2022.1.14|WordPress
WordPress(ワードプレス)で固定ページや投稿ページでPHPコードを実装できるプラグイン「PHP Code For Posts」の設定方法

WordPress(ワードプレス)で、固定ページや投稿ページでPHPのコード記述しても実装できません。
固定ページや投稿ページのエディタ内で記事の一覧表示やカテゴリー一覧の表示などを行いたい場合は、エディタないでもPHPコードを利用できるようにしなくてはいけません。
PHPコードを実装させるにはプラグインを導入する方法や「functions.php」ファイルに記述する方法があります。
今回は、WordPress(ワードプレス)で固定ページや投稿ページでPHPコードを実装できるプラグイン「PHP Code For Posts」の設定方法を解説します。
本記事の内容
WordPressで固定ページや投稿ページでPHPコードを実装できるプラグイン「PHP Code For Posts」の設定方法
今回ご紹介する「PHP Code For Posts」プラグインは、管理画面のプラグインメニューから探しずらいプラグインですので、ここでは開発者の公式サイトからダウンロードしてインポートする方法を解説いたします。
1.「PHP Code For Posts」公式サイトからプラグインダウンロード
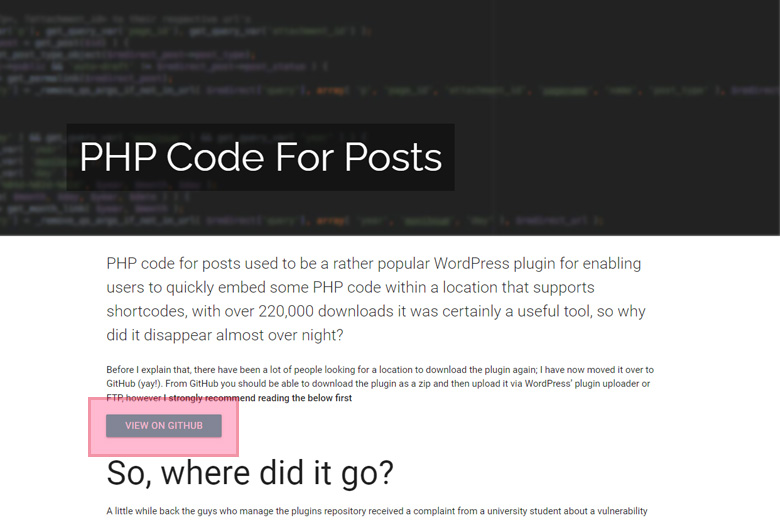
「PHP Code For Posts」プラグインの開発者の公式サイトを開きます。
https://www.jamiefraser.co.uk/posts/php-code-for-posts
開発者の公式サイトが表示されたら「VIEW ON GITHUB」のボタンをクリックします。

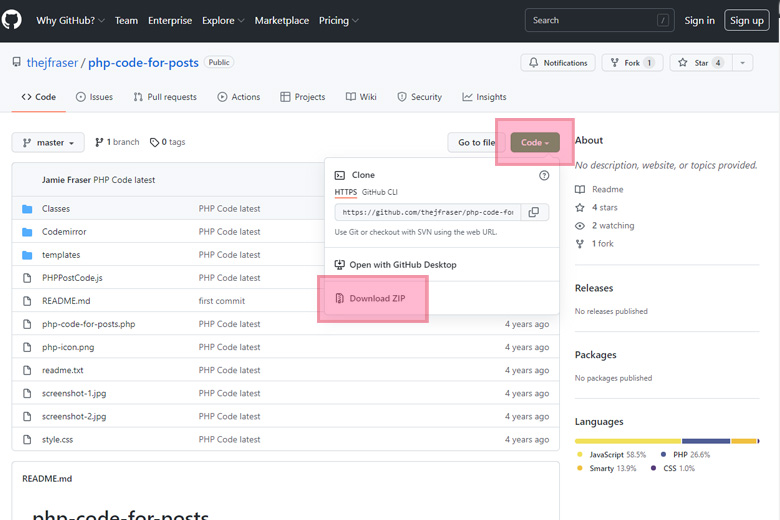
「github」のサイトが表示されますので、「Code」のプルダウンボタンから「Download ZIP」ボタンを探しクリックします。

2.「PHP Code For Posts」プラグインをサーバーにアップロード
ダウンロードが完了すると「ZIP」ファイルが保存されますので、ファイルを解凍します。
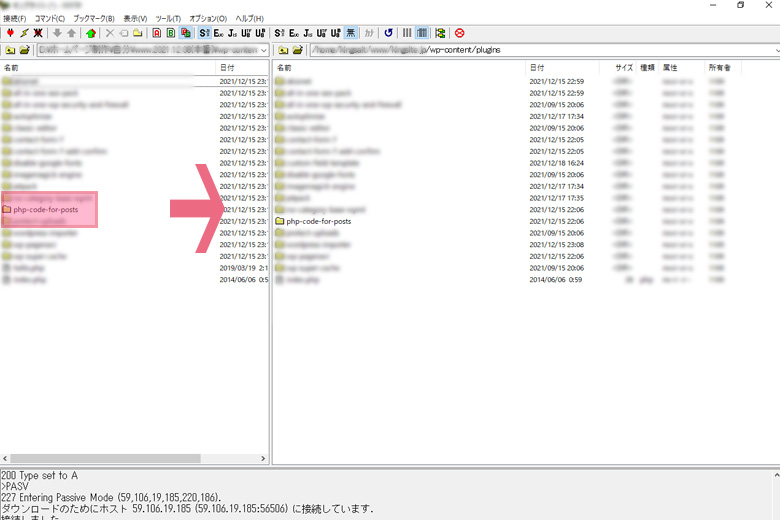
「PHP Code For Posts」プラグインのフォルダが解答されますので、FFFTP等のクライアントソフトを利用してプラグインフォルダをWordPressのプラグインフォルダにアップロードをします。

2.「PHP Code For Posts」プラグインの有効
サーバーアップロードが完了したら、WordPress管理画面にログインし、プラグイン一覧を表示すると「PHP Code For Posts」プラグインが導入されていますので「有効化」ボタンをクリックして有効にします。
有効にしたら「PHP Code For Posts」プラグインの設定が完了となり、固定ページや投稿ページの中でPHPを実装できるようになります。

2.「PHP Code For Posts」プラグイン実装例
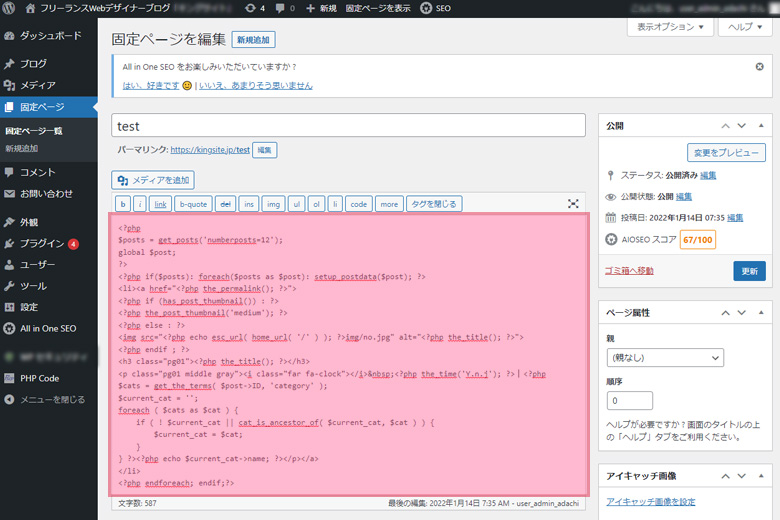
「PHP Code For Posts」プラグインの設定が完了したら固定ページ等で記事の一覧などのPHPを直接記述しても固定ページで記事の一覧ページが作成できます。

まとめ
「PHP Code For Posts」プラグインの設定は細かい設定等も無く導入するだけで利用できるので簡単です。
私は、固定ページや投稿ページにPHPコードを書く場合が多いので必ず導入はします。
固定ページでのサイトマップHTMLを作成するときなど動的に出力する為にPHPコードを利用して実装を行います。