2022.1.1|Movable Type
Movable Type(ムーバブルタイプ)にmetaタグ(メタタグ)を設定する方法

metaタグ(メタタグ)は、Googleの検索結果で上位を取るために重要な要素です。
メタ要素とも呼ばれいますが、head要素内に記載し、検索エンジンにホームページの情報を伝える役割を果たします。
title(ページタイトル)、description(ページの説明)、 keywords(関連単語)は、検索エンジンにページのタイトル、概要として情報を伝え、検索結果に表示されたり、記事がSNSでシェアされたときに表示されたりします。
Movable Type(ムーバブルタイプ)では、ページごとに自動でmetaタグ(メタタグ)情報を生成できます。
今回は、Movable Type(ムーバブルタイプ)にmetaタグ(メタタグ)を設定する方法を解説します。
Movable Typeにmetaタグを設定する方法
htmlでのコーディングの場合は、各ページにmetaタグを設定しますが、CMSを利用する際は、動的に設定する事が多いです。 動的に設定する事によって、1つの設定で全てのページにインクルード(共通出力)されるので、全てのページに対してmetaタグを設定する必要が無くなります。
1.テンプレートモジュールの作成
Movable Type管理画面からウェブサイトのデザインテンプレートページを開きます。
デザインテンプレートページを開き、テンプレートモジュールで新しいモジュールの作成します。
「テンプレートモジュールの作成」リンクをクリックし、新しいテンプレートを作成します。

2.metaタグを追加
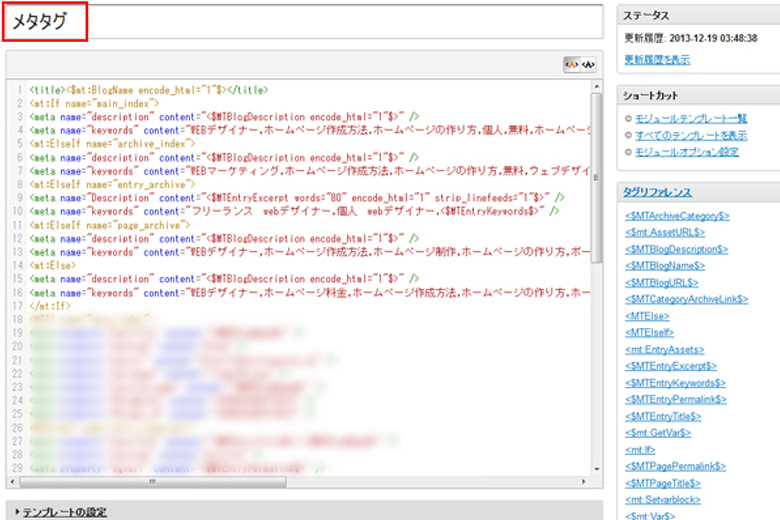
テンプレートモジュールの新規作成画面が開いたらmetaタグを出力するタグを追加します。
※テンプレートモジュール名は分かり易く「メタタグ」とします。

テンプレートモジュールにmetaタグを記述
<title><$mt:BlogName encode_html="1"$></title>
<mt:if name="main_index">
<meta name="description" content="<$MTBlogDescription encode_html=" 1"$="">" />
<meta name="keywords" content="キーワード">
<mt:elseif name="archive_index">
<meta name="description" content="<$MTBlogDescription encode_html=" 1"$="">" />
<meta name="keywords" content="キーワード">
<mt:elseif name="entry_archive">
<meta name="Description" content="<$MTEntryExcerpt words=" 80"="" encode_html="1" strip_linefeeds="1" $="">" />
<meta name="keywords" content="キーワード,<$MTEntryKeywords$>">
<mt:elseif name="page_archive">
<meta name="description" content="<$MTBlogDescription encode_html=" 1"$="">" />
<meta name="keywords" content="キーワード">
<mt:else>
<meta name="description" content="<$MTBlogDescription encode_html=" 1"$="">" />
<meta name="keywords" content="キーワード">
</mt:else></mt:elseif></mt:elseif></mt:elseif></mt:if>metaタグの説明
<mtif name="main_index">
※記事トップページ用
<mtelseif name="entry_template">
※記事詳細ページ用
<mtelseif name="page_template">
※ウェブページ用
<mtelseif name="category_archive">
※カテゴリページ用
</mtelseif></mtelseif></mtelseif></mtif>3.各ページへmetaタグモジュールを設置
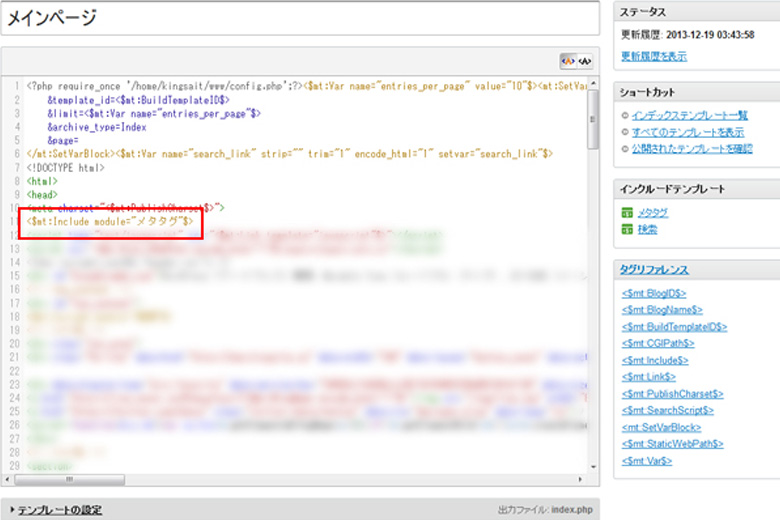
「メタタグテンプレートモジュール」を作成したら、各ページからモジュールを呼ぶ為のインクルード(モジュール)タグを設定します。
「インデックスページ」内にインクルードコードを記述したら設定が完了です。

インクルードコードを記述
<$mt:Include module="メタタグ"$>まとめ
WordPress(ワードプレス)や他のCMSではそれぞれの設定方法があります。
各CMSのmetaタグ(メタタグ)の設定方法を覚えておくと良いでしょう。