2022.3.18|コーディング
レスポンシブWebデザインとは?レスポンシブWebデザインの3つのメリットと3つのデメリット

Webページをアクセスする際は、パソコン、タブレット、スマートフォンの各デバイスでアクセスしますが、近年タブレットやスマートフォンでWebサイトをアクセスする人は増えています。
従来のWebサイトは各デバイスごとにWebページを作成して、それぞれのアクセスされたデバイスを判断してタブレットサイトやスマートフォンサイトにリダイレクトを掛けてそれぞれのページを表示させていました。
パソコンだけでなくデバイスが増えたことで、Webデザイン技術に新しく「レスポンシブWebデザイン」という手法が使えるようになりました。
今回は、レスポンシブWebデザインとは?レスポンシブWebデザインのメリットとデメリットを解説します。
本記事の内容
レスポンシブWebデザインとは
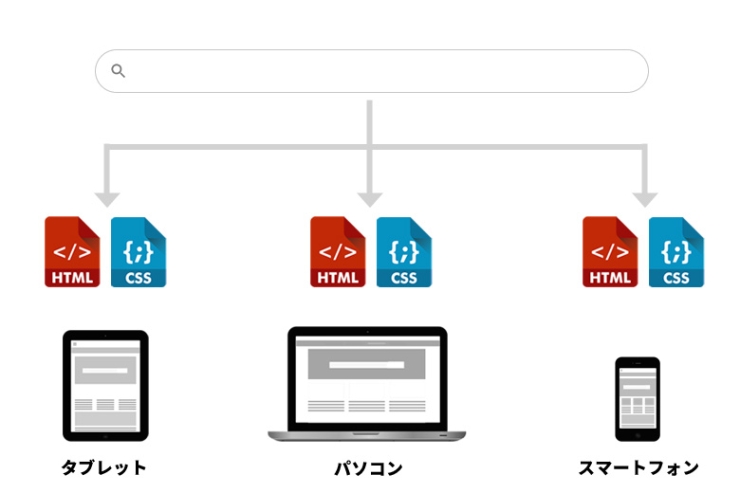
「レスポンシブWebデザイン」とは、パソコン、タブレット、スマートフォンなど、アクセスする側の端末を判別してレイアウトやデザインを調整して最適化する手法です。
従来のWebサイトだとPC、タブレット、スマートフォンの3つのWebサイトを別々に作成して、アクセスする側の端末を判断してそれぞれのデバイス用のサイトに誘導していました。
しかし、その方法だと3つのWebサイトを作らなくてはいけないなど手間や時間がかかっていました。
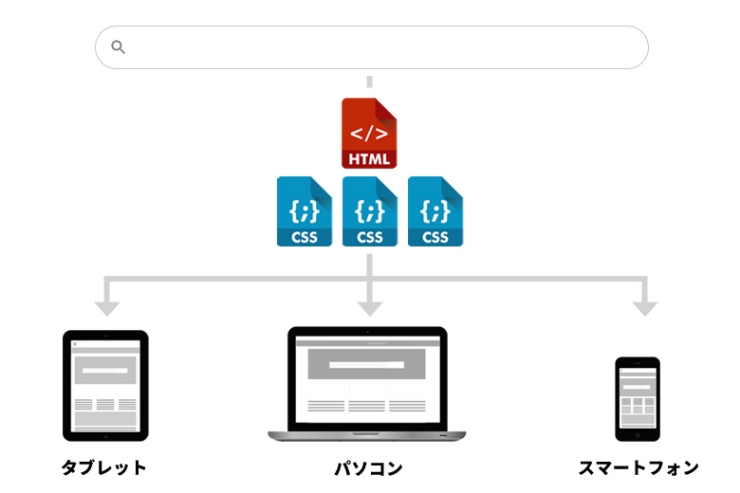
「レスポンシブWebデザイン」の技術が使えるようになったことで、ひとつのHTMLで各デバイスに最適化できるようになりました。今までのように手間と時間をかけ3つのサイトを制作しなくてもひとつのWebサイト(HTML)を制作してそれぞれのデバイス用にCSSを作成することで各デバイス用にレイアウトやデザインを調整できるようになり手間やスピードが軽減できるようになりました。
ひとつのHTMLと各デバイス用のCSSで制御し、異なる画面を見せる手法、または技術のことを「レスポンシブWebデザイン」「レスポンシブデザイン」と呼びます。


GoogleもレスポンシブWebデザインを推奨
ひとつのHTMLでWebページができるため、3つのWebページを作るよりバグやエラー、リンク切れの事象を避けることができます。また、Googleやその他検索エンジンのクローラーの巡回の手間が少なくなるという利点もあるため、GoogleはレスポンシブWebデザインの使用を推奨しています。
検索セントラル 「レスポンシブウェブデザイン」
レスポンシブWebデザインにする3つのメリット
Googleは2015年4月21日にアルゴリズムに「モバイルフレンドリー化(スマートフォン対応)」を適用されました。スマートフォンでの閲覧に適していないページの順位を引き下げる仕組みが実装されました。
検索セントラル 「検索結果をもっとモバイルフレンドリーに」
今はスマートフォンサイトに対しての重要性は高くなってきています。
スマートフォンサイトやデバイスに応じた対応は、検索結果に大きく影響してきます。
「レスポンシブWebデザイン」対応することで「作業効率化」「デザインの統一化」「URL統一化」などのメリットがあります。
作業効率化
従来のようにWebサイトをそれぞれのデバイス毎に制作をしなくても、ひとつのWebサイトを管理するため作業効率は上がります。Webサイトを制作するスピードは数倍も変わります。
また、ひとつのHTMLを管理するだけなので更新や修正、メンテナンスにも手間が掛からず作業工数の軽減になります。
デザインの統一化
ひとつのHTMLで制作するため基本的なベースが同じであることで全てのデバイスにデザインの統一化を図れます。 全体のレイアウト、メニュー表示、画像や写真など全体的にデザインのイメージを統一することができます。
URL統一化
従来の構造で考えるとパソコン、タブレット、スマートフォンの各WebページのURL(3つ)は異なっていました。 レスポンシブWebデザインを対応する事で3つのURLをひとつにまとめることが出来るようになりました。
例
【従来のURL】
パソコン :https://kingsite.jp
タブレット :https://kingsite.jp/tb
スマートフォン:https://kingsite.jp/sp
【レスポンシブWebデザインのURL】
全デバイス :https://kingsite.jp
レスポンシブWebデザインを対応することでURLの統一化を図れるため、Webサイトを伝える時にひとつのURLでまとめることができます。
レスポンシブWebデザインにする3つのデメリット
ひとつのHTMLでWebサイトを制作するためその分デメリットもあります。
「レスポンシブWebデザイン」対応することで「デザインの影響」「コーディングの影響」「パフォーマンスの影響」などのデメリットがあります。
デザインの影響
レスポンシブWebデザインを対応することでデザインの統一性を持たせることはできますが、ひとつのHTMLで組み立てているため、大幅な変更を加えることはできません。
また、レスポンシブ対応の知識や技術が少ないとレイアウト崩れなどを起こす場合があります。
コーディングの影響
ひとつのHTMLで制作しますが、タブレットやスマートフォン用にCSSを組み立てなくてはいけません。制作前にしっかりとした構造や設計を考えておかないと手間や時間が余計にかかってしまう場合があります。
パフォーマンスの影響
レスポンシブWebデザインを対応することで管理の手間は軽減されますが、パソコン用で制作されたHTMLのため画像や写真をタブレットやスマートフォンの画面サイズに最適化するため、元々の画像、写真の解像度で表示されることになり、その分サイトの表示速度が低下します。
レスポンシブWebデザイン実装
レスポンシブWebデザイン対応を行う場合は、「head」内に「name属性値:viewport(ビューポート)」のメタタグを記述し、各デバイス用にCSSを記述することで実装できます。
1.viewport(ビューポート)の記述
viewport(ビューポート)とは、表示領域を指定するタグで、アクセスされたデバイスを判断して横幅を取得します。「width=device-width」を指定する事で各デバイスの横幅に一致させます。
viewport(ビューポート)
<meta name=”viewport” content=”width=device-width,initial-scale=1.0″>viewport(ビューポート)例
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>フリーWebデザイナー</title>
</head>2.デバイス用にCSSの記述
各デバイス用にCSS内にメディアクエリを記述します。
メディアクエリとは、表示環境に応じて適用させるCSSをコントロールするための仕組みです。CSSでメディアクエリを設定する場合、各デバイスに対して画面幅のブレイクポイントを決めます。ブレイクポイントはデバイス画面の横幅を起点にしてpx(ピクセル)サイズを決定します。
【ブレイクポイント】
スマートフォン画面:767px以下
タブレット画面 :768px~1024px
パソコン画面 :1025px以上
パソコン用のcss
/*ウィンドウ幅が1025px以上の通常時に適用*/
body {}
タブレット用のcss
@media screen and (min-width:768px) and ( max-width:1024px) { /*ウィンドウ幅が1024px以下、768px以上の場合に適用*/
body {}
}スマートフォン用のcss
@media screen and (max-width: 767px) { /*ウィンドウ幅が767px以下の場合に適用*/
body {}
}まとめて利用する場合のcss
@charset "utf-8";
/* CSS Document */
body {}
@media screen and (min-width:768px) and ( max-width:1024px) { /*ウィンドウ幅が1024px以下、768px以上の場合に適用*/
body {}
}
@media screen and (max-width: 767px) { /*ウィンドウ幅が767px以下の場合に適用*/
body {}
}まとめ
一概にもレスポンシブWebデザイン対応が正しいわけではありません。選択肢の一つとして考えた方がよいです。
モバイルフレンドリーを考えることは必要ですが、レスポンシブ対応にするかはデザイン設計や全体の構造を考えた上で判断をした方がよいです。
デメリットでお話した「デザインの影響」や「パフォーマンスの影響」の対処法としてCSSの設定をすれば、パソコン用に表示させるHTMLタグとスマートフォン用に表示させるHTMLタグを分けることが出来るので、その対処法は別の記事で公開いたします。