2022.4.13|WordPress
WordPress(ワードプレス)でページ毎に背景色・背景画像を設定する方法

WordPress(ワードプレス)で、ページ毎に背景色を変えたり背景画像を変えたりと表現したい場合、CSS(スタイルシート)ファイルに各ページ毎のClass要素を記述する事で変更できます。WordPress(ワードプレス)では、各ページ毎に「pageID」が振られるようになっています。各ページ毎の「pageID」を確認できれば、べージ毎にデザインや表現方法を変える事が出来ます。
今回は、WordPress(ワードプレス)でページ毎に背景色・背景画像を設定する方法を解説します。
「pageID」を確認
「pageID」を確認する方法は、管理画面の投稿ページや固定ページにて確認する方法とWebブラウザで各ページのソースコードを見て確認する方法の2通りあります。
【pageID確認方法】
①管理画面の投稿ページ・固定ページから確認する方法
②Webブラウザで各ページのソースコードから確認する方法
1.管理画面の投稿ページ・固定ページから確認
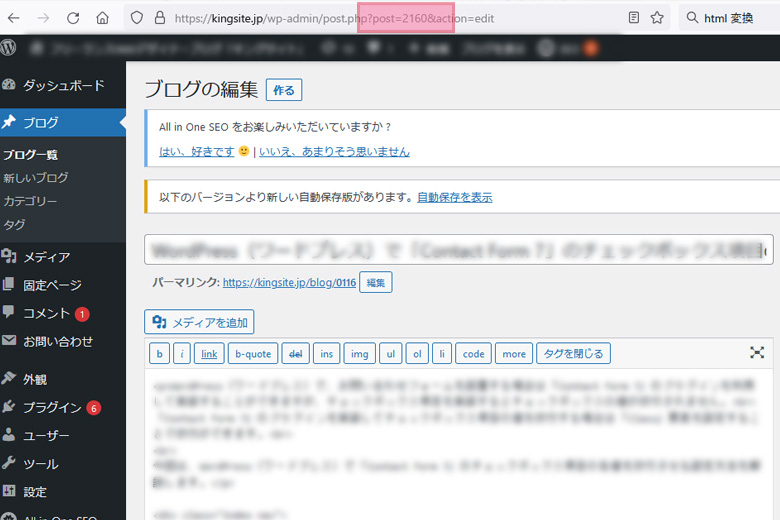
管理画面から各投稿ページ及び固定ページへ移動します。
入力画面に移動したらブラウザ上部のURLを見てみると「post=****」と表示されている部分があります。こちらが各ページのIDになります。

2.Webブラウザで各ページのソースコードから確認
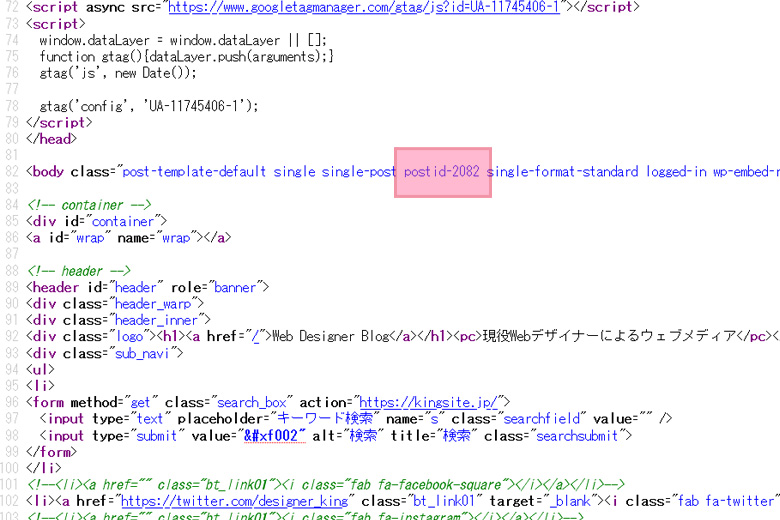
WordPress(ワードプレス)で作成したWebサイトをブラウザで開きます。
Webサイトをブラウザで開いてブラウザツール(Windowsの場合、右クリック)からソースコードを表示すると、ソースコード内の「body」部分の「class」要素内に「postid-****」と記述されている部分があります。こちらが各ページのIDになります。

「pageID」を使って背景色・背景画像を変更
各ページの「pageID」の確認方法がわかったら「pageID」を利用してCSS(スタイルシート)ファイルにページ毎のClass要素を記述します。 ※CSS(スタイルシート)ファイルに記述する場合は、「page-id-***」の書き方で記述します。
背景色を指定するClass要素
※「home」要素はトップページのIDです。
body.home {
background-color:#000;
}
body.page-id-2 {
background-color:#F30;
}背景画像を指定するClass要素
※「home」要素はトップページのIDです。
body.home {
background:url(/img/test01.jpg);
}
body.page-id-2 {
background:url(/img/test02.jpg);
}まとめ
WordPress(ワードプレス)では、色々な箇所でIDの要素が使われています。WordPress(ワードプレス)の構造や機能を色々理解していくとカスタマイズも簡単になります。まずは、WordPress(ワードプレス)の全体の構造を把握することで、ページIDやユーザーIDといった使い方がわかるようになると思います。
二つのIDが理解できるとカスタマイズや条件分岐などを利用する際にやり易くなります。