2021.12.31|Movable Type
Movable Type(ムーバブルタイプ)管理画面のヘルプ文字を非表示にする方法

Movable Type(ムーバブルタイプ)を導入し運営を行っている方やお客様のホームページを制作されている方もいると思います。Movable Type(ムーバブルタイプ)を導入したホームページを制作し、お客様に管理画面の運用をお任せするWebデザイナーさんもいると思います。
お客様にCMSを導入したホームページを制作すると管理画面を渡したときに表示させたくない文字、触ってほしくないメニューなどある場合があります。
そこで今回は、Movable Type(ムーバブルタイプ)管理画面のヘルプ文字を非表示にする方法を解説します。
本記事の内容
Movable Type管理画面のヘルプ文字を非表示にする方法
Movable Type管理画面にログインを行います。
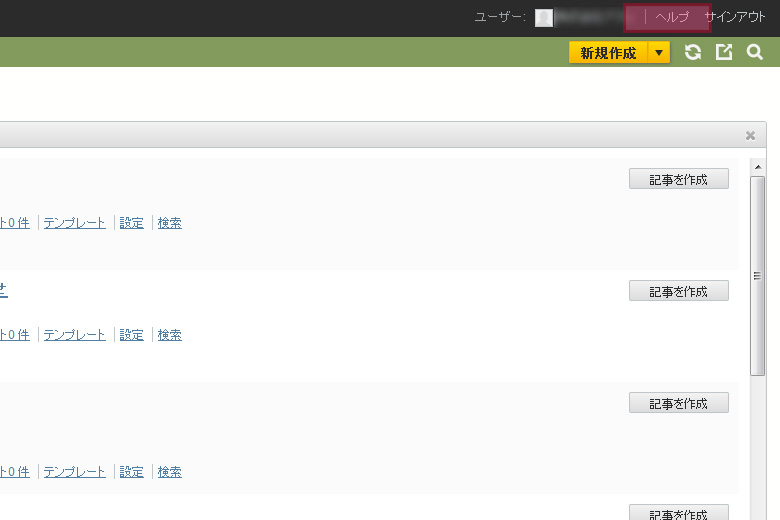
管理画面右上に表示される「ヘルプ」文字を非表示にする方法を解説します。

1.Movable Typeファイルからヘッダーテンプレートを探す
管理画面の「ヘルプ」文字が記載している管理画面用の「ヘッダーテンプレート」を探します。
導入しているMovable Typeフォルダからテンプレートファイルを探して下さい。
https://ドメイン/cms/tmpl/cms/include/header.tmpl
2.ファイル内コードをコメントアウト
「header.tmpl」テンプレートファイルを開きます。
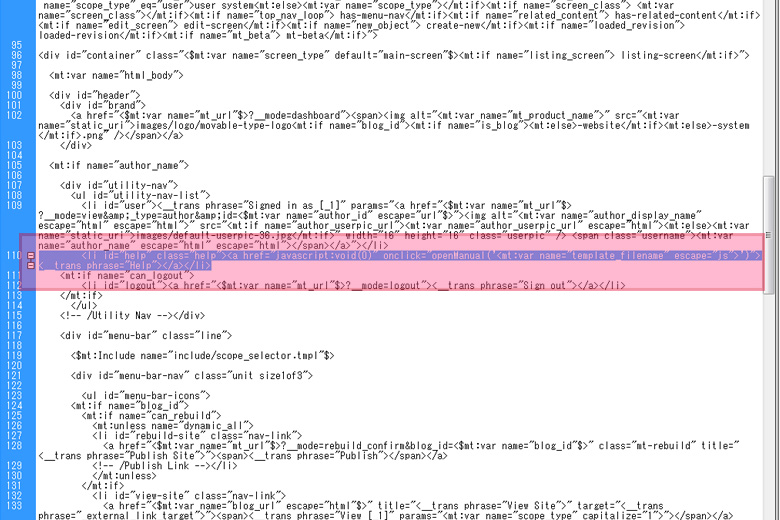
ファイル内から「ヘルプ」文字が記述されている個所を探します。
記載されているコードが見つかりましたらコメントアウトします。
※100行目~120行目付近にあります。

「ヘルプ」文字表示コード
<li id="help" class="help"><a href="javascript:void(0)" onclick="openManual('<mt:var name=" template_filename"="" escape="js">')"><__trans phrase="Help"></a></li>「ヘルプ」文字表示コードをコメントアウト
<!--<li id="help" class="help"><a href="javascript:void(0)" onclick="openManual('<mt:var name="template_filename" escape="js">')"><__trans phrase="Help"></a></li>-->3.変更ファイル内をサーバーに上書きアップロード
変更を行った「header.tmpl」テンプレートファイルをサーバーに上書きアップロードをします。
アップロードが完了したら管理画面に再度ログインを行って確認してみましょう。
メニューから「ヘルプ」の文字が消えていれば非表示が完了です。
まとめ
WordPress(ワードプレス)やCMSの場合、管理画面のデザインファイルは必ずありますので、管理画面の修正や変更を行いたい場合はまずは管理画面用のテンプレートファイルを探しましょう。
今回の解説では「ヘルプ」文字の非表示でしたが、同じような方法で他の文字やメニューを非表示に設定るすることも可能です。
ただ、注意する場所は、CMSの場合バージョンアップ等を行った場合元に戻ってしまう場合もありますので気おつけてください。