2022.1.6|Movable Type
Movable Type(ムーバブルタイプ)でOGP(Open Graph protocol)を表示する設定方法

OGPとは、Open Graph Protocolの略でFacebook、Twitter、mixi、Google+などのSNS上でWebページの内容や情報を伝えるために定められた仕組みです。
OGP(Open Graph protocol)を設定しておくと、SNSでURLが共有(シェア)された際に、設定されたタイトルや説明文、画像、URLが表示されるようになります。
OGP「Open Graph protocol」の設定は、HTMLソースコード内にmetaタグを記述して設定しますが、MovableType(MT)の場合はMovableType(MT)用の設定が必要となります。
今回は、Movable Type(ムーバブルタイプ)でOGP(Open Graph protocol)を表示する設定方法
本記事の内容
Movable TypeでOGP(Open Graph protocol)を表示する設定方法
htmlでのコーディングの場合は、各ページにmetaタグを設定しますが、CMSを利用する際は、動的に設定します。 動的に設定する事によって、1つの設定で全てのページにインクルード(共通出力)されるので、全てのページに対してmetaタグを設定する必要が無くなります。
1.テンプレートモジュールの作成
Movable Type管理画面からウェブサイトのデザインテンプレートページを開きます。
デザインテンプレートページを開き、テンプレートモジュールで新しいモジュールの作成します。
「テンプレートモジュールの作成」リンクをクリックし、新しいテンプレートを作成します。

2.metaタグを追加
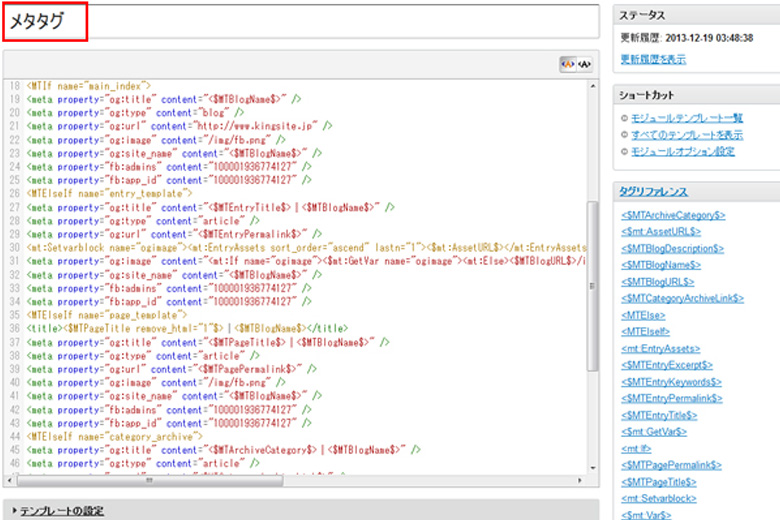
テンプレートモジュールの新規作成画面が開いたらOGPを出力するタグを追加します。
※テンプレートモジュール名は分かり易く「メタタグ」とします。

テンプレートモジュールにOGPタグを記述
<mtif name="main_index">
<meta property="og:title" content="<$MTBlogName$>">
<meta property="og:type" content="blog">
<meta property="og:url" content="<$MTBlogURL$>">
<meta property="og:image" content="画像ファイルURL">
<meta property="og:site_name" content="<$MTBlogName$>">
<meta property="fb:admins" content="facebookアカウントID">
<mtelseif name="entry_template">
<meta property="og:title" content="<$MTEntryTitle$>|<$MTBlogName$>">
<meta property="og:type" content="article">
<meta property="og:url" content="<$MTEntryPermalink$>">
<mtsetvarblock name="og_image"><mt:entrybody regex_replace="/[\S\s]*src="(https?:\/\/.+?)(\.jpe?g|\.gif|\.png)"[\S\s]*/i" ,"$1$2"=""></mt:entrybody></mtsetvarblock><mt:if name="og_image" like="(https?:\/\/.+?)(\.jpe?g|\.gif|\.png)"><meta property="og:image" content="<$MTGetVar name=" og_image"$="">" /><mt:else><meta property="og:image" content="画像ファイルURL"></mt:else></mt:if>
<meta property="og:site_name" content="<$MTBlogName$>">
<meta property="fb:admins" content="facebookアカウントID">
<mtelseif name="page_template">
<title><$MTPageTitle remove_html="1"$>|<$MTBlogName$></title>
<meta property="og:title" content="<$MTPageTitle$>|<$MTBlogName$>">
<meta property="og:type" content="article">
<meta property="og:url" content="<$MTPagePermalink$>">
<meta property="og:image" content="画像ファイルURL">
<meta property="og:site_name" content="<$MTBlogName$>">
<meta property="fb:admins" content="facebookアカウントID">
<mtelseif name="category_archive">
<meta property="og:title" content="<$MTArchiveCategory$>|<$MTBlogName$>">
<meta property="og:type" content="article">
<meta property="og:url" content="<$MTCategoryArchiveLink$>">
<meta property="og:image" content="画像ファイルURL">
<meta property="og:site_name" content="<$MTBlogName$>">
<meta property="fb:admins" content="facebookアカウントID">
<mtelse>
<meta property="og:title" content="<$mt:Var name=" title"$="">|<$MTBlogName$>" />
<meta property="og:type" content="article">
<meta property="og:url" content="<$mt:Var name=" searchurl"$="">" />
<meta property="og:image" content="画像ファイルURL">
<meta property="og:site_name" content="<$MTBlogName$>">
<meta property="fb:admins" content="facebookアカウントID">
</mtelse></mtelseif></mtelseif></mtelseif></mtif>
OGPタグの説明
<mtif name="main_index">
※記事トップページ用
<mtelseif name="entry_template">
※記事詳細ページ用
<mtelseif name="page_template">
※ウェブページ用
<mtelseif name="category_archive">
※カテゴリページ用
</mtelseif></mtelseif></mtelseif></mtif>3.各ページへmetaタグモジュールを設置
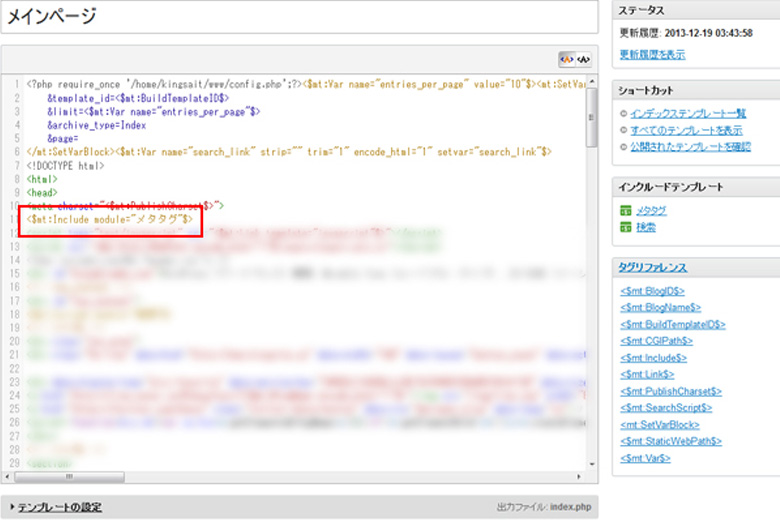
「メタタグテンプレートモジュール」を作成したら、各ページからモジュールを呼ぶ為のインクルード(モジュール)タグを設定します。
「インデックスページ」内にインクルードコードを記述したら設定が完了です。

インクルードコードを記述
<$mt:Include module="メタタグ"$>まとめ
WordPress(ワードプレス)や他のCMSではそれぞれの設定方法があります。
各CMSのOGP(Open Graph protocol)の設定方法を覚えておくと良いでしょう。
OGP(Open Graph protocol)の設定がされていないと、訪問者が記事をSNSでシェアした時に、内容や概要がわかりづらく表示されてしまいますので、OGP(Open Graph protocol)の設定は必ず行いましょう。










