2022.5.24|WordPress
WordPress(ワードプレス)で「ブログカード(embed)」の表示をカスタマイズする方法

WordPress(ワードプレス)では、WordPressバージョンが4.4以降であれば、ブログカードの機能が用意されています。記事内にWordPressで作られているWebページのURLを張り付けるとWebページのサムネイル付き概要が表示されます。
今回は、WordPress(ワードプレス)で「ブログカード(embed)」の表示をカスタマイズする方法を解説します。
ブログカード(embed)とは
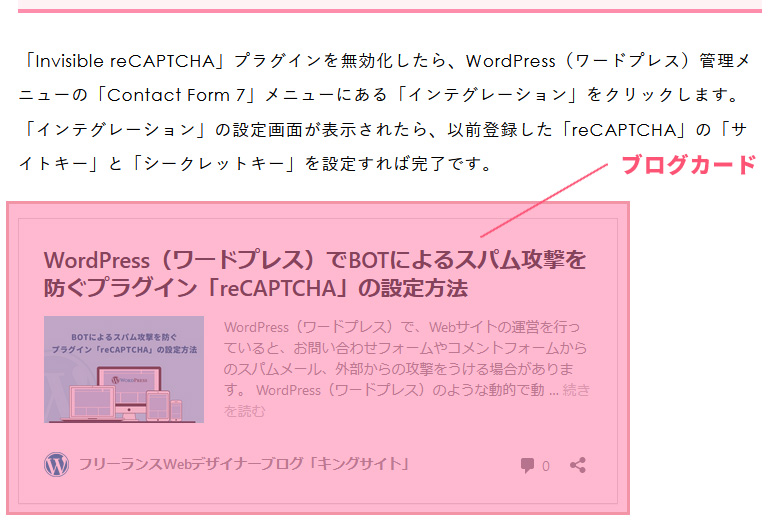
ブログカード(embed)とは、記事編集画面で過去記事やWordPressで作成されているWebページのURLを記述すると自動的にWebページのサムネイル付き概要が埋め込まれリンクが設定されます。これらの機能をブログカードといいます。
以前のWordPress(ワードプレス)では、「Pz-LinkCard」プラグインを設定することで「ブログカード」機能を利用できましたが、WordPressバージョンが4.4以降であれば初期機能として「ブログカード」機能が良いされているため、インストールする必要がなくなりました。
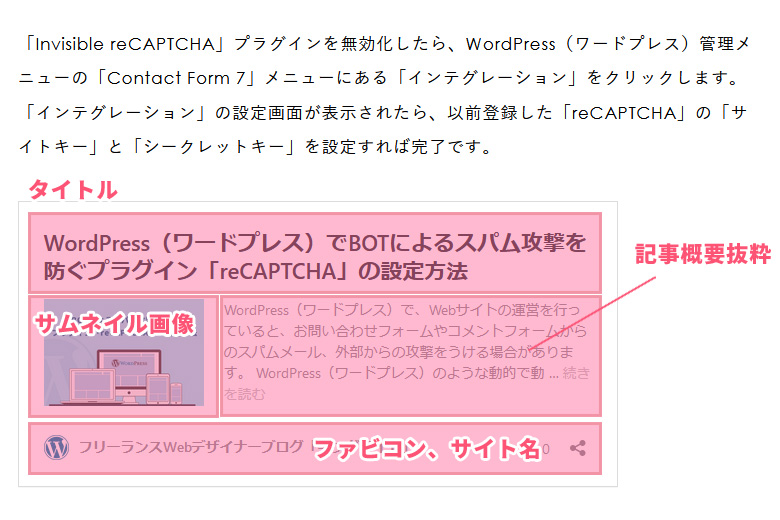
「ブログカード」は、Webページの「タイトル」「サムネイル画像」「記事概要抜粋」「ファビコン」「サイト名」
が表示されます。

ブログカード(embed)が利用するファイル
ブログカード(embed)が利用するファイルは、インストールしたWordPress(ワードプレス)の「wp-includes」フォルダ内に格納されています。「ブログカード」をカスタマイズする場合は、使われているファイルを変更することでデザイン等のカスタマイズが可能になります。
wp-includes
┃ css(スタイルシートファイル)
┃ ┣ wp-embed-template.css
┃ ┗ wp-embed-template.min.css
┃ js(javascriptファイル)
┃ ┣ wp-embed.js
┃ ┣ wp-embed.min.js
┃ ┣ wp-embed-template.js
┃ ┗ wp-embed-template.min.js
┃ theme-compat(テンプレートファイル)
┃ ┣ comments.php
┃ ┣ embed.php
┃ ┣ embed-404.php
┃ ┣ embed-content.php
┃ ┣ footer.php
┃ ┣ footer-embed.php
┃ ┣ header.php
┃ ┣ header-embed.php
┃ ┗ sidebar.php
┣ embed.php
┗ embed-template.php
ブログカード(embed)カスタマイズ方法
ブログカード(embed)は、各ファイルを変更することでカスタマイズが可能です。
主に、theme-compat(テンプレートファイル)やcss(スタイルシートファイル)を変更することで文字、色、大きさ、配置など変更することができます。
「ブログカード」

ブログカード(embed)の土台となるテンプレートファイルは、「theme-compat」フォルダの中にある「embed-content.php」テンプレートファイルとなります。
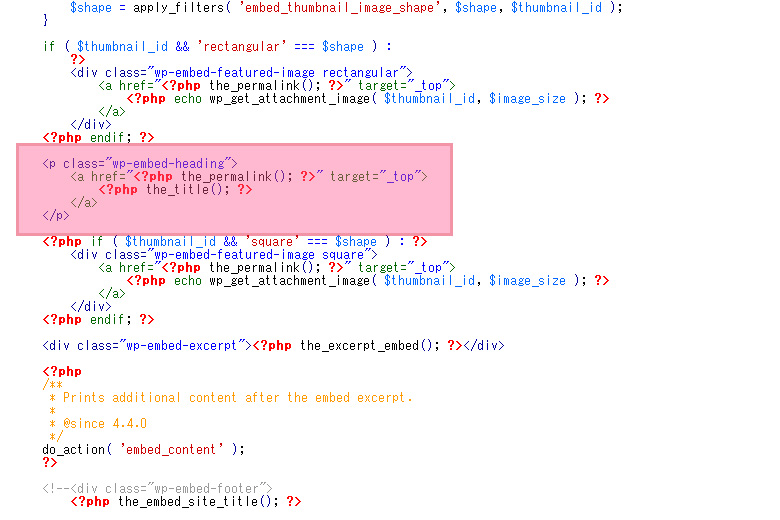
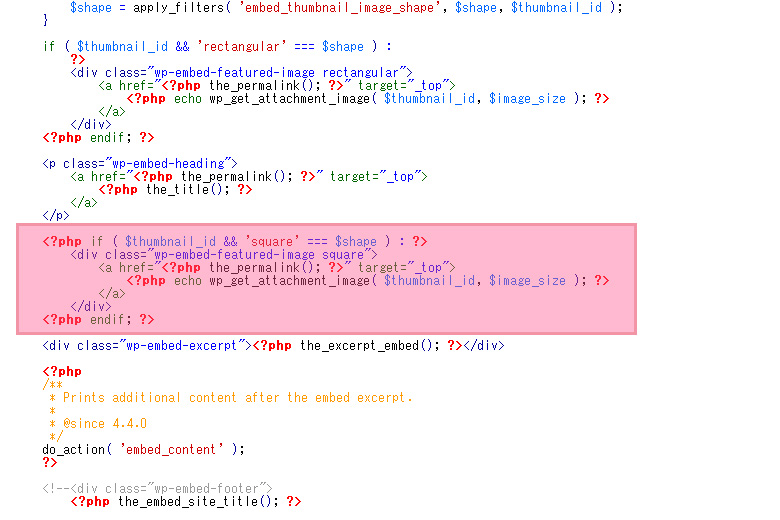
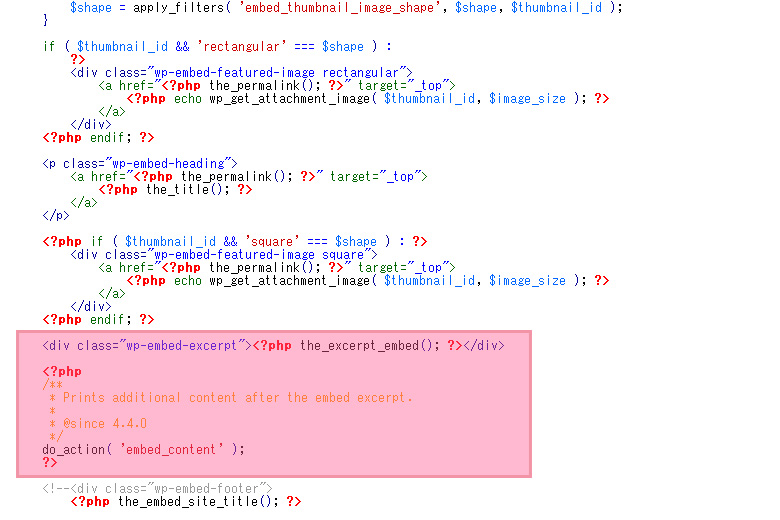
「embed-content.php」テンプレートファイル内で各項目を配置しています。各項目を解説します。
「タイトル」

「サムネイル画像」

「記事概要抜粋」

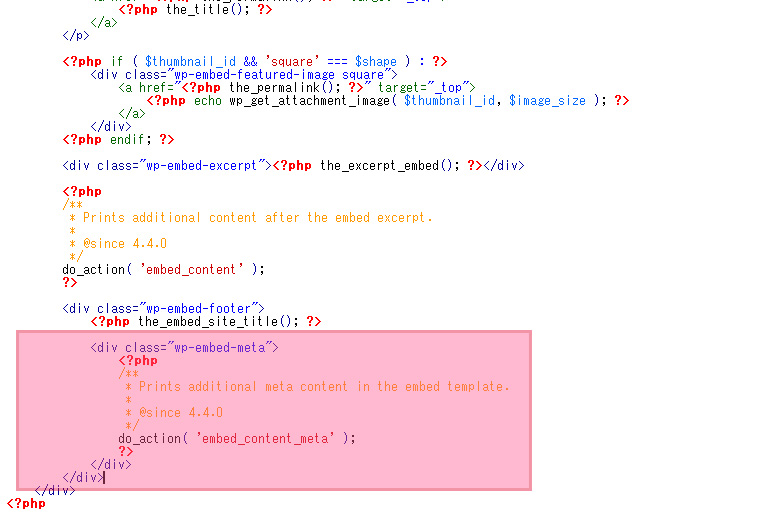
「ファビコン」「サイト名」

ブログカード(embed)横幅を100%
ブログカード(embed)は、「theme-compat」のテンプレートファイルを変更することでカスタマイズは可能ですが、文字サイズやフォントカラーなどの変更は「css」ファイルで行うことができます。
ブログカード(embed)は、初期値の場合、横幅がpx(ピクセル)指定されていますが横幅を記事内の横幅に合わせたい時は「css」ファイル内に横幅を指定することで横幅を記事内のサイズに合わせることができます。ブログカード(embed)は、「iframe」が埋め込まれているため「iframe.wp-embedded-content」に「width」要素を追加し、値に「100%」を記述することで実装ができます。
横幅を100%にするコード
iframe.wp-embedded-content{
width:100%;
}まとめ
ブログカード(embed)は、Webサイトと同じようにカスタマイズをすることができるため、独自のデザインに調整することで他社のサイトとと差別化を図ることができます。
デザインをカスタマイズすることで、サイトがより見やすくなりますので、カスタマイズ方法を覚えておくと良いです。