2022.1.10|コーディング
コピペで使えるCSSコードを生成できるジェネレーター・ツール20選

CSSでも中々1から作成すると難しい形や方法がありますが、そんな難しいCSSコーディングを自動生成してくれるジェネレーターやツールがあります。
苦手なコーディングや時間がかかってしまうコーディングもジェネレーターやツールが解決してくれます。
今回は、コピペで使えるCSSコードを生成できるジェネレーター・ツール20選を紹介します。
本記事の内容
- テキストシャドウ
- CSS3 Generator
- アイコン
- CSS shapes and Icon Generator
- ボタン
- CSS Button Generator
- CSS button generator
- 三角形
- CSS triangle generator
- グラデーション
- CSS Gradient Animator
- ストライプ
- CSS STRIPE GENERATOR
- リボン帯
- 3D Ribbon Generator
- レイアウト
- CSS Layout Generator
- CSS Layout
- テーブルタグ
- テーブルタグジェネレーター
- Flexbox
- FLEX LAYOUT GENERATOR
- box-shadow
- Smooth Shadow
- border-radius
- Fancy Border Radius Generator
- ニューモーフィズム
- Neumorphism
- Neumorphic Generator
- グラスモーフィズム
- Glassmorphism CSS Generator
- Hype4 Academy
- ローディングアニメーション
- Epic Spinners
- Loaders.css
- まとめ
テキストシャドウ
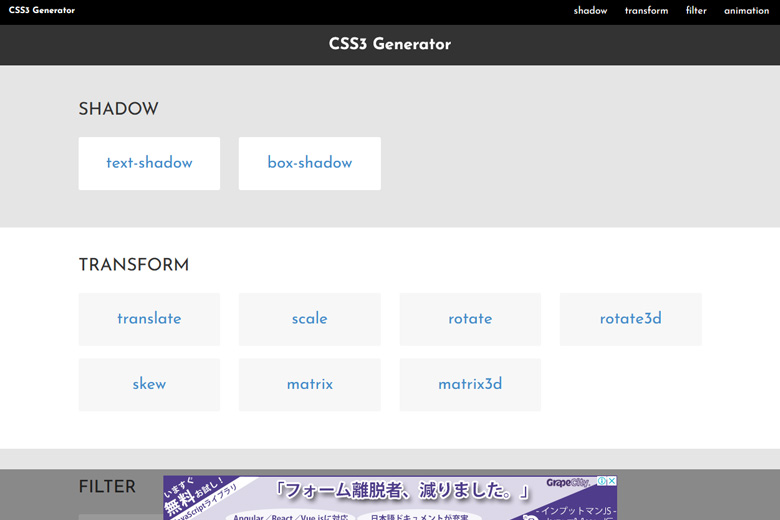
CSS3 Generator
テキストに影を配置したりぼかしたりする「テキストシャドウ」CSSコードを生成できる「CSS3 Generator」。
機能としては簡単な機能なので、テキストに加える影の距離や配置を数値で調整するだけでCSSコードを作成できます。
その他にもボックスシャドウの設定もできます。

アイコン
CSS shapes and Icon Generator
アイコンを配置する時は、画像で配置したり、Webアイコンを配置したりしますが、CSSで作成できるアイコン用のCSSコードを生成できる「CSS shapes and Icon Generator」。
Webデザインで利用できそうなアイコンが沢山あります。種類もさまざまで、利用したいアイコンをクリックしたらCSSコードが出力されます。

http://androidcss.com/css-shape-icon-generator/
ボタン
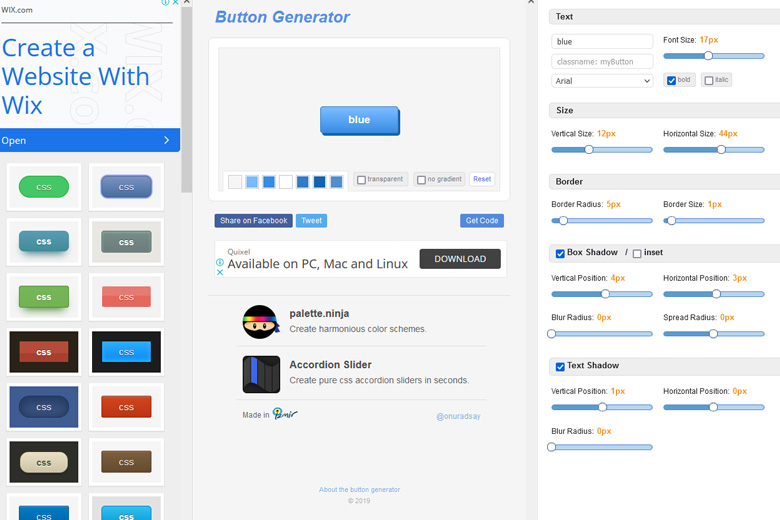
CSS Button Generator
「グラデーション」「ボックスシャドウ」要素を取り入れたボタンのCSSコードを生成できる「CSS Button Generator」。
ボタンに配置するテキストのフォント設定からカラー設定と細かく調整ができます。

https://www.bestcssbuttongenerator.com/
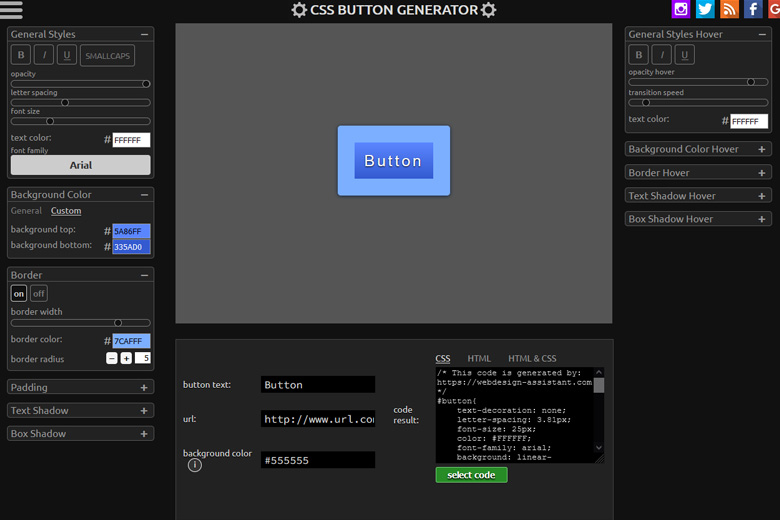
CSS button generator
「透過」「ボーダー幅」要素を取り入れたボタンのCSSコードを生成できる「CSS button generator」。
ボタンに配置するテキストのフォントのスタイル設定からボタンを透過させる設定と細かく調整ができます。

https://webdesign-assistant.com/button-editor/css-button-generator.php
三角形
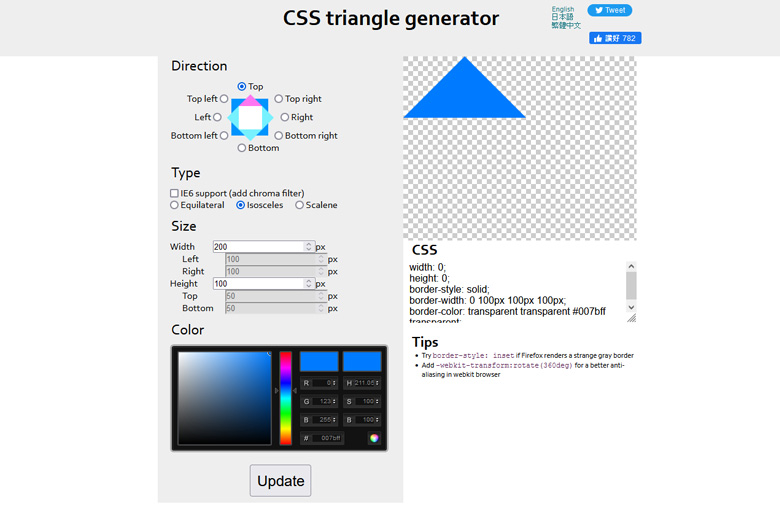
CSS triangle generator
三角形のCSSコードを生成できる「CSS triangle generator」。
三角形をCSSで作成すると少し面倒ですが、「CSS triangle generator」を使えば三角形を簡単に実装できます。
方向や幅と高さに値を入れるだけで三角形のCSSを生成してくれます。

http://apps.eky.hk/css-triangle-generator/
グラデーション
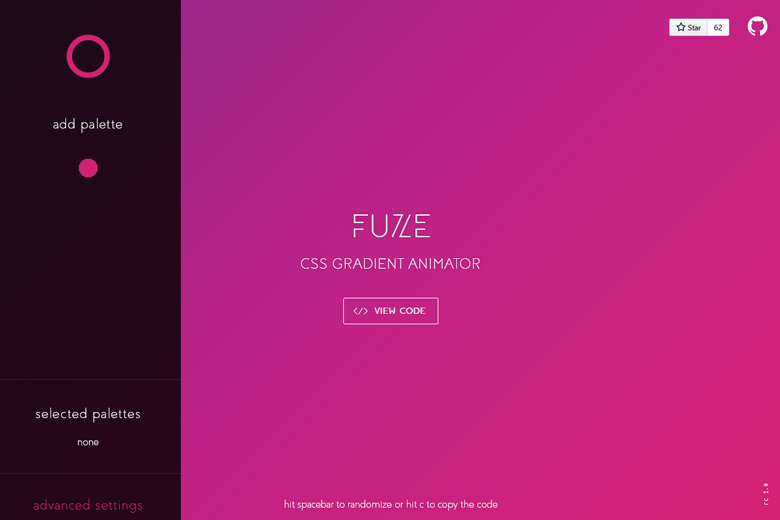
CSS Gradient Animator
「グラデーション」のCSSコードを生成できる「CSS Gradient Animator」。
単純に「グラデーション」の設定だけでなく「@keyframes」を使ったアニメーションの実装ができます。

ストライプ
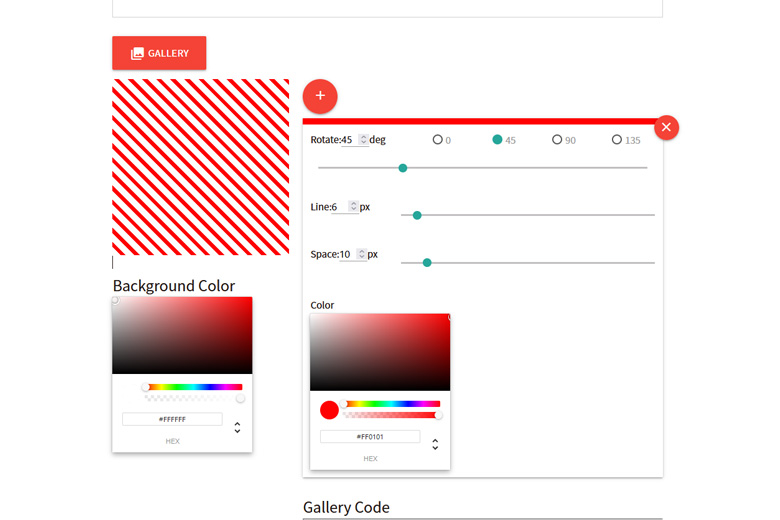
CSS STRIPE GENERATOR
Backgroundとして利用できる「ストライプ」のCSSコードを生成できる「CSS STRIPE GENERATOR」。
1からCSSを作成すると少し手間がかかりますが、色の設定や角度、幅、余白の設定を行うだけでCSSを生成してくれます。

https://css-stripe-generator.firebaseapp.com/
リボン帯
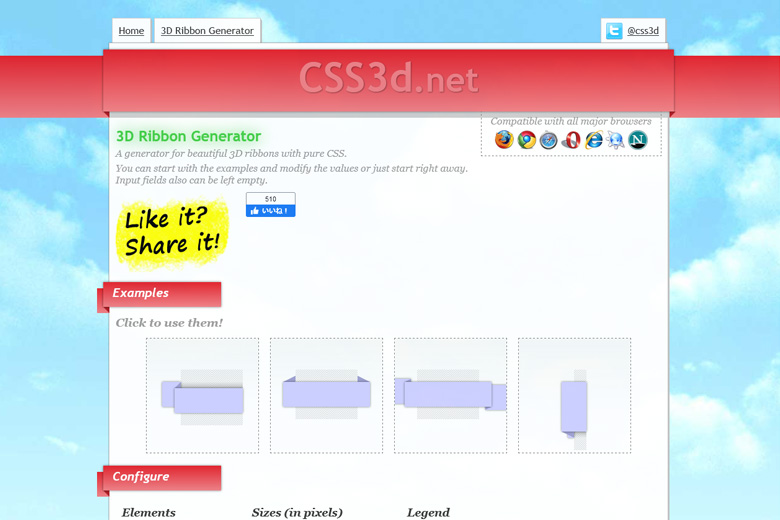
3D Ribbon Generator
「リボン帯」のCSSコードを生成できる「3D Ribbon Generator」。
リボン帯の形を選択してカラーやサイズを選択するだけで「リボン帯」のCSSコードを生成してくれます。
選択完了後、HTMとCSSが出力されるのでそのままコピペで利用することができます。

http://www.css3d.net/ribbon-generator/
レイアウト
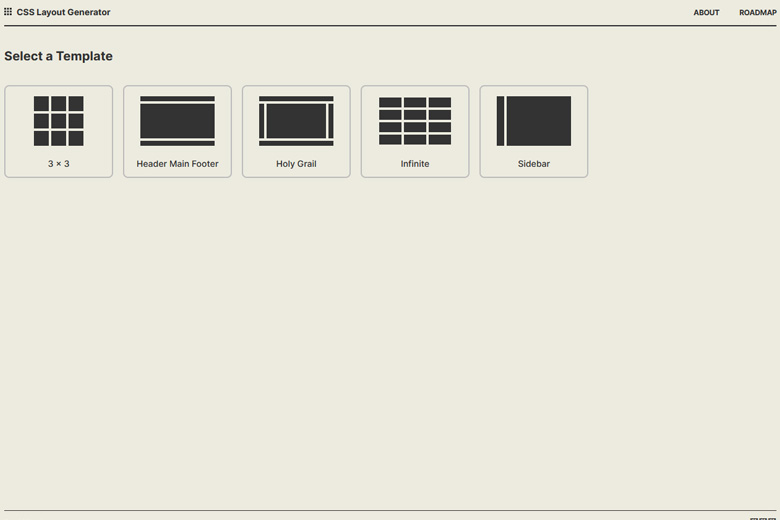
CSS Layout Generator
Webデザインのメイン部分となる「header」「footer」「sidebar」「contents」のレイアウトを確認しながらCSSコードを生成できる「CSS Layout Generator」。
レイアウトのみならず「Grid」レイアウトも簡単に実装ができます。
また、今後「Flexbox」にも対応予定です。

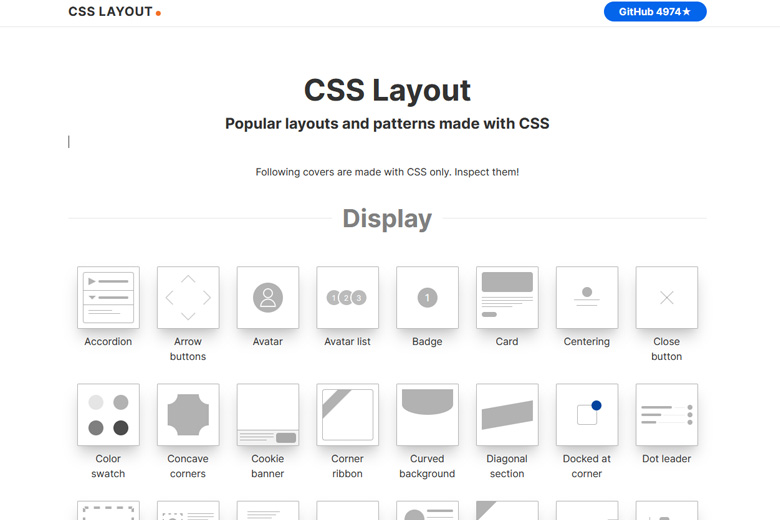
CSS Layout
Webデザインの「Layout」「Navigation」「Input」「Display」「Feedback」など、さまざまな部分(パーツ)のCSSコードを生成できる「CSS Layout」。
機能も多機能に取り揃えているので、いちからコーディングするのに手間がかかるような部分(パーツ)など簡単に実装ができます。
HTMLの表示も同時にされるので生成されたコードを確認するのにも見易いです。

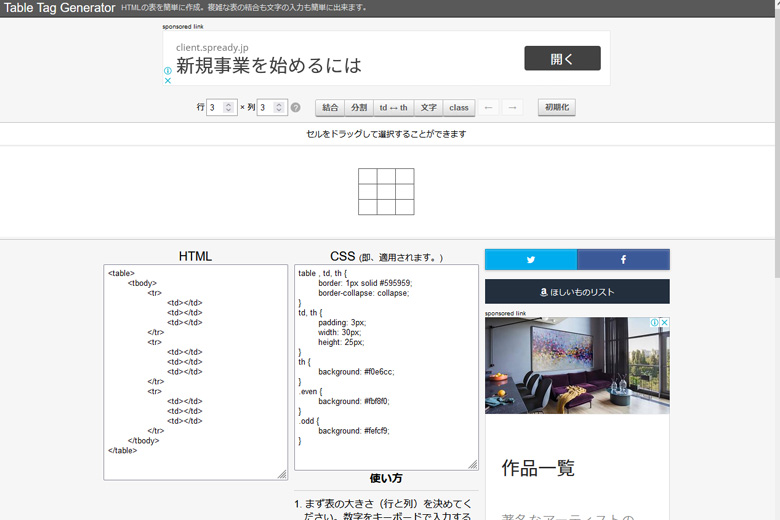
テーブルタグ
テーブルタグジェネレーター
テーブルタグのCSSコードを生成できる「テーブルタグジェネレーター」。
テーブルコーディングの細かい調整や「結合」「分割」等の調整が手間だったりしますが、「テーブルタグジェネレーター」では、「th」「td」の変更や「結合」「分割」の調整もドラックで選択して設定ができるので簡単です。

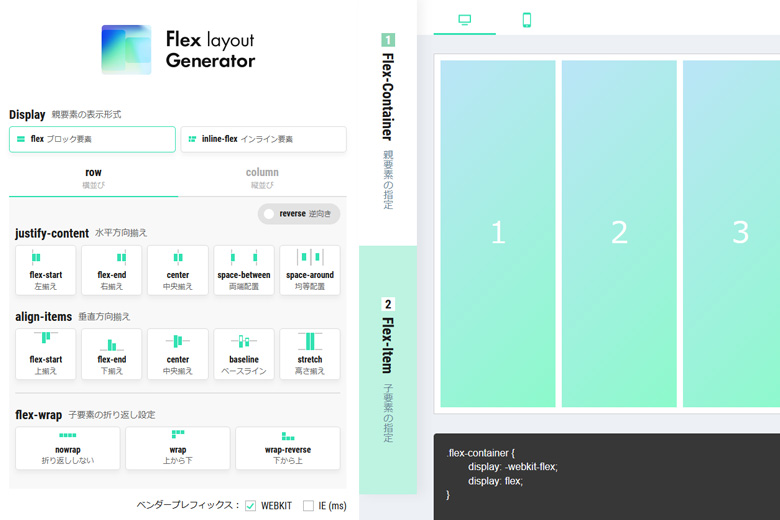
Flexbox
FLEX LAYOUT GENERATOR
「Flexbox」専用にCSSコードを生成できる「FLEX LAYOUT GENERATOR」。
「Flex」ブロック要素や「inline-flex」ブロック要素で横並び、縦並びの設定、レスポンシブ・デザインに合わせたCSSコードを生成できます。
その方かにもオプション設定で「ベンダープレフィックス」の設定もできます。

https://suiq.jp/flex-layout-generator/
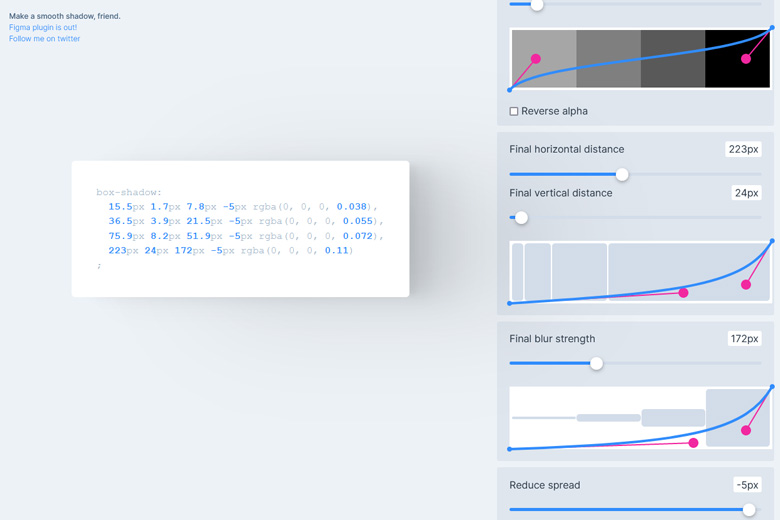
box-shadow
Smooth Shadow
1から作成すると少し面倒な「box-shadow」のCSSコードを生成できる「Smooth Shadow」。
ボックスシャドウの影や幅、距離などの調整がかなり細かく設定ができます。
メーターで調整もでき、数値を設定して調整もできます。

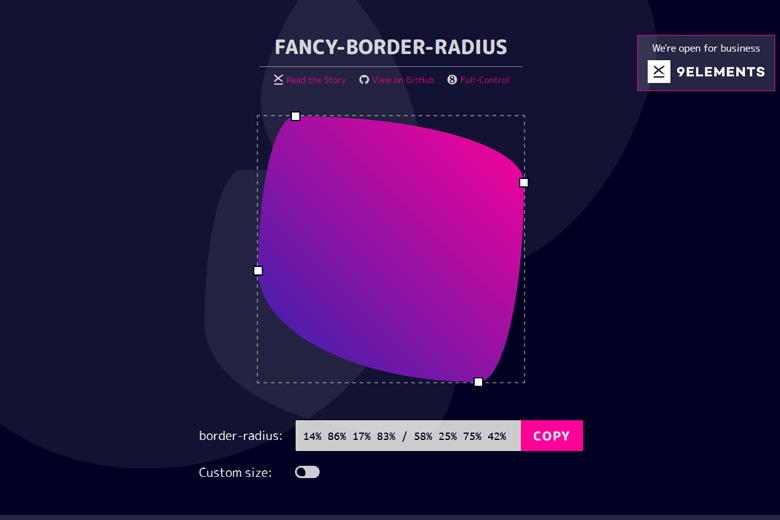
border-radius
Fancy Border Radius Generator
角丸を定義する「border-radius」プロバティがありますが、四角形の角を丸くするだけでなく、さまざまな形が作れます。
「border-radius」プロバティさまざまな形のCSSコードを生成できる「Fancy Border Radius Generator」。
マウスで動かして形を変形させてだけでCSSコードを作成できます。

https://9elements.github.io/fancy-border-radius/
ニューモーフィズム
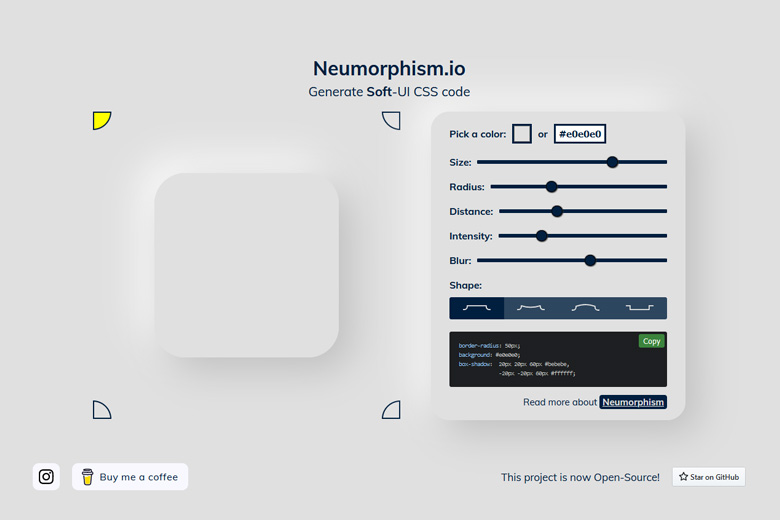
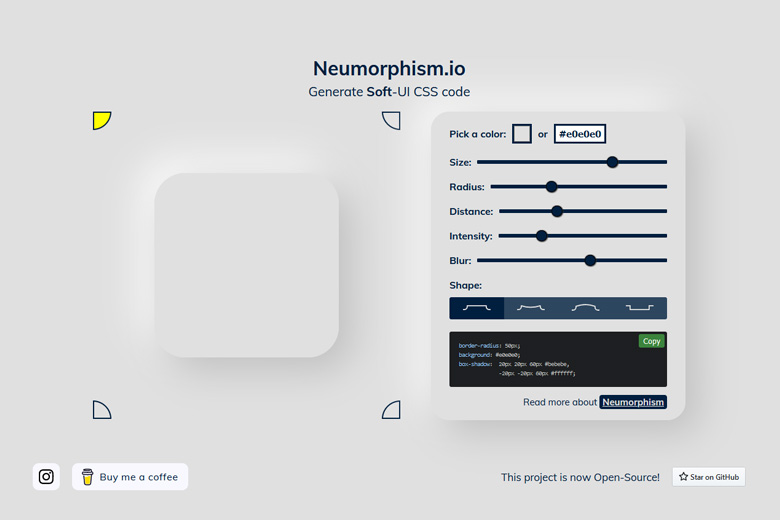
Neumorphism
「ニューモーフィズム」のCSSコードを生成できる「Neumorphism」。
「box-shadow」と似ている「ニューモーフィズム」、シャドウをブロック要素に与えて押し出されたブロック要素を作成できます。
ボタン、ボックス、フォームなどに適用でき、細かい微調整が簡単にできます。

https://neumorphism.io/#e0e0e0
Neumorphic Generator
「ニューモーフィズム」のCSSコードを生成できる「Neumorphic Generator」。
カラー設定から大きさやシャドウ幅と簡単に作成できます。
また、「border-radius」等のオプション設定もできます。

グラスモーフィズム
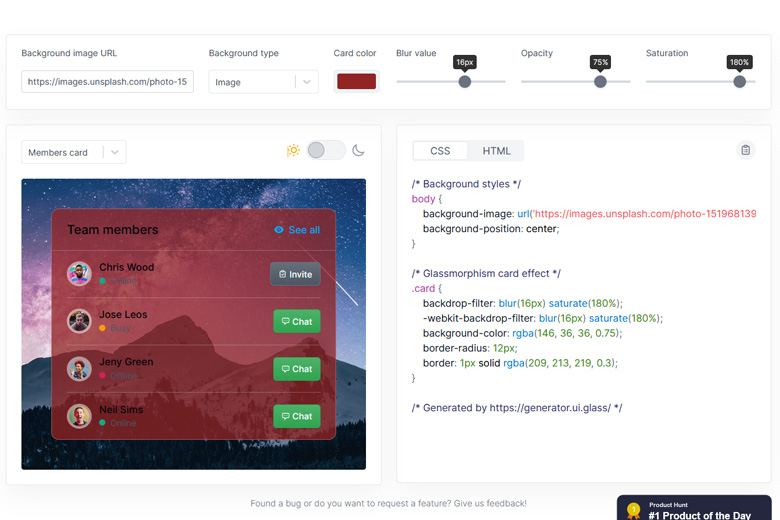
Glassmorphism CSS Generator
「グラスモーフィズム」のCSSコードを生成できる「Glassmorphism CSS Generator」。
機能が沢山ないので簡単な「グラスモーフィズム」のCSSを作成できます。

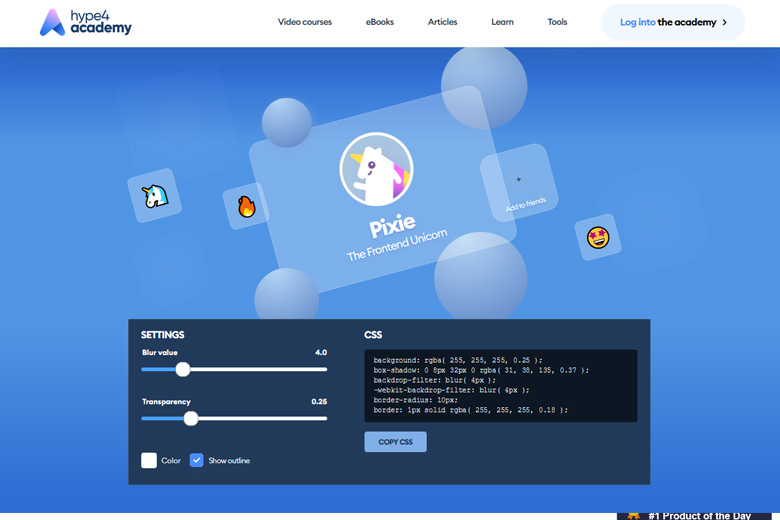
Hype4 Academy
「グラスモーフィズム」のCSSコードを生成できる「Hype4 Academy」。
こちらもカラー、透過する数値を設定するだけでCSSを作成できます。

https://hype4.academy/tools/glassmorphism-generator
ローディングアニメーション
Epic Spinners
Webサイトにローディングアニメーションを1から配置するとなると知識や技術が必要になってきます。
「Epic Spinners」は、ローディングアニメーションのHTML、CSS、JSコードをコピペで利用できます。
利用したいアニメーションを選択すれば、それぞれのコードが出力されます。

https://epic-spinners.epicmax.co/
Loaders.css
Webサイトにローディングアニメーションを1から配置するとなると知識や技術が必要になってきます。
「Loaders.css」は、ローディングアニメーションのHTML、CSS、JSコードを「github」からダウンロードして利用することができます。

https://connoratherton.com/loaders
まとめ
CSSのジェネレーターやツールがある事で手間や時間がかかるCSSも簡単に作成できるので便利ですね。
1から作成して中々難しくて出来ない形や要素もジェネレーターがある事でCSSの技術の幅が広がります。
CSSやコーディングの勉強にも色んなタイプのジェネレーターやツールを触っておくのも良いと思います。