2024.3.2|WordPress
WordPress(ワードプレス)で記事にカスタムフィールドを追加してチェックボックスにチェックを入れた記事のみをTOPに表示する実装方法

WordPress(ワードプレス)では、記事機能に項目を追加する「カスタムフィールド」が用意されています。
「カスタムフィールド」は、初期で用意されている機能を利用できますが、使い易さを考えてプラグインを利用する場合もあります。
「カスタムフィールド」プラグインはいくつかありますが、それぞれ使用用途はほぼ変わりません。
基本的な要素としては、WordPress(ワードプレス)管理画面の記事入力画面に新しい項目を追加することが出来ます。
「カスタムフィールド」は自由に追加・編集ができ、それぞれのフィールドをウェブページに表示をすることができます。
フィールドの要素を利用して、記事毎に「チェックボックス」機能を設ければ、チェックの入っている記事のみ、記事の情報をTOPページなどのウェブページに表示することができます。
今回は、WordPress(ワードプレス)で記事にカスタムフィールドを追加してチェックボックスにチェックを入れた記事をTOPに表示する実装方法を解説します。
本記事の内容
カスタムフィールドとは
カスタムフィールドを使用することで、標準の投稿や固定ページには存在しない情報や、特定のカテゴリーやカスタム投稿タイプに関連する情報を追加することができます。これにより、コンテンツのカスタマイズや、特定の要件に合わせたデータの追加が可能になります。
WordPress(ワードプレス)では、カスタムフィールドを使用して、投稿や固定ページに関連付けられた追加情報を管理することが一般的です。
例えば、商品ページの価格や在庫情報、イベントページの日時や場所、ポートフォリオページの作品の説明や画像などをカスタムフィールドとして追加することができます。これによって、コンテンツをより豊かにし、柔軟性を高めることができます。
WordPress(ワードプレス)でカスタムフィールドを設置してページの内容を簡単に入力できるプラグイン「Custom Field Template」の設定方法
記事にカスタムフィールドを追加してチェックボックスにチェックを入れた記事のみをTOPに表示する実装方法
記事にカスタムフィールドを追加してチェックボックスにチェックを入れた記事のみをTOPに表示する場合は、カスタムフィールドで新しいチェックボックス機能でフィールドを追加する必要があります。
また、作成したチェックボックスフィールドにチェックが入った記事のみを、TOPページなどのページ内に記事情報を表示させるには「post_query」を利用して記述します。
「post_query」はループ処理によって表示される投稿記事の条件を指定することができます。記事の表示する件数を制御したり、カテゴリーを限定させたり、表示順なども変更できます。
【記事にカスタムフィールドを追加してチェックボックスにチェックを入れた記事のみをTOPに表示する実装方法】
1.カスタムフィールドで「チェックボックスフィールド」を作成
2.記事入力画面で表示したい記事を選択
3.「index.php」ファイルにコードを記述
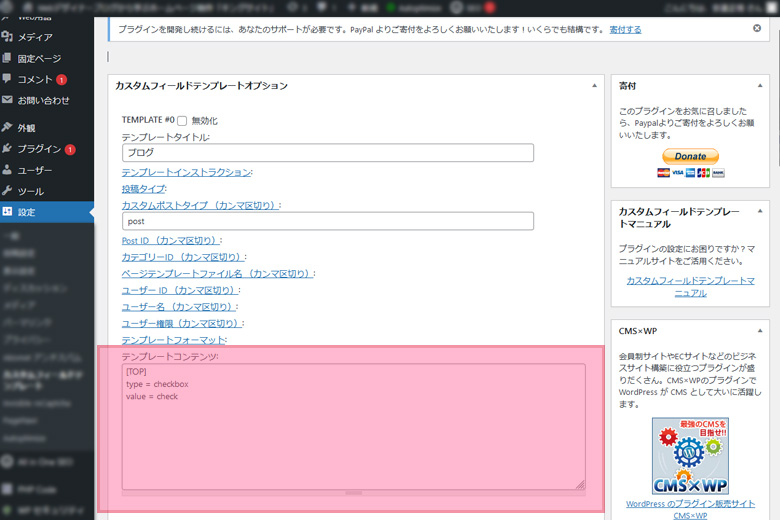
1.カスタムフィールドで「チェックボックスフィールド」を作成
カスタムフィールド機能やカスタムフィールドプラグインで新しく「チェックボックスフィールド」を作成します。
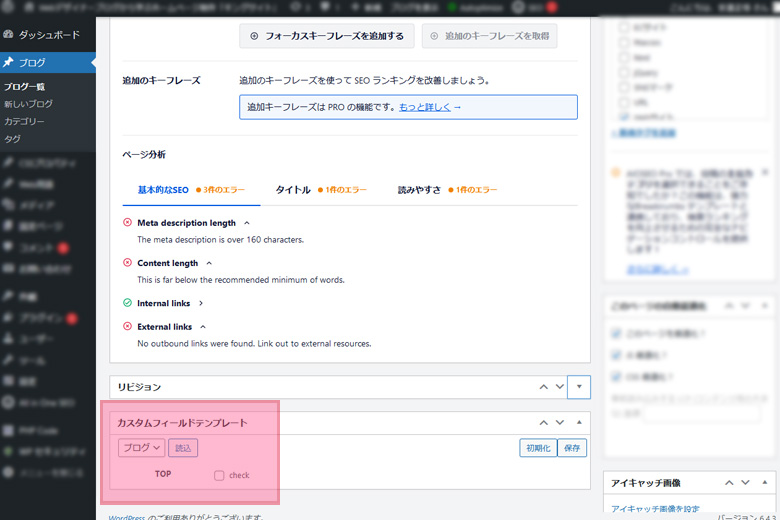
今回の記事ではフィールド名を「TOP」という名前で作成します。
※カスタムフィールドテンプレートというプラグインを利用して紹介しております。
※他のカスタムフィールド用のプラグインでも同様に「チェックボックスフィールド」の作成を行います。

2.記事入力画面で表示したい記事を選択
記事一覧の中からTOPページに表示させたい記事を選び、記事入力画面で新しく作成した「チェックボックスフィールド」にチェックを入れ「公開・更新」ボタンをクリックします。

3.「index.php」ファイルにコードを記述
「チェックボックス」で選択した記事を表示する場合、表示をしたい箇所にコードを記述する必要があります。
表示するコードは「post_query」関数を利用して記述します。
テンプレートファイル内から「index.php」ファイルを開き、表示したい箇所に必要コードを記述し、保存したファイルをサーバーにアップロードします。
「post_query」関数で、「チェックボックス」に選択のある記事を表示する条件を記述し、条件を絞った中で記事の情報を表示させるテンプレートタグを記述することで実装することが出来ます。
※今回の記事では、TOPページのメインビジュアルに表示したい記事の「アイキャッチ画像」「タイトル」「カテゴリー」「公開日時」を表示します。
「チェックボックス」の記事を表示するコードを記述
<?php
$args = array(
'post_type' => 'post', //カスタム投稿名を指定
'posts_per_page' =>4, ///表示件数(-1で全ての記事を表示)
'orderby' => 'date',//日付順
'meta_key' => 'TOP', //カスタムフィールド名
'meta_value' => 'check', //カスタムフィールドの値
'meta_compare' => 'LIKE' //含んだら表示
);
$post_query = new WP_Query( $args );
if ( $post_query->have_posts() ) :
while ( $post_query->have_posts() ) : $post_query->the_post();
?>
<div>
<?php if (has_post_thumbnail()) : ?>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail( 'large', array('class' => '') ); ?></a>
<?php endif ; ?>
<?php
$categories = get_the_category();
foreach( $categories as $category ){
// カテゴリーIDを取得
$cat_id = $category->term_id;
// 子孫タームのIDを配列で取得
$cat_child = get_term_children( $cat_id, 'category' );
// 子孫タームのIDがない場合
if( !$cat_child ){
echo '<a href="' . get_category_link( $category->term_id ) . '">' . $category->name . '</a>';
break;
}
}
?>
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<div><?php the_time('Y.n.j'); ?></div>
</div>
<?php endwhile;else:?>
<h1>記事がない場合の表示</h1>
<?php endif;wp_reset_postdata();?>4.Webページで表示を確認
「index.php」ファイルに必要コードを記述し、ファイルをサーバーにアップロードしたらWebページを確認します。
Webページの画面を表示して記事に入力した情報が表示されていれば完了です。

まとめ
カスタムフィールドは、コンテンツ管理の重要な要素であり、柔軟性を高めるための有力なツールです。適切に活用することで、ユーザーにとってより魅力的なコンテンツを提供することができます。
商品ページの価格や在庫情報、イベントページの日時や場所、ポートフォリオページの作品の説明や画像などをカスタムフィールドとして追加することができます。
今回ご紹介した「チェックボックス」の機能を利用した表示方法を活用すれば、表示させたい箇所に表示させたい記事を選択して表示させることができます。