2022.1.3|Movable Type
Movable Type(ムーバブルタイプ)でブログ記事に「前の記事」「次の記事」のナビゲーションを設置する方法

Movable Type(ムーバブルタイプ)のブログ記事に「前の記事」と「次の記事」のナビゲーションを追加することで記事を読み終えた方が次の記事を読む導線が引けます。
Webサイトの訪問者にとっても、別ページも見てもらうきっかけ、道筋を与えることができ、直帰率の低下にも繋がります。
今回は、Movable Type(ムーバブルタイプ)でブログ記事に「前の記事」「次の記事」のナビゲーションを設定する方法を解説します。
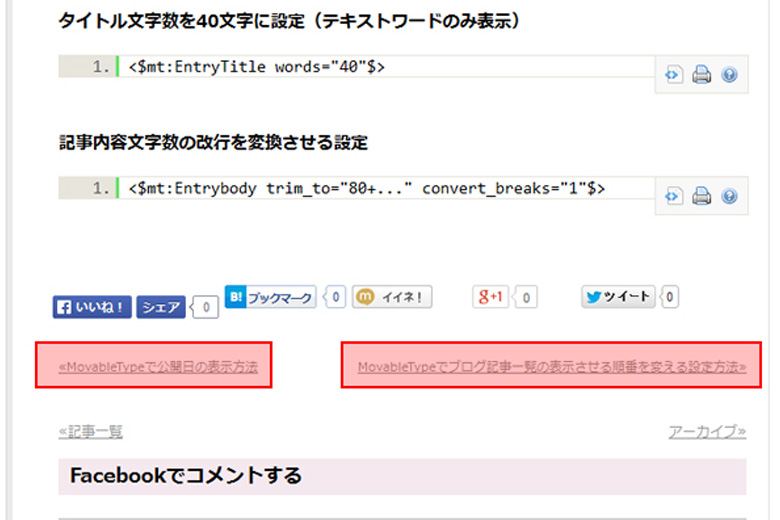
ブログ記事に「前の記事」「次の記事」のナビゲーションを設定する方法
ブログ記事に「前の記事」「次の記事」のナビゲーションを出力する場合は、ブロックタグ「mt:EntryPrevious」を使うことで設置ができます。

ナビゲーション表示
<div class="next_page">
<ul>
<MTEntryPrevious>
<li class="prev_icon"><a href="<$MTEntryLink$>" title="<$MTEntryTitle encode_html="1"$>">≪<$MTEntryTitle encode_html="1"$></a></li>
</MTEntryPrevious>
<MTEntryNext>
<li class="next_icon"><a href="<$MTEntryLink$>" title="<$MTEntryTitle encode_html="1"$>"><$MTEntryTitle encode_html="1"$>≫</a></li>
</MTEntryNext>
</ul>
</div>まとめ
Movable Type(ムーバブルタイプ)でブログ記事に「前の記事」「次の記事」のナビゲーションは、訪問者にとって次の記事を探す手間を省けることができます。記事を下まで読み終えて、他の記事を探すのにまた前のページや上部へ移動するのは訪問者にとってストレスです。「前の記事」「次の記事」のナビゲーションは、なるべく設定することをおすすめいたします。