2022.4.7|WordPress
WordPress(ワードプレス)でBOTによるスパム攻撃を防ぐプラグイン「reCAPTCHA」の設定方法

WordPress(ワードプレス)で、Webサイトの運営を行っていると、お問い合わせフォームやコメントフォームからのスパムメール、外部からの攻撃をうける場合があります。
WordPress(ワードプレス)のような動的で動かすCMSには多く見られますが、スパム攻撃をほっておくとWebサイトやサーバーをハッキングされ情報の漏洩になりかねません。
WordPress(ワードプレス)では、情報の漏洩や外部からのスパム攻撃をプラグインの導入をすることで防ぐことができます。
今回は、WordPress(ワードプレス)でBOTによるスパム攻撃を防ぐプラグイン「reCAPTCHA」の設定方法を解説します。
本記事の内容
プラグイン「reCAPTCHA」とは
プラグイン「reCAPTCHA」とは、Googleが無料で提供しているWebサイトへの不正アクセスやBOTによるスパム攻撃を防ぐ仕組みです。 不正アクセスやスパム攻撃の原因は沢山ありますが、原因の中でも多く見られるのが、お問い合わせフォーム画面やログイン画面など入力が必要な画面からの攻撃です。 不正アクセスやBOTによるスパム攻撃は人的な攻撃ではなくロボットが機械的に行う攻撃です。 「reCAPTCHA」は、それらの攻撃を防ぐためにWebサイト訪問者が「人間」であるか「ロボット」であるかを判別します。「reCAPTCHA」を設置することによりBOTによるスパム攻撃を防止することができます。
BOTによるスパム攻撃を防ぐプラグイン「reCAPTCHA」の設定方法
プラグイン「reCAPTCHA」を導入するには、Googleのアカウントがあれば誰でも利用が可能なサービスです。 Googleのアカウントでログインを行い「reCAPTCHA」ページで「キー」の取得が必要になります。
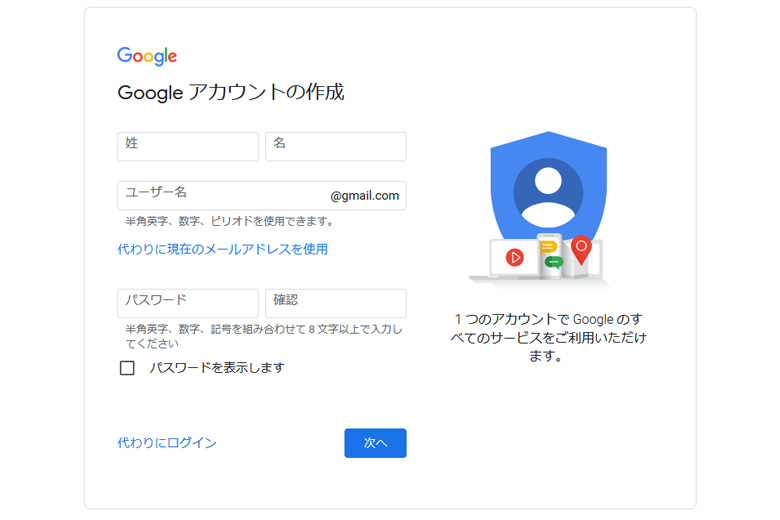
1.Googleアカウントの作成
プラグイン「reCAPTCHA」を利用するには、Googleアカウントが必要になります。
Googleアカウント作成フォームからアカウントの作成を行います。
※GoogleサービスやGmailを利用している方は、新しくアカウントを作成する必要はありません。
すでにアカウントをお持ちの方はログインを行います。

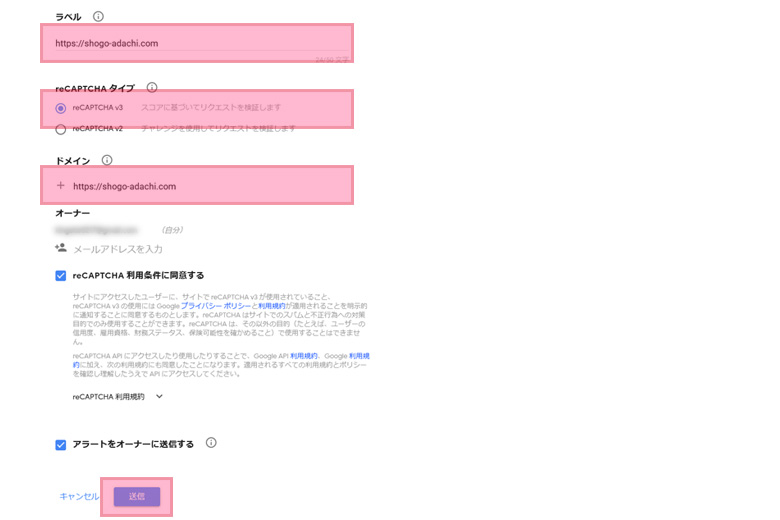
2.「reCAPTCHA」情報を設定
「reCAPTCHA」公式サイトにアクセスします。
「reCAPTCHA」ページで設定するドメイン情報を入力し、「送信」ボタンをクリックします。

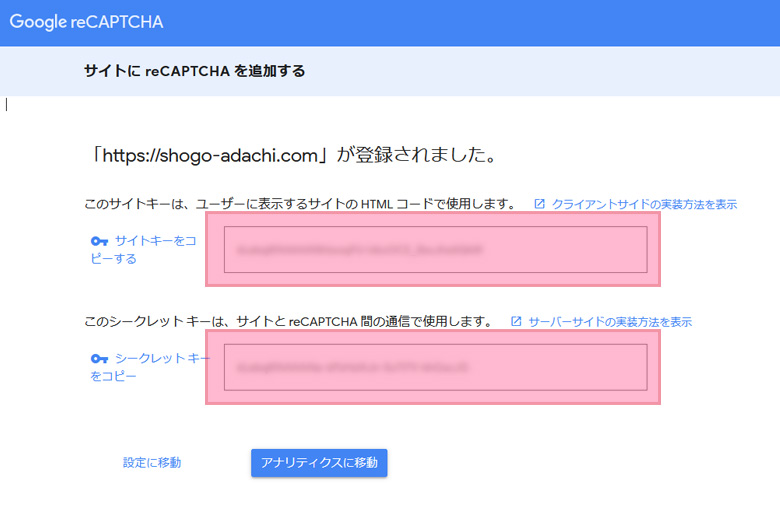
3.「reCAPTCHA」サイトキー、シークレットキーの取得
「reCAPTCHA」情報の設定を行うと、WordPress(ワードプレス)に設定する必要な「サイトキー」と「シークレットキー」を取得できますので、コピーをして保存しておきます。

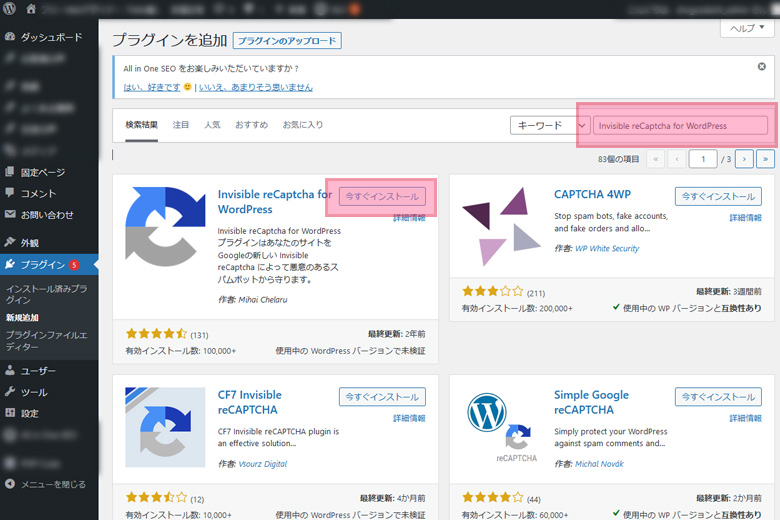
4.「reCAPTCHA」プラグインを追加
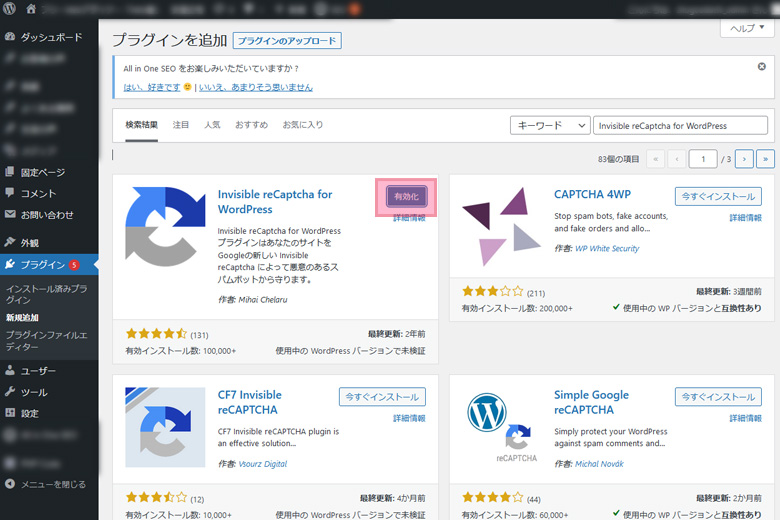
管理画面プラグインメニュー画面から「Invisible reCaptcha for WordPress」で検索を行い、「今すぐインストール」ボタンをクリックします。

5.「reCAPTCHA」プラグイン有効化
インストールされた「Invisible reCaptcha for WordPress」プラグインの「有効化」ボタンをクリックします。

6.「reCAPTCHA」の設定
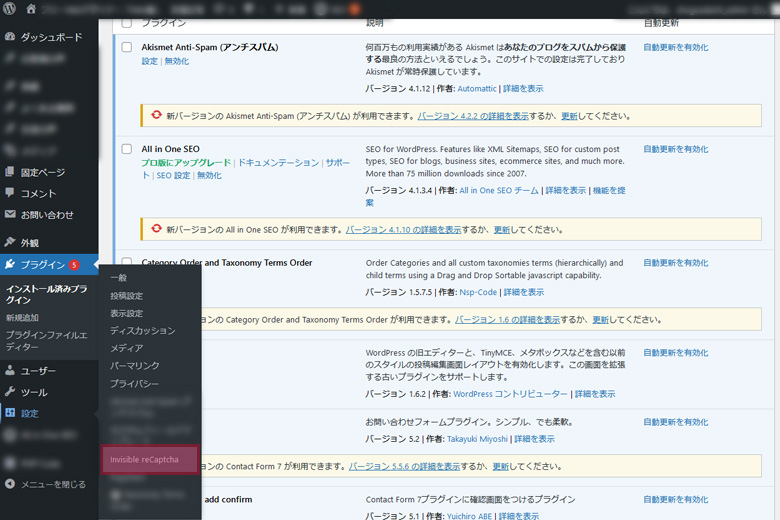
管理画面メニューの設定から「Invisible reCaptcha」をクリックして、「Invisible reCaptcha」設定画面に移動します。
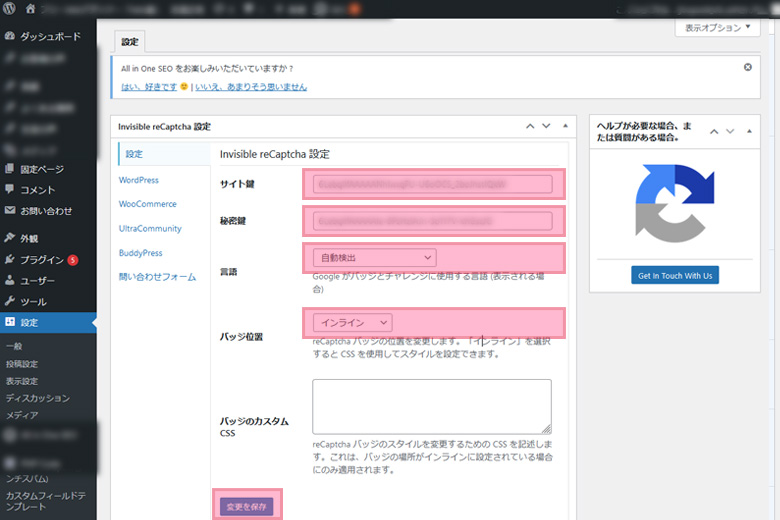
「Invisible reCaptcha」設定画面で、先ほど「reCAPTCHA」ページで取得した「サイトキー」「シークレットキー」の入力をし「言語」と「バッジ位置」を設定し「変更を保存」ボタンをクリックします。
※バッジ位置はreCAPTCHAボタンの配置される位置を表します。


7.「reCAPTCHA」の保護設定
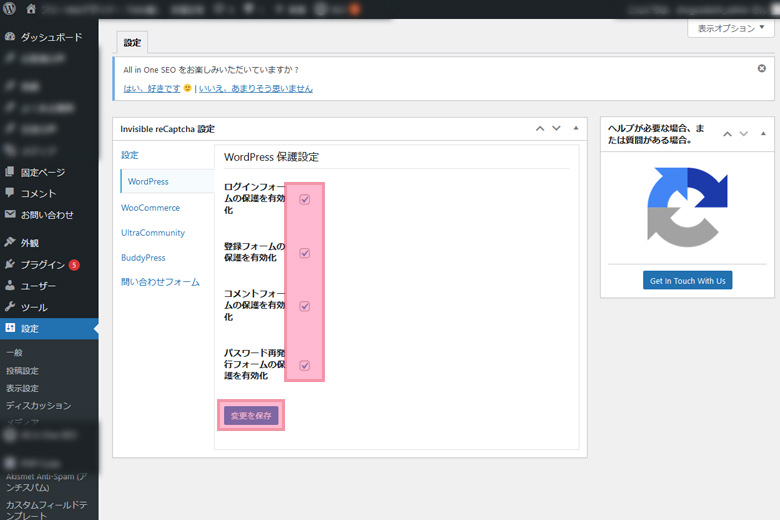
「Invisible reCaptcha」メニューから「WordPress」をクリックして、「reCAPTCHA」機能で保護する個所を選択し、「変更を保存」ボタンをクリックします。
※全ての項目を選択して問題ありません。

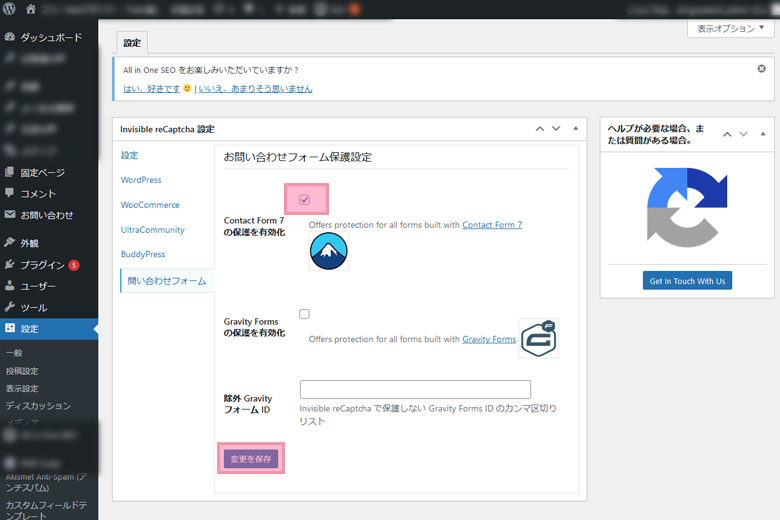
8.「reCAPTCHA」お問い合わせフォーム保護設定
「Invisible reCaptcha」メニューから「問い合わせフォーム」をクリックして、「reCAPTCHA」機能でお問い合わせフォームも保護するように設定を行い、「変更を保存」ボタンをクリックすれば設定完了です。

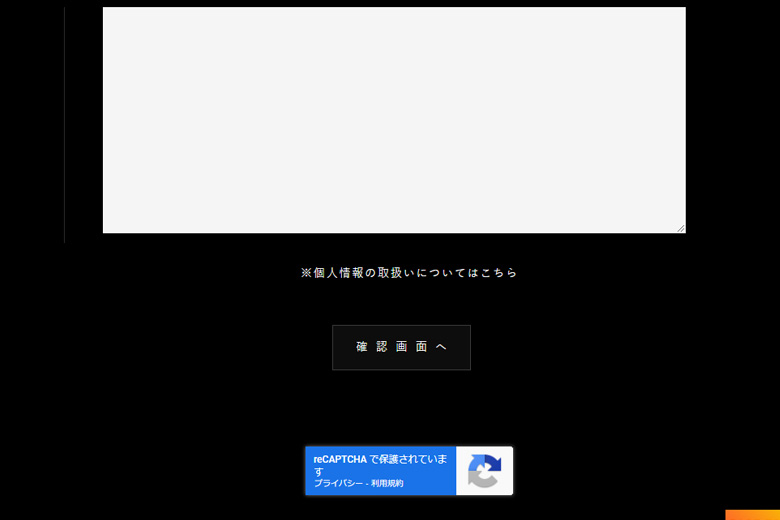
9.「reCAPTCHA」ボタンの確認
「reCAPTCHA」ボタンが表示されているか確認を行います。 お問い合わせフォーム等設置している場合は、お問い合わせフォームを確認ください。 お問い合わせフォームの下部に「reCAPTCHA」ボタンが表示されていれば完了です。

「reCAPTCHA」ボタンの配置調整
「reCAPTCHA」ボタンを配置したものの、場所が微妙にずれていたり、左右に偏ってしまう場合があります。 「reCAPTCHA」ボタンは、「grecaptcha-badge」セレクタで配置されているため、スタイルシートに要素を記述して微調整を行います。
記述例
.grecaptcha-badge {
margin:auto;
}まとめ
WordPress(ワードプレス)は、CMSの中でもスパム攻撃が多いく脆弱性が弱い部分がありますので、セキュリティ対策や不正アクセス防止は早めに行っておくと良いです。
一度ハッキングやウイルスで攻撃されてしまうと元のWebサイトの戻せなくなる恐れもあり、戻せても技術が必要になってきます。脆弱性対策は他にも沢山ありますが、少しづつでも出来る事から設定しておきましょう。
こちらのサイトでもご紹介して頂いております。
安全なWebサイト運営に役立つ記事まとめ










