2022.1.14|WordPress
WordPress(ワードプレス)で投稿記事入力画面のブロックエディタをクラシックエディタに戻す「Classic Editor」の設定方法

WordPress(ワードプレス)5.0以降でインストールを行うと、投稿記事入力画面のエディタが大きく変わっています。
WordPress(ワードプレス)5.0より前のバージョンを利用されていた方が、5.0以降にバージョンをアップグレートすると以前と全く異なるエディタ画面が表示されます。
以前のエディタは「クラシックエディタ」とよび、5.0以降で利用するエディタは「ブロックエディタ(Gutenberg)」よびます。
WordPress(ワードプレス)カスタマイズを行って構築する人にとっては「クラシックエディタ」の方が使い易かったり、投稿記事にスタイルシートを記述しない方は「ブロックエディタ(Gutenberg)」の方が使い易かったりするかもしれませんね。
「ブロックエディタ(Gutenberg)」の評判はまちまちですが、「クラシックエディタ」の方が見易いと思われる方も多いです。
今回は、WordPress(ワードプレス)で投稿記事入力画面のブロックエディタをクラシックエディタに戻す「Classic Editor」の設定方法を解説します。
本記事の内容
投稿記事入力画面のブロックエディタをクラシックエディタに戻す「Classic Editor」の設定方法
WordPressプラグインは、直接プラグイン公式サイトからダウンロードし、サーバーにアップロードを行って有効化する方法と管理画面プラグインメニューから追加して有効化する方法があります。
ここでは管理画面から導入する方法を解説いたします。
※「Classic Editor」プラグインは無料プラグインです。
1.「Classic Editor」プラグインを追加
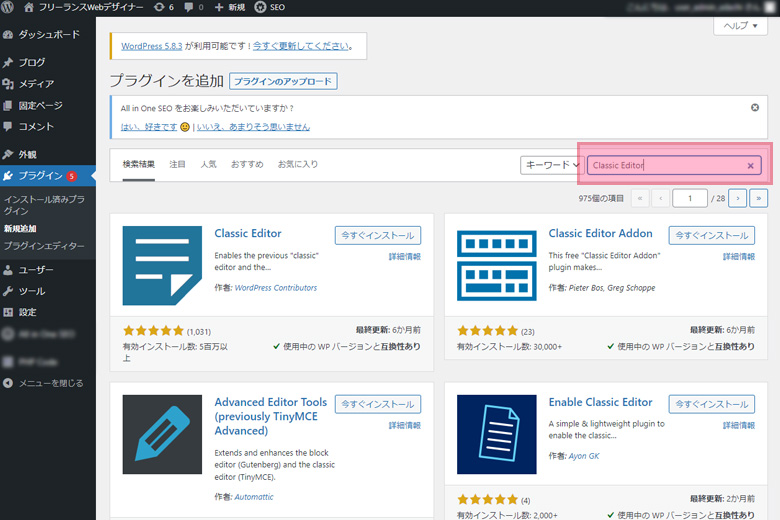
管理画面プラグインメニュー画面から「Classic Editor」で検索を行い、「今すぐインストール」ボタンをクリックします。

2.「Classic Editor」プラグイン有効化
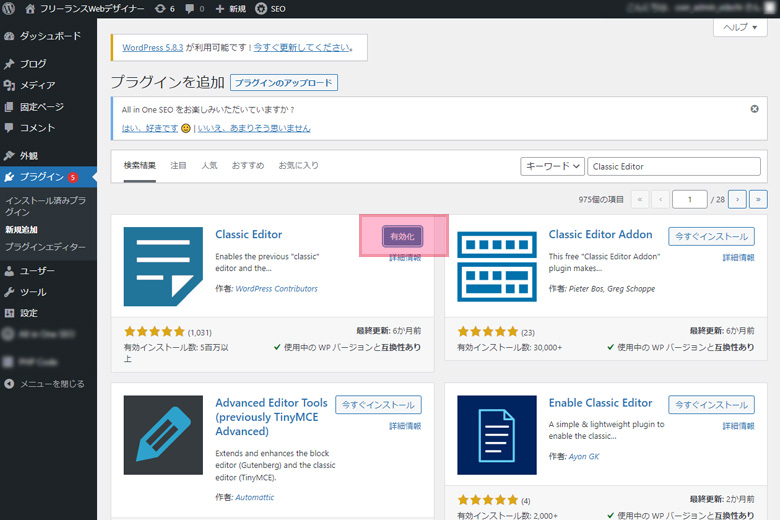
「Classic Editor」プラグインを追加したら、プラグインの有効化する為に「有効化」ボタンをクリックします。 プラグインの「有効化」を行うとブロックエディタ(Gutenberg)」が、「クラシックエディタ」に変更されます。

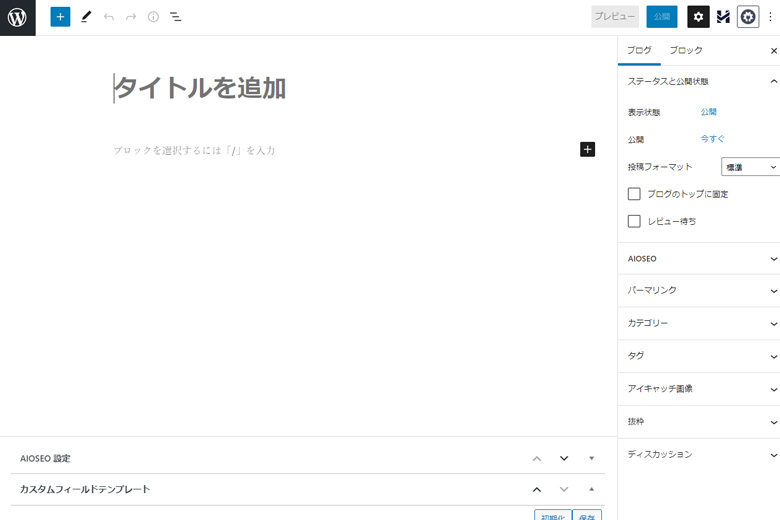
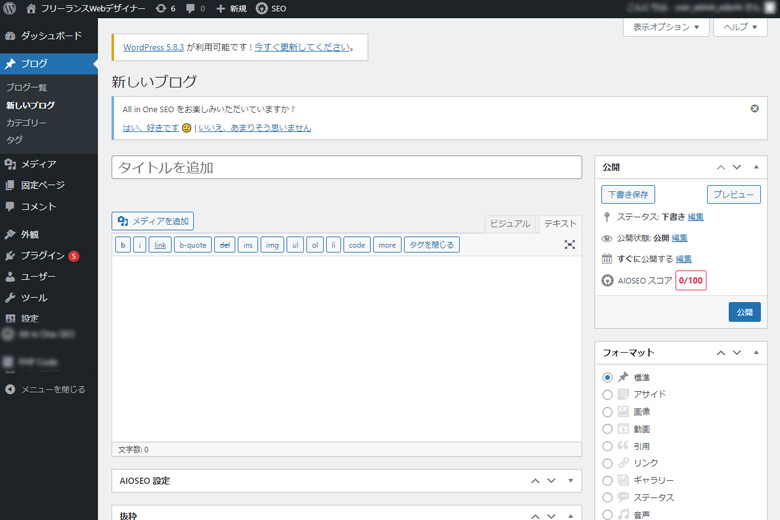
3.「ブロックエディタ(Gutenberg)」と「クラシックエディタ」画面
「ブロックエディタ(Gutenberg)」と「クラシックエディタ」画面は、見え方が違います。


まとめ
WordPress(ワードプレス)5.0より前のバージョンから利用している方にとっては「ブロックエディタ(Gutenberg)」は見づらく感じる人は多いですね。私も投稿記事を入力する際は、ほぼテキストエディタを利用するので「クラシックエディタ」に必ず戻します。
この先バージョンが上がっていったときにどう変化していくかが気になりますね。