2022.4.19|WordPress
WordPress(ワードプレス)で記事内の最初の画像を投稿一覧のサムネイル画像として表示する実装方法

WordPress(ワードプレス)で、記事を投稿して一覧表示する場合、画像はアイキャッチ画像を表示させることが多いですが、記事内に挿入した画像を投稿一覧に表示することができます。この場合、記事に登録・挿入した最初の画像を投稿一覧の画像として表示させることができ、アイキャッチ画像に一覧用の画像を挿入する必要がなくなります。
今回は、WordPress(ワードプレス)で記事内の最初の画像を投稿一覧のサムネイル画像として表示する実装方法を解説します。
本記事の内容
記事内の最初の画像を投稿一覧のサムネイル画像として表示する実装方法
記事内の最初の画像を投稿一覧のサムネイル画像として表示するには、「functions.php」ファイルに、記事内の最初の画像を取得するためのコードを記述し、「テンプレートファイル」の表示箇所にコードを記述する必要があります。
記事内の最初の画像を表示させる場合は、「catch_that_image」のテンプレートタグを利用します。
また、記事内に画像を挿入する前に、画像(メディア)をアップロードする際に自動生成される画像サイズを設定することができます。
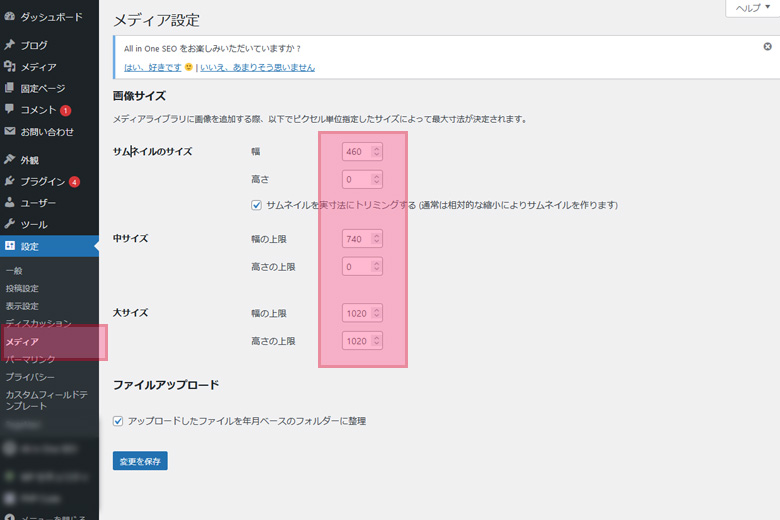
1.画像(メディア)サイズの設定
WordPress(ワードプレス)で記事やアイキャッチで利用する画像(メディア)は、挿入するサイズを管理画面で設定することができます。
メディアに画像をアップロードすると、「サムネイル」「中サイズ」「大サイズ」の3つの画像が追加で自動生成されます。自動生成された画像をサイズ毎に設定するため、使い分けて表示させることができます。
管理画面メニューの「設定」から「メディア」をクリックし「メディア設定」画面で、「サムネイル」「中サイズ」「大サイズ」それぞれのサイズを設定し「変更を保存」ボタンをクリックします。「メディア設定」画面で設定した画像サイズは、サムネイル画像を出力・表示する時にサイズを選ぶことができます。

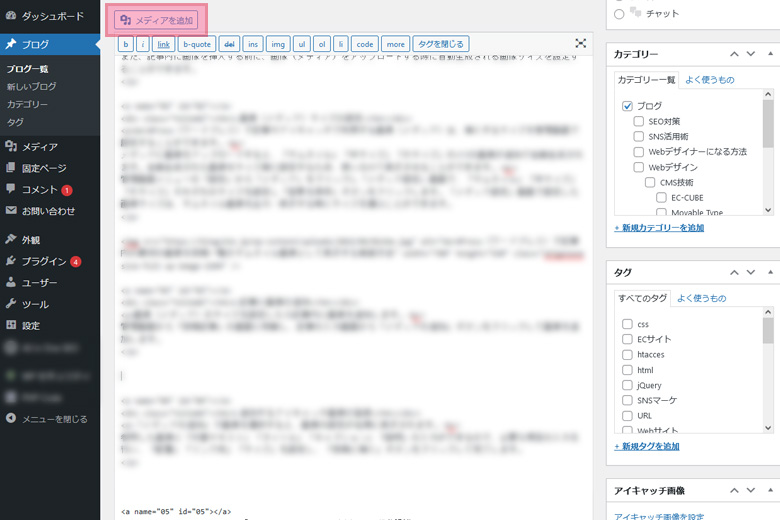
2.記事に画像の追加
画像(メディア)のサイズを設定したら記事内に画像を追加します。
管理画面から「投稿記事」の画面に移動し、記事の入力画面から「メディアの追加」ボタンをクリックして画像を追加します。


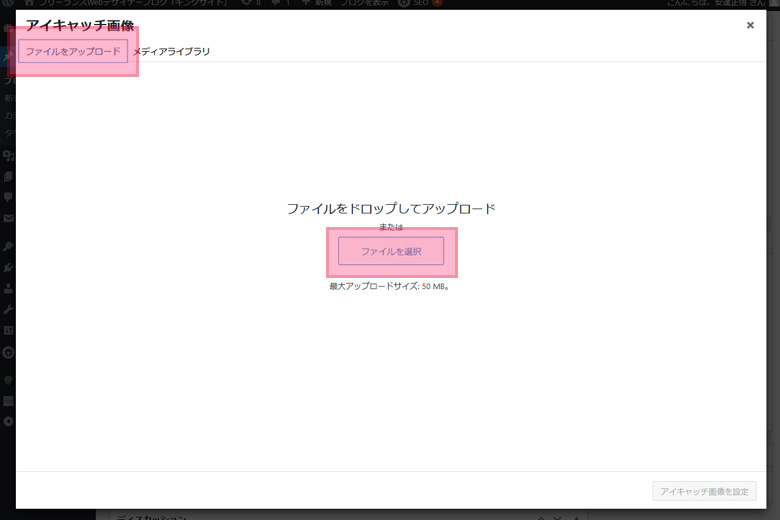
3.追加するアイキャッチ画像の登録
「メディアの追加」で画像を選択すると、画像の設定が右側に表示されます。
参照した画像に「代替テキスト」「タイトル」「キャプション」「説明」の入力ができるので、必要な項目の入力を行い、「配置」「リンク先」「サイズ」を設定し、「投稿に挿入」ボタンをクリックして完了します。


4.「functions.php」ファイルにコードを記述
記事内に画像を追加したら、記事内に挿入した最初の画像を取得するために、「functions.php」ファイルにコードを記述する必要があります。サーバーにインストールされたWordPressの「テーマ」ファイルから「functions.php」ファイルを探します。
「functions.php」ファイルを開いて必要なコードを記述し、保存を行ったファイルをサーバーにアップロードします。
画像を取得するコード
※「画像ファイルパス」部分に記事内に画像がひとつも無かった場合の画像パスを記述します。
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all("/]+src=[\"'](s?https?:\/\/[\-_\.!~\*'()a-z0-9;\/\?:@&=\+\$,%#]+\.(jpg|jpeg|png|gif))[\"'][^>]+>/i", $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)){ //Defines a default image
$first_img = "//画像ファイルパス";
}
return $first_img;
}5.記事内の最初の画像を記事一覧のサムネイル画像に出力・表示
「functions.php」ファイルで記事内に挿入した画像を取得するコードを記述したら、取得した画像を投稿一覧のサムネイル画像として出力・表示するコードを記述する必要があります。
記事内の最初の画像を表示させる場合は、「catch_that_image」のテンプレートタグを利用します。
管理画面メニューの「テーマ」から投稿記事一覧のファイルにコードを記述、または投稿一覧のPHPファイルに直接コードを記述を行います。
記事内の最初の画像出力・表示コード(デフォルト)
<img src="<?php echo catch_that_image(); ?>" />記事内の最初の画像出力・表示コード(alt付き)
<img src="<?php echo catch_that_image(); ?>" alt="<?php the_title(); ?>" />6.アイキャッチ画像が無い場合の条件分岐
「catch_that_image」のテンプレートタグを利用した出力・表示コードをご紹介いたしましたが、アイキャッチ画像と記事内の最初の画像を利用した条件分岐をご紹介します。
アイキャッチ画像が有る場合、無い場合の条件を判別して表示させることができます。
アイキャッチ画像の有る場合は、アイキャッチ画像を表示させ、無い場合は記事内の最初の画像を表示させるように判別させるには、IF文(条件分岐)を記述することで判別を行うことができます。
アイキャッチ画像の有る場合、無い場合は記事内の最初の画像を表示させる条件分岐コード
<?php if (has_post_thumbnail()) : ?>
//アイキャッチ画像が有る場合
<?php the_post_thumbnail('thumbnail'); ?>
<?php else : ?>
//アイキャッチ画像が無く、記事内に画像が有る場合
<img src="<?php echo catch_that_image(); ?>" />
<?php endif ; ?>7.出力した画像のサイズをCSSで調整
画像(メディア)は、メディア設定画面でサイズの設定を行いましたが、その場合の画像はサイズ固定で出力・表示されます。投稿一覧のブロック要素に横幅を指定していると、出力・表示される画像サイズも同じでないとサイズが合わなくなってしまいますが、画像をブロック要素と同じサイズに収まるように画像の要素に「max-width: 100%;」を設定することで画像は収まります。
画像のClassに「max-width」要素を追加
img{
max-width: 100%;
height: auto;
}まとめ
WordPress(ワードプレス)は、関数を利用した条件分岐が沢山あります。Webサイトの運営を行っていると条件分岐を知ることはとても大切です。
条件分岐を理解しているとあらゆる場面で使えるようになります。少しずつ条件分岐を理解し色んな箇所で利用できるようになるとWordPress(ワードプレス)が今以上に楽しくなります。