2022.1.3|Movable Type
Movable Type(ムーバブルタイプ)でブログ記事内にカテゴリ名を表示する設定方法

Movable Type(ムーバブルタイプ)では、ブログ記事内にカテゴリ名を表示させるには、ブロックタグ(MTタグ)を利用して表示させることができます。
今回は、Movable Type(ムーバブルタイプ)でブログ記事内にカテゴリ名を表示する設定方法を解説します。
Movable Typeでブログ記事内にカテゴリ名を表示する設定方法
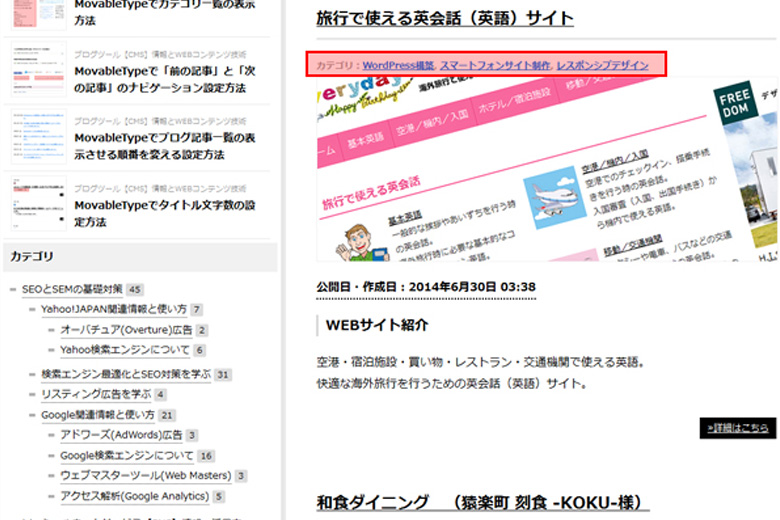
ブログ記事内にカテゴリ名を表示するときは、「mt:CategoryLabel」ブロックタグを使います。

カテゴリ名表示
<$MTCategoryLabel$>カテゴリの説明文表示
<$MTCategoryDescription$>リンク付きカテゴリ一覧表示
<a href="<$MTCategoryArchiveLink$>"><$MTCategoryLabel$></a>カテゴリをカンマ「,」で区切る表示
<mtentrycategories glue=", ">
<a href="<$MTCategoryArchiveLink$>"><$MTCategoryLabel$></a>
</mtentrycategories>まとめ
Movable Type(ムーバブルタイプ)では、カテゴリ名表示する方法はいくつかありますが、複数カテゴリーになった場合は、「,」表示を応用して独自の表示方法ができるので便利です。
デザインやイメージに合わせて使い分けて変更できるので使い易いですね。