2022.4.11|WordPress
WordPress(ワードプレス)で「Contact Form 7」に「Contact Form 7 add confirm」を連携して確認画面を表示させる設定方法

WordPress(ワードプレス)で、お問い合わせフォームを設置する場合は「Contact Form 7」のプラグインを利用して実装することができますが、「Contact Form 7」プラグインを実装するだけだとフォームから送信した場合、確認画面に移動することなくお問い合わせ内容が送信完了になります。
お問い合わせフォームの確認画面を実装する為には別のプラグインを連携することで実装することができます。
今回は、WordPress(ワードプレス)で「Contact Form 7」に「Contact Form 7 add confirm」を連携して確認画面を表示させる設定方法を解説します。
本記事の内容
「Contact Form 7」に「Contact Form 7 add confirm」を連携して確認画面を表示させる設定方法
WordPressプラグインは、直接プラグイン公式サイトからダウンロードし、サーバーにアップロードを行って有効化する方法と管理画面プラグインメニューから追加して有効化する方法があります。
ここでは管理画面から導入する方法を解説いたします。
※「Contact Form 7 add confirm」プラグインは無料プラグインです。
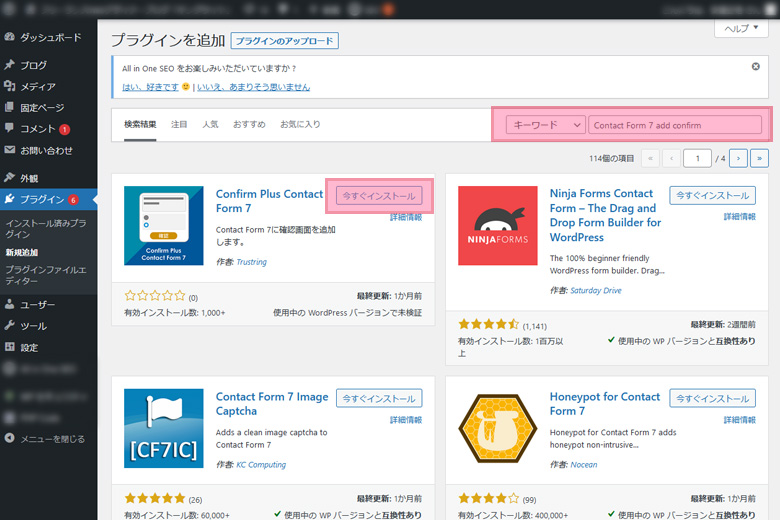
1.「Contact Form 7 add confirm」プラグインを追加
管理画面プラグインメニュー画面から「Contact Form 7 add confirm」で検索を行い、「今すぐインストール」ボタンをクリックします。

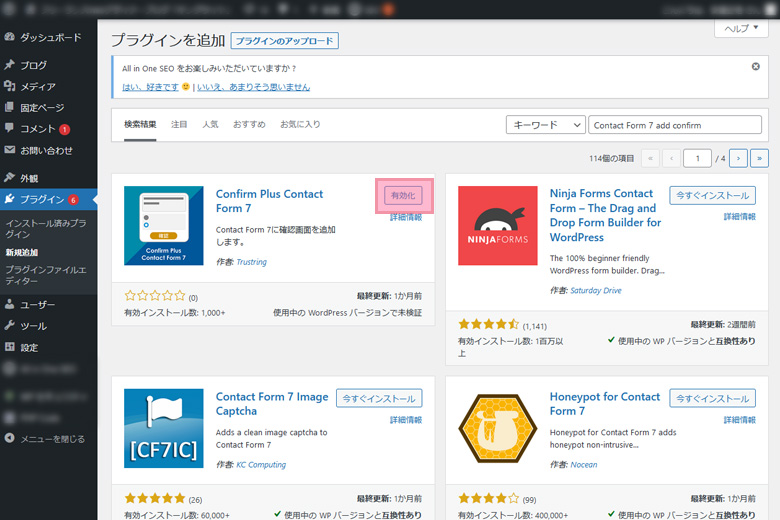
2.「Contact Form 7 add confirm」プラグイン有効化
「Contact Form 7 add confirm」プラグインを追加したら、プラグインの有効化する為に「有効化」ボタンをクリックします。

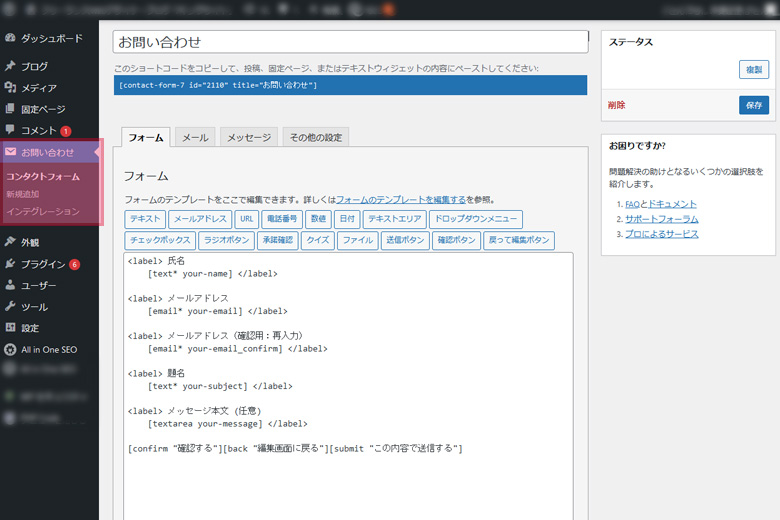
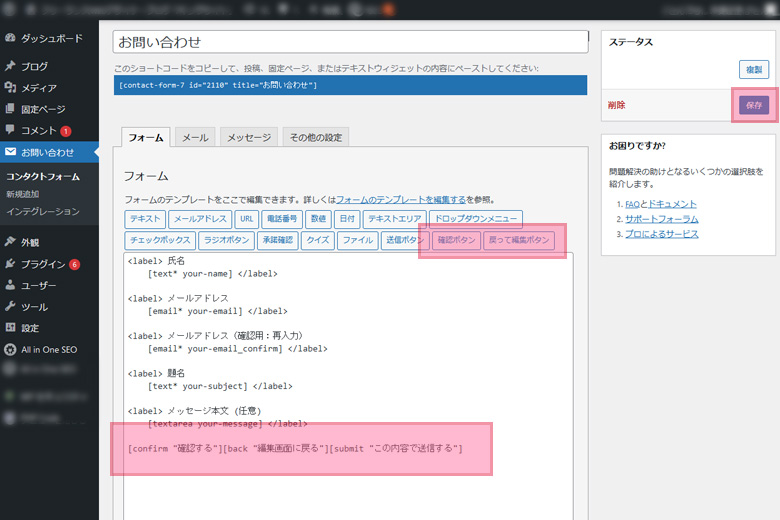
3.コンタクトフォーム編集画面のボタン設定
「Contact Form 7 add confirm」プラグインの有効化が完了したら、管理画面メニューの「お問い合わせ」をクリックしてコンタクトフォーム編集画面へ移動します。 コンタクトフォーム編集画面に、「確認ボタン」と「戻って編集ボタン」が追加されますので、2つのボタンをフォームに配置し、「保存」ボタンをクリックし完了です。


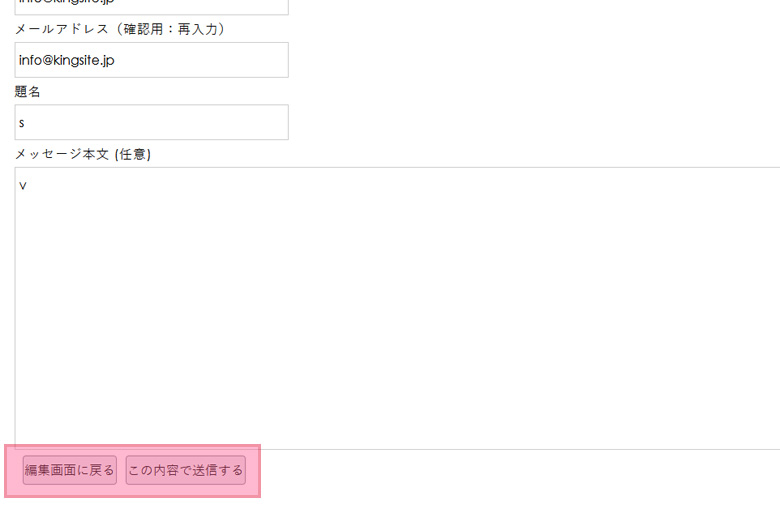
4.確認画面の確認
コンタクトフォームで配置したボタンをWebページで確認します。

まとめ
お問い合わせフォームで確認画面が表示されないとユーザー側は問い合わせ内容がしっかり送信できているか不安になります。ユーザビリティを考えても確認画面は設定することをおすすめします。