Webサイト管理者(送信先に設定したメールアドレス)に届くメールの本文に入力内容が表示されるように「メールタグ」を記述します。
お問い合わせメールに必要な各項目を入力したら「保存」ボタンをクリックします。


| 項目 | 内容 |
|---|---|
| 送信先 | お問い合わせを受け取るメールアドレス |
| 送信元 | お問い合わせメールの送信元メールアドレス |
| 題名 | メールの件名 |
| 追加ヘッダー | メールの返信先 ※初期値ではお問い合わせユーザのメールアドレスが設定されます。 |
| メッセージ本文 | メール本文 |
| ファイル添付 | 画像参照項目を追加した場合の入力枠 |
6.確認メールの設定
お問い合わせメールの設定が完了したら、Webサイトからお問い合わせを送信した訪問ユーザーへの自動返信メール設定を行います。
自動返信メールの設定は行わなくても「Contact Form 7」は機能しますが、訪問ユーザーが送信した内容を把握できるように自動返信メールの設定も行います。
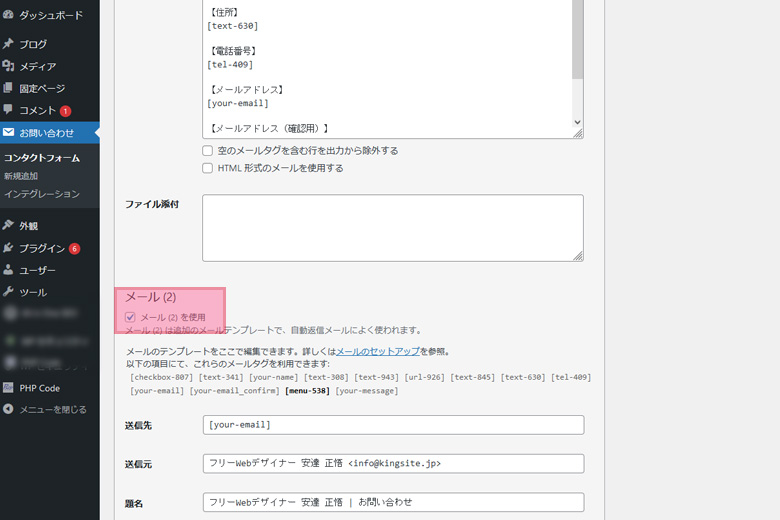
先ほど設定した画面の下部に「メール (2)」の文字がありますので、チェックを入れます。
「メール (2)」にチェックを入れると、下に新しい先ほどと同じようなメールフォームが表示されますので、同じように訪問ユーザーへ自動返信されるメールの内容を設定します。
自動返信メールに必要な各項目を入力したら「保存」ボタンをクリックします。

| 項目 | 内容 |
|---|---|
| 送信先 | お問い合わせユーザーのメールアドレス |
| 送信元 | お問い合わせメールの送信元メールアドレス |
| 題名 | メールの件名 |
| 追加ヘッダー | メールの返信先 ※初期値では管理者メールアドレスが設定されます。 |
| メッセージ本文 | メール本文 |
| ファイル添付 | 画像参照項目を追加した場合の入力枠 |
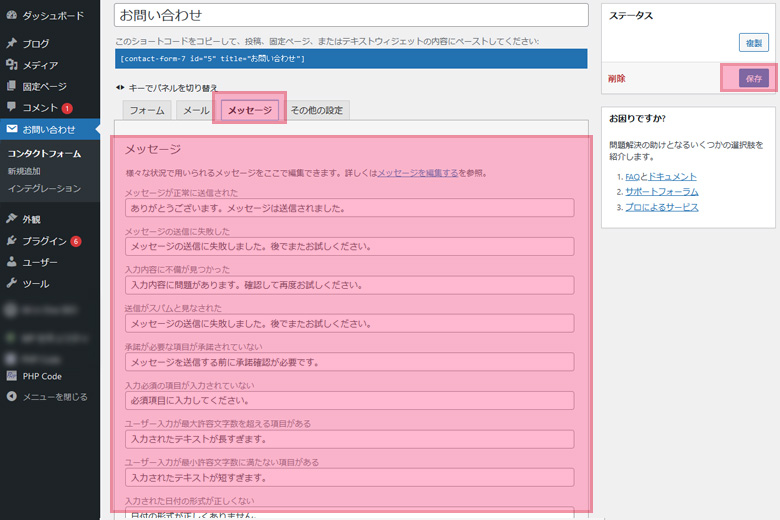
7.メッセージの設定
自動返信メールの設定が完了したら、上部の「メッセージ」タブを選択し、メッセージの設定画面に移動します。
メッセージの設定画面では、お問い合わせフォームからのメッセージ送信した場合やエラー・未入力があった場合に表示される文章を設定します。
メッセージ設定は初期値で文章が用意されていますので変更したい場合は各項目の文章を変更して「保存」ボタンをクリックします。

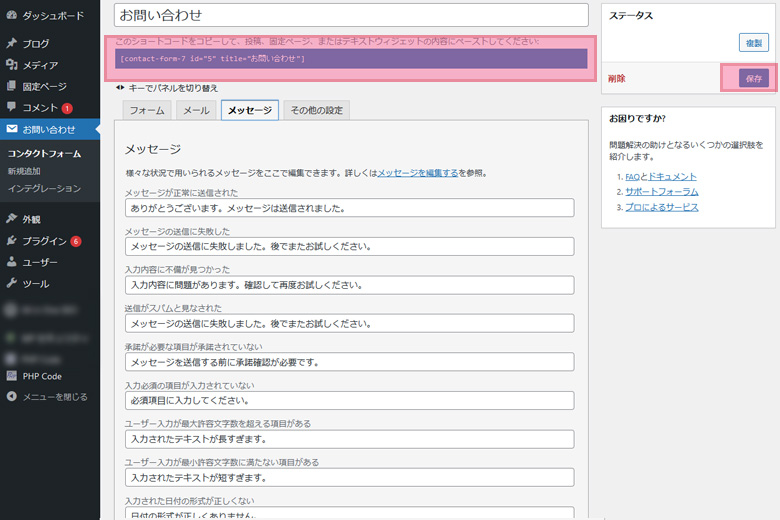
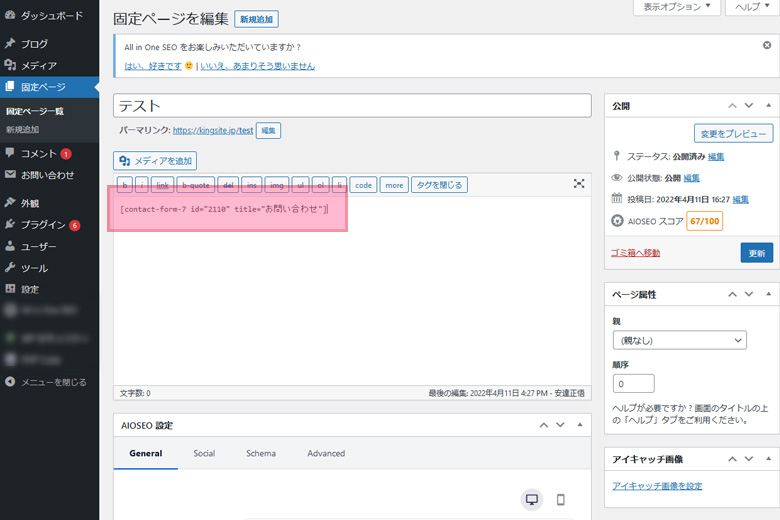
8.お問い合わせフォームを固定ページに埋め込む
メッセージの設定が完了したら、設定したお問い合わせフォームを固定ページにページ内に埋め込む必要があります。作成したお問い合わせフォームの上部に「ショートコード」が記載されていますので、「ショートコード」をコピーして表示したい固定ページの詳細に貼り付けます。
「ショートコード」の貼り付けが完了したら完了です。


9.お問い合わせフォームの確認
固定ページの作成が完了したら、実際のWebページへ移動してメールの送信確認を行います。
訪問ユーザーがちゃんとお問い合わせが出来るように送信確認は必ず行いましょう。

まとめ
「Contact Form 7」プラグインは、他のプラグインと比較しても利用しやすく簡単に設置できるのでおすすめです。
プラグイン開発者も常時アップグレードを行っているのでWordPress(ワードプレス)のバージョンが上がっても早い段階で対応されます。
設定画面でCSS等でカスタマイズすることもできるのでオリジナルのデザインを作成して表示する事が出来るので良いですね。