2022.4.10|SEO対策
Webサイトの表示速度・スピードが遅い6つの原因と改善方法

Webサイトの表示速度は重要な改善点のひとつです。
表示速度が改善されることでSEOや検索順位にも影響があり、訪問者の離脱率を回避することにも繋がります。
Webサイトが表示されるのまでの時間が遅かったり、Webページを開いているのにページが重かったりするとなるとせっかく訪れた訪問者がいなくなってしまいます。
Webサイトの表示速度・スピードが遅くなったり重くなったりする場合は必ず原因があります。
ファイル(HTML、CSS、JavaScript)や画像(JPG、PNG、SGV、GIF)を軽量化し、サーバーやファイルの見直しをすることで表示速度を改善することができます。
今回は、Webサイトの表示速度・スピードが遅い6つの原因と改善方法を解説します。
本記事の内容
Webサイトを軽量化してパフォーマンスを上げる必要性
Webサイトの表示速度が遅い事によって、訪問者の離脱が増え直帰率を下げることになります。
Googleは、ページ表示速度がSEOに影響することを公表していて、ブラウザのキャッシュを活用することを推奨しています。
参照:Google Developers
2018年7月には、「ページの読み込み速度をモバイル検索のランキング要素として使用する」と公表しています。
参照:Google 検索セントラル ブログ
ページの読み込み速度がランキングシグナルとなり検索順位へ重要な影響を及ぼす要素とされています。
また、Googleは、表示速度が遅いサイトは直帰率やCV(コンバージョン)に影響があることを公表しています。
表示速度の秒数が落ちることによる直帰率の分析を公開しています。
表示速度が1秒から3秒に落ちると、直帰率は32%上昇する
表示速度が1秒から5秒に落ちると、直帰率は90%上昇する
表示速度が1秒から6秒に落ちると、直帰率は106%上昇する
表示速度が1秒から10秒に落ちると、直帰率は123%上昇する
Webサイトの表示速度を確認する
Webサイトの表示速度を無料で計測でき、パフォーマンス最適化を支援してくれる「Google PageSpeed Insights」というツールがあります。
「Google PageSpeed Insights」は、Googleが提供する無料支援ツールで、URLを入力するだけでモバイル、PCのそれぞれのページパフォーマンスを測定し、改善が必要な項目を提案してくれます。
スコアは100点満点評価で、100点に近いほど高い評価となります。
また、スコア表示したにページパフォーマンスの改善項目が表示され、パフォーマンス原因となる情報や改善できる項目が表示されます。
【3段階で評価】
・0~49点は赤
・50~89点は黄色
・90~100点は緑

Webサイトの表示速度が遅い・重くなる6つの原因
Webサイトの読み込み時間が長くなってしまう原因はさまざまですがファイルの重さや画像の重さが大きく影響してきます。
今回はWebサイトの表示遅延の主な原因を6つご紹介します。
①ファイル(HTML、CSS、JavaScript)の容量の問題で起きる遅延
②画像(JPG、PNG、SGV、GIF)の容量の問題で起きる遅延
③Javascript、PHP、プラグインによる遅延
④一時的なアクセス集中、サーバ環境による遅延
⑤動画埋め込みによる遅延
⑥Webフォントなどの外部ファイル読み込みによる遅延
Webサイトの表示速度の改善方法
Webサイトの測定を行って、読み込みが遅いページや改善したいページを確認し、Webサイトの何が原因になっているかを調べて改善を行います。 6つの原因をもとに、それぞれの問題点を改善することでWebサイトのパフォーマンス、表示速度は上がります。
ファイル(HTML、CSS、JavaScript)の容量を軽量化
HTML、CSS、JavaScriptなどによる表示速度の影響は全体に比べたら少ない方ですが、JavaScriptなどのプログラミング内容によってデータ容量・ファイル容量が大きくなる場合があります。
HTML、CSS、JavaScriptのコードに含まれる、余分な改行やコメントアウトなどを削除することでファイル容量を減らして軽量化することができます。
また、HTML、CSS、JavaScriptファイルを圧縮することで、ファイル容量が軽量化し表示速度の改善に繋がります。
ファイルの圧縮ツールなどを利用してファイルを圧縮することで改善できます。
ファイルの圧縮ツール「TM – WebTools」
※HTML、CSS、JavaScriptファイルを圧縮することができるブラウザツールです。

画像(JPG、PNG、SGV、GIF)の容量を軽量化
Webサイトで使用されるさまざまなファイルの中でも、最もデータ量が多いのが画像(JPG、PNG、SGV、GIF)ファイルです。Webページ1ページに対して、画像(JPG、PNG、SGV、GIF)ファイルの容量の大きい画像を何枚も使用してしまうと表示遅延の大きな原因になります。
画像(JPG、PNG、SGV、GIF)ファイルのサイズ・解像度を軽量化することで表示速度の改善に大きく影響します。
画像ファイルの圧縮ツールなどを利用して画像ファイルを圧縮することで改善できます。
画像ファイルの圧縮ツール「iLoveIMG」
※JPG、PNG、SGV、GIFファイルを圧縮することができるブラウザツールです。

Javascript、PHP、プラグインの見直し
Javascriptファイルやプラグインの重複や大量に利用することによって速度が低下する場合があります。
JavascriptファイルやWordPress(ワードプレス)で利用しているプラグインは表示させるために外部のファイルを読み込む場合や通信処理するためにサーバーを返して表示させるため不要なファイルは削除する必要があります。不要なファイルやプラグインは削除しJavaScriptライブラリを利用する場合はなるべく少量にすることで速度改善できます。
また、WordPress(ワードプレス)などのCMSはPHPで動いているためるPHPのバージョンアップ、及びプラグインのバージョンアップを定期的に行う事で大幅な改善が見込めます。
サーバ環境の見直し
Webサイトの表示速度はサーバー環境によって異なります。レンタルサーバーの機能や能力により影響することが多いので、Webサイトの速度が遅い場合などはサーバーの見直しが必要になります。
ネットワークやサーバーは通信量や通信回数によって表示スピードに影響を与えます。レンタルサーバーでも安いプランを契約してしまうと通信料やデータの処理能力が低い分サーバーのへ負担がかかりWebサイトの表示速度が遅くなります。
現在契約しているレンタルサーバーや利用しているサーバーの機能やプラン内容を見直しましょう。
※ブラウザキャッシュを有効化する改善方法もあります。
動画ファイルの容量を軽量化
画像ファイルと同様に動画ファイルはWebサイトの表示速度に大きく影響してきます。
動画ファイルは画像ファイルよりも高画質な分、容量が大きくなることが多いので、Webサイトの表示速度に大きく影響するため、動画ファイルサイズを軽量化する必要があります。
YouTubeなど外部の「iframe」を埋め込むことで表示速度が低下します。YouTubeを埋め込む場合の速度遅延を防ぐ方法もありますが、直接サーバーにアップロードして動画を読み込む場合は動画ファイルを圧縮して改善します。
動画ファイルの圧縮ツールなどを利用して動画ファイルを圧縮することで改善できます。
画像ファイルの圧縮ツール「OnlineVideoConverter.com」
※mp4、avi、mpg、mov、wmv、flv、m4v、webm、mkv、3gpファイルを圧縮することができるブラウザツールです。

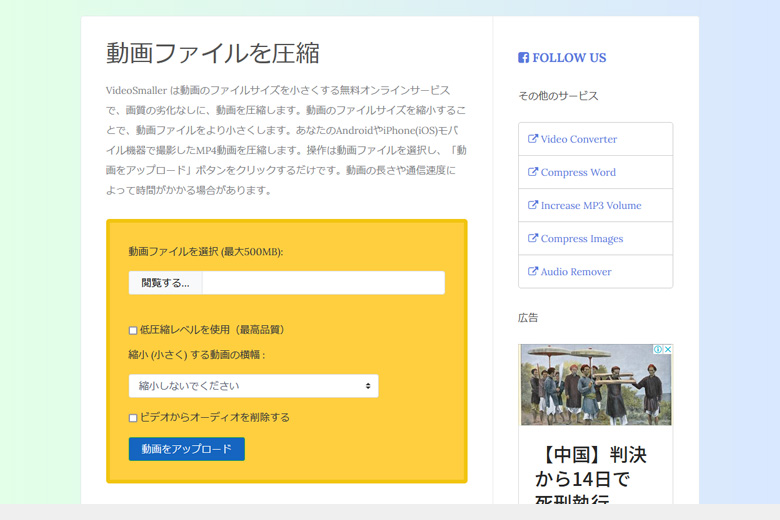
画像ファイルの圧縮ツール「VideoSmaller」
※MP4、AVI、MPEG、MOVファイルを圧縮することができるブラウザツールです。

外部ファイルの見直し
JavascriptファイルやBootstrapのようなフレームワークを利用する場合、外部ファイルを読み込むことが多くなります。外部のライブラリを読み込むことでサーバーへのリクエストが発生しページ速度は低下します。外部ファイルは多ければ多いほど通信処理が多くなるためその分速度は低下します。
また、WebブラウザはHTMLに記載している順番に読み込みが始まります。JavaScript、CSSの順番にしてしまうとWebサイトのコンテンツを読み込む前にJavaScriptファイルを読み込む処理が始まってしまうためコンテンツの表示が遅くなります。
不要な外部ファイルは削除し、ファイルの読み込む順番をCSS、JavaScriptの順番に記述することで改善できます。
まとめ
Webサイトの表示速度が遅いのは致命的ですね。SEOや検索エンジンに影響してくるのであれば尚更改善は必要です。
訪問ユーザーは、Webサイトの表示速度が遅いと離れてしまいます。サイズの大きいファイルや画像を使わないでWebサイトを作ることが一番ですが、サイトのクオリティを下げてしまうためどうしても必要な場合があります。
Webサイトのパフォーマンスを上げる方法は沢山ありますので、出来るものから実行していきましょう。