2022.7.8|コーディング
CSSで文章の1行目または2行目以降の1文字下げる(インデント)方法

Webサイトでブログや記事を書いた文章の1文字目を下げて表示する場合、CSSで設定することができます。文章の1行目で頭1文字を下げる場合や文章の中でも箇条書きや注意書きを書く場合、1行目に「●」や「※」などの記号を利用して文章を作成しますが、この時、2行目以降の1文字を下げて表示する場合は、CSSで字下げや段落下げをすることができます。
今回は、CSSで文章の1行目または2行目以降の1文字下げる(インデント)方法を解説します。
インデントとは?
インデントとは、文章の段落が新しく始まる頭文字を下げたり、箇条書きや注意事項を記述する場合、2行目以降の頭文字を下げて表示し、文章を読みやすくします。これらのようにテキストエディタやワープロソフトなどの文書作成時に文字を下げて表示することを「インデント」と言います。
インデントは、文字列の特定部分における開始位置に余白、または空白を置いて文章やプログラムを見やすくするために字下げをすることを意味します。

CSSで文章の1行目または2行目以降の1文字下げる(インデント)方法
文章の1行目または2行目以降の1文字下げる(インデント)場合は、CSSでインデントを行う必要があります。
文章の1行目を字下げ(インデント)を行う場合と2行目以降の文字に字下げ(インデント)を行う場合の2つの方法があります。
【字下げる(インデント)を行う2つの方法】
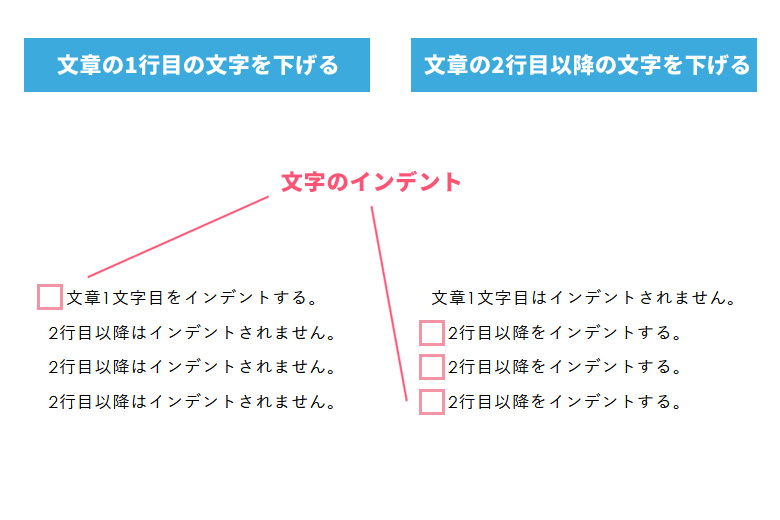
・文章の1行目の文字を下げる方法
・文章の2行目以降の文字を下げる方法
CSSで文章の1行目の文字を下げる方法
CSSで文章の1行目の先頭1文字の下げる場合は、「text-indent」プロパティを利用します。「text-indent」プロパティの値には「%」「px」「em」「rem」を指定することができます。
文章の1行目の先頭1文字を下げる場合は、「text-indent」プロパティに「1rem」の値を指定することで実装ができます。
文章のhtmlコード
<p class="indent01">
文章1文字目をインデントする。<br>
2行目以降はインデントされません。<br>
2行目以降はインデントされません。<br>
2行目以降はインデントされません。
</p>文章のcssコード
p.indent{
text-indent: 1em;
}例
文章1文字目をインデントする。
2行目以降はインデントされません。
2行目以降はインデントされません。
2行目以降はインデントされません。
CSSで文章の2行目以降の文字を下げる方法
CSSで文章の2行目以降の文字を下げる場合は、「text-indent」と「padding-left」プロパティを利用します。「text-indent」プロパティの値にはマイナスを表すこともできます。
1行目の字下げを行う場合は、文字を下げるために「text-indent: 1em;」と記述しましたが、2行目以降の字下げを行う場合は、1行目の字下げは必要なくなるので「text-indent」プロバティの値に「-1em」を指定し「text-indent: -1em;」と記述します。
また、2行目以降の文字を下げるために「padding-left」プロパティに「2em」の値を指定することで実装ができます。
文章のhtmlコード
<p class="indent02">
文章1文字目はインデントされません。<br>
2行目以降をインデントする。<br>
2行目以降をインデントする。<br>
2行目以降をインデントする。
</p>文章のcssコード
p.indent02{
text-indent: -1em;
padding-left: 2em;
}例
文章1文字目はインデントされません。
2行目以降をインデントする。
2行目以降をインデントする。
2行目以降をインデントする。
まとめ
ブログや記事の文章の見せ方は様々ではありますが、書籍などの文章の書き方のように文章にメリハリをつけるにはインデントを利用して文字を下げることで文章が見やすくなります。インデントの方法は利用しない方でも知識として覚えておきましょう。