2022.4.14|WordPress
WordPress(ワードプレス)で管理画面の記事投稿画面で不要な項目を「非表示」にする設定方法

WordPress(ワードプレス)の管理画面で、必要の無い項目や表示させたくない項目がある場合、不要な項目を非表示にすることでができます。
クライアントなどにWordPress(ワードプレス)で作成したWebサイトを提供する場合、触って欲しくない項目などにも役に立ちます。
今回は、WordPress(ワードプレス)で管理画面の記事投稿画面で不要な項目を「非表示」にする設定方法を解説します。
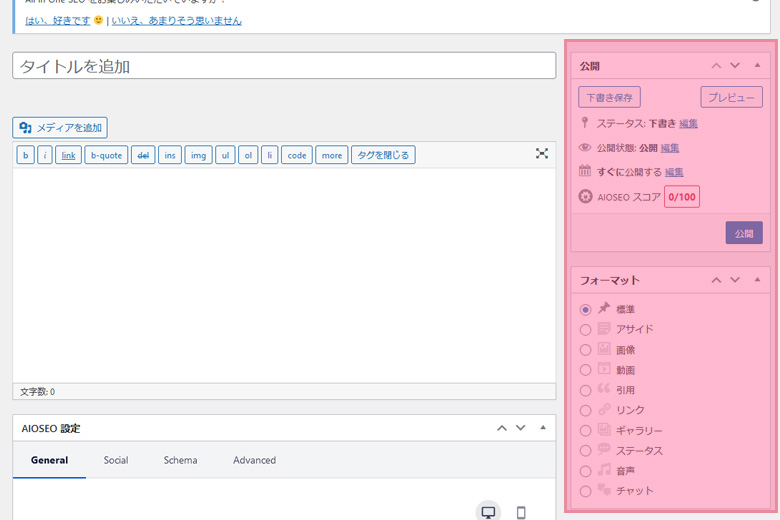
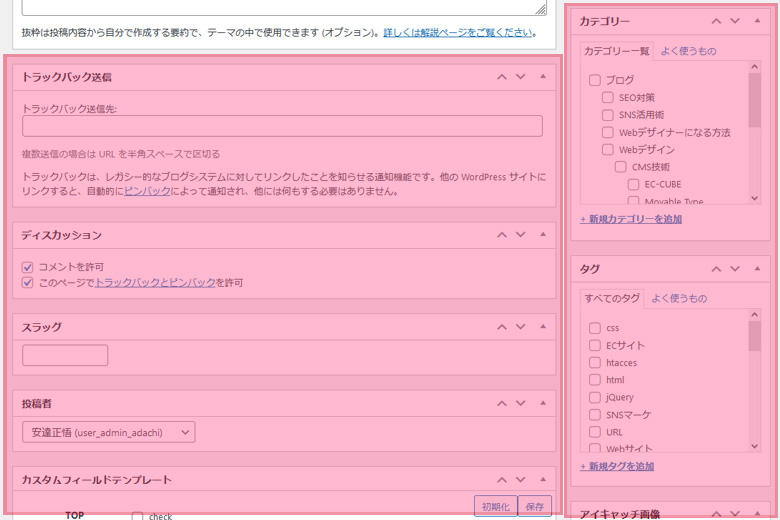
管理画面の記事投稿画面項目
WordPress(ワードプレス)の管理画面は、沢山の項目があり「表示オプション」を利用して表示・非表示設定を行うことができますが、中にはできない項目もあります。複数人で管理画面を利用する場合やクライアントに触って欲しくない項目もあります。
その場合、「表示オプション」で非表示設定を行っても設定を変えてしまえば表示されます。そのような場合に、最初から項目を非表示にする設定が役に立ちます。


管理画面の記事投稿画面で不要な項目を「非表示」にする設定方法
管理画面の記事投稿画面で不要な項目を非表示にする場合は、「functions.php」不要な項目を「非表示」にするコードを記述する必要があります。
記事投稿画面の「非表示」にするコードは、「投稿ページ」「固定ページ」「カスタム投稿タイプページ」、それぞれ記載するコードが異なります。
「functions.php」ファイルを開いて不要な項目を「非表示」にするコードを記述し、保存を行ったファイルをサーバーにアップロードしたら完了です。
投稿ページ編集画面で不要な項目を「非表示」にするコード
※「post」部分で投稿ページを指定します。
/* 投稿ページ編集画面で不要な項目を「非表示」 */
function my_remove_meta_boxes() {
remove_meta_box('postexcerpt','post','normal' ); // 抜粋
remove_meta_box('trackbacksdiv','post','normal' ); // トラックバック
remove_meta_box('slugdiv','post','normal'); // スラッグ
remove_meta_box('postcustom','post','normal' ); // カスタムフィールド
remove_meta_box('postimagediv', 'post', 'normal'); // アイキャッチ
remove_meta_box('commentsdiv','post','normal' ); // コメント
remove_meta_box('submitdiv','post','normal' ); // 公開
remove_meta_box('categorydiv','post','normal'); // カテゴリー
remove_meta_box('tagsdiv-post_tag','post','normal' ); // タグ
remove_meta_box('commentstatusdiv','post','normal' ); // ディスカッション
remove_meta_box('authordiv','post','normal' ); // 作成者
remove_meta_box('revisionsdiv','post','normal' ); // リビジョン
remove_meta_box('formatdiv','post','normal' ); // フォーマット
remove_meta_box('pageparentdiv','post','normal' ); // 属性
}
add_action('admin_menu','my_remove_meta_boxes' );固定ページ編集画面で不要な項目を「非表示」にするコード
※「page」部分で固定ページを指定します。
/* 固定ページ編集画面で不要な項目を「非表示」 */
function my_remove_meta_boxes() {
remove_meta_box('postexcerpt','page','normal' ); // 抜粋
remove_meta_box('trackbacksdiv','page','normal' ); // トラックバック
remove_meta_box('slugdiv','page','normal'); // スラッグ
remove_meta_box('postcustom','page','normal' ); // カスタムフィールド
remove_meta_box('postimagediv', 'page', 'normal'); // アイキャッチ
remove_meta_box('commentsdiv','page','normal' ); // コメント
remove_meta_box('submitdiv','page','normal' ); // 公開
remove_meta_box('categorydiv','page','normal'); // カテゴリー
remove_meta_box('tagsdiv-post_tag','page','normal' ); // タグ
remove_meta_box('commentstatusdiv','page','normal' ); // ディスカッション
remove_meta_box('authordiv','page','normal' ); // 作成者
remove_meta_box('revisionsdiv','page','normal' ); // リビジョン
remove_meta_box('formatdiv','page','normal' ); // フォーマット
remove_meta_box('pageparentdiv','page','normal' ); // 属性
}
add_action('admin_menu','my_remove_meta_boxes' );カスタム投稿ページ編集画面で不要な項目を「非表示」にするコード
※「カスタム投稿名」部分でカスタム投稿ページを指定しますので「カスタム投稿名」を記述します。
/* カスタム投稿ページ編集画面で不要な項目を「非表示」 */
function my_remove_meta_boxes() {
remove_meta_box('postexcerpt','カスタム投稿名','normal' ); // 抜粋
remove_meta_box('trackbacksdiv','カスタム投稿名','normal' ); // トラックバック
remove_meta_box('slugdiv','カスタム投稿名','normal'); // スラッグ
remove_meta_box('postcustom','カスタム投稿名','normal' ); // カスタムフィールド
remove_meta_box('postimagediv', 'カスタム投稿名', 'normal'); // アイキャッチ
remove_meta_box('commentsdiv','カスタム投稿名','normal' ); // コメント
remove_meta_box('submitdiv','カスタム投稿名','normal' ); // 公開
remove_meta_box('categorydiv','カスタム投稿名','normal'); // カテゴリー
remove_meta_box('tagsdiv-post_tag','カスタム投稿名','normal' ); // タグ
remove_meta_box('commentstatusdiv','カスタム投稿名','normal' ); // ディスカッション
remove_meta_box('authordiv','カスタム投稿名','normal' ); // 作成者
remove_meta_box('revisionsdiv','カスタム投稿名','normal' ); // リビジョン
remove_meta_box('formatdiv','カスタム投稿名','normal' ); // フォーマット
remove_meta_box('カスタム投稿名parentdiv','カスタム投稿名','normal' ); // 属性
}
add_action('admin_menu','my_remove_meta_boxes' );まとめ
投稿ページや固定ページの項目「非表示」は複数人で運営する場合やクライアントにWordPress(ワードプレス)の管理画面の提供を行う場合は役に立ちますね。通常ではあまり行わない設定ですが、覚えておくと良いですね。管理画面のカスタマイズをここまで行えると、WordPress(ワードプレス)の利用もとても便利になります。
WordPress(ワードプレス)のカスタマイズの方法は沢山あります、少しづつでも知識としてだけでも入れておくと役に立つことが来るかもしれませんね。