2022.4.13|WordPress
WordPress(ワードプレス)で「Contact Form 7」のチェックボックス項目の各値を改行させる設定方法

WordPress(ワードプレス)で、お問い合わせフォームを設置する場合は「Contact Form 7」のプラグインを利用して実装することができますが、チェックボックス項目を実装するとチェックボックスの値が改行されません。
「Contact Form 7」のプラグインを実装してチェックボックス項目の値を改行する場合は「Class」要素を設定することで改行ができます。
今回は、WordPress(ワードプレス)で「Contact Form 7」のチェックボックス項目の各値を改行させる設定方法を解説します。
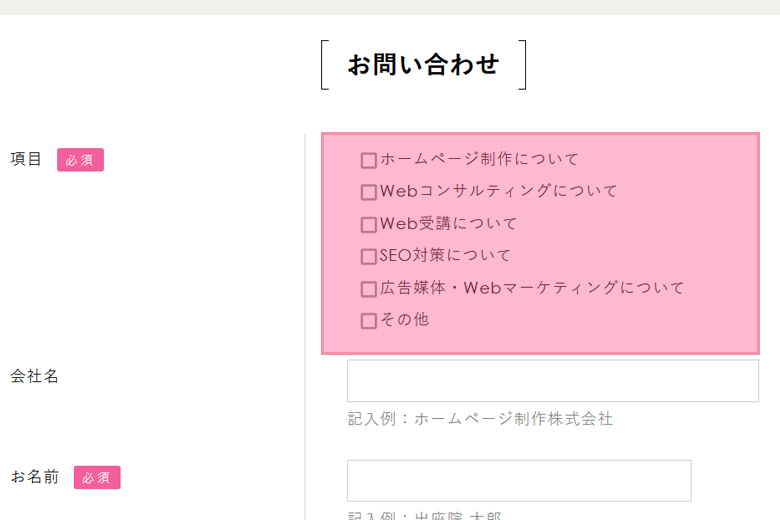
「Contact Form 7」のチェックボックス項目を改行させる設定方法
「Contact Form 7」プラグインのチェックボックス項目の各値は、「span」要素と「wpcf7-list-item」のclass要素で囲まれています。
チェックボックス項目の各値を改行させるには、「wpcf7-list-item」のclass要素に「display: block;」の値を設定することで改行できます。

改行させるclass要素と値
span.wpcf7-list-item { display: block; }まとめ
「Contact Form 7」プラグインのカスタマイズは色々できます。
お問い合わせフォームのユーザービリティは大事です。ユーザーにとっての見やすさや使いやすさは細かい個所まで目を配るようにしましょう。