2022.7.9|コーディング
CSSで余白を指定する「margin(マージン)」と「padding(パディング)」を使い分けする方法

「CSS」では、様々なプロバティがありますが、余白を利用してWebページを見やすくすることもひとつの方法です。Webページを綺麗に見せるために余白を利用してバランスを整えることができます。「CSS」で余白を指定するには「margin」や「padding」プロバティを使い分けすることで実装できます。
今回は、CSSで余白を指定する「margin(マージン)」と「padding(パディング)」を使い分けする方法について解説します。
本記事の内容
「margin」と「padding」とは?
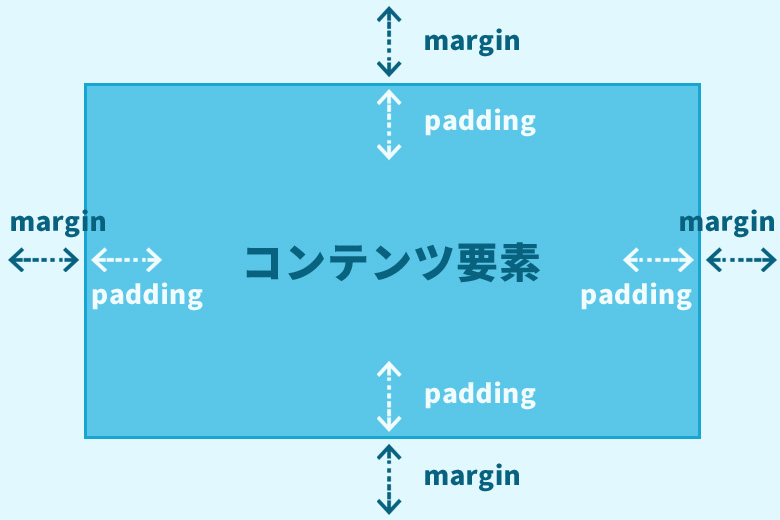
「margin」と「padding」とは、Webページに余白を作るCSSのプロバティです。どちらのプロバティも余白を指定する要素をもっていますが、それぞれの役割が異なります。
「margin」と「padding」のプロバティの要素は4辺(上下左右)の間隔・領域を指定することができます。要素間の間隔やブロック要素の余白を作るために指定します。
CSSは「セレクタ」「プロパティ」「値」の3つで指定します。
CSSとは?CSSの役割と基本的な書き方
「margin」と「padding」の違い
「margin」と「padding」の違いは、要素の外側の余白を指定するか要素の内側の余白を指定するかの違いです。コンテンツ要素に対して外側の余白を作るには「margin」を指定し、内側の余白を作るには「padding」を指定します。
【2つの違い】
・margin(マージン):要素の外側の余白を指定
・padding(パディング):要素の内側の余白を指定

「margin」と「padding」のプロパティの種類
「margin(マージン)」をCSSで指定して余白を作る場合は、「margin-top(上の余白)」「margin-bottom(下の余白)」「margin-left(左の余白)」「margin-right(右の余白)」の4辺(上下左右)のプロバティを指定することができます。 「padding(パディング)」をCSSで指定して余白を作る場合は、「padding-top(上の余白)」「padding-bottom(下の余白)」「padding-left(左の余白)」「padding-right(右の余白)」の4辺(上下左右)のプロバティを指定することができます。 また、「margin(上右下左)」「padding(上右下左)」プロバティを利用することで4辺(上下左右)をまとめて一括で指定できます。
「margin(マージン)」プロバティ
【4辺(上下左右)のプロバティ】
・margin-top:上の余白
・margin-bottom:下の余白
・margin-left:左の余白
・margin-right:右の余白
【4辺(上下左右)を一括で表示するプロバティ】
・margin:上右下左の余白(値の順番)
「padding(パディング)」プロバティ
【4辺(上下左右)のプロバティ】
・padding-top:上の余白
・padding-bottom:下の余白
・padding-left:左の余白
・padding-right:右の余白
【4辺(上下左右)を一括で表示するプロバティ】
・padding:上右下左の余白(値の順番)
「margin」と「padding」の記述方法
「margin」と「padding」の値を記述する場合、4つの方法があります。
プロバティに記述する値が1つの場合は4辺に同じ余白を作り、プロバティに記述する値が2つの場合は1つ目の余白は上下、2つ目の余白は左右に作り、プロバティに記述する値が3つの場合は1つ目の余白は上、2つ目の余白は左右、3つ目の余白は下に作り、プロバティに記述する値が4つの場合は上、右、下、左の順に余白を作ります。
※値には「px」「%」「em」「rem」などで指定できます。
「margin」の4つの記述方法
値が1つの場合
※4辺に同じ余白
margin: 10px値が2つの場合
※1つ目の余白は上下、2つ目の余白は左右
margin: 10px 20px値が3つの場合
※1つ目の余白は上、2つ目の余白は左右、3つ目の余白は下
margin: 10px 20px 30px値が4つの場合
※上、右、下、左の順に余白
margin: 10px 20px 30px 40px「padding」の4つの記述方法
値が1つの場合
※4辺に同じ余白
padding: 10px値が2つの場合
※1つ目の余白は上下、2つ目の余白は左右
padding: 10px 20px値が3つの場合
※1つ目の余白は上、2つ目の余白は左右、3つ目の余白は下
padding: 10px 20px 30px値が4つの場合
※上、右、下、左の順に余白
padding: 10px 20px 30px 40px「margin」と「padding」の記述例
「margin」と「padding」に4つの値を記述
p{
margin: 20px 20px 20px 20px;
padding: 20px 20px 20px 0px;
border: solid 3px #17a6d3;
background-color:#5ac6e8;
}例
「margin」に1つの値と「padding」に2つの値を記述
p{
margin: 30px;
padding: 30px 30px;
border: solid 3px #17a6d3;
background-color:#5ac6e8;
}例
まとめ
「margin(マージン)」と「padding(パディング)」は、利用頻度が非常に高いため基本知識は必ず学んでおきましょう。余白のバランスを整えることでWebサイトが読みやすくなります。2つのプロバティを理解することで文章や画像の余白を綺麗に見せることができます。