2021.12.27|WordPress
WordPress(ワードプレス)でページ送りをするページナビゲーションプラグイン「WP-PageNavi」の設定方法

WordPress(ワードプレス)で、アーカイブやカテゴリーページなどで表示記事が多い時などに、ページ送り(ページナビゲーション)を設置します。
1ページに表示される記事数が多くなると視覚的に見えずらくなったり、ひとつのページに収まらなくなります。
WordPress(ワードプレス)では、ページ送り(ページナビゲーション)を簡単に設定できるプラグインがあります。
今回は、WordPress(ワードプレス)でページ送り(ページナビゲーション)プラグイン「WP-PageNavi」設定方法を解説します。
本記事の内容
ページ送り(ページナビゲーション)とは
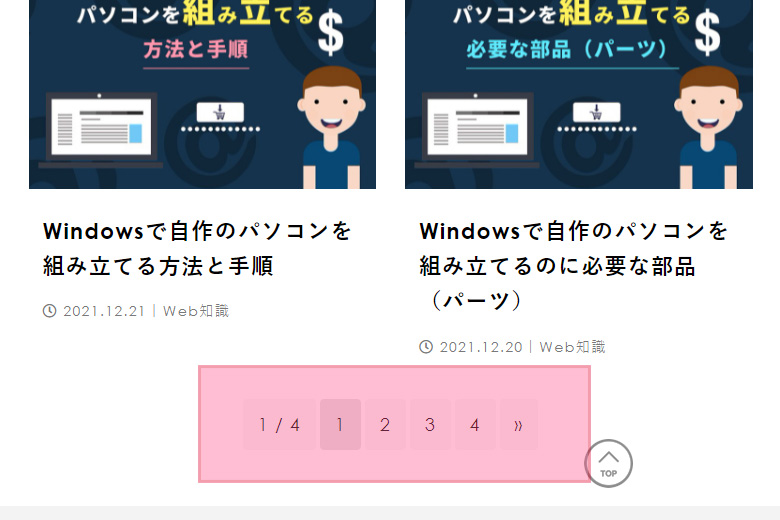
ページ送り(ページナビゲーション)とは、1つの記事を複数のページに分割したときに記事一覧ページ等の下に表示されるナビゲーションです。
ナビゲーションを設置することで、目的のコンテンツが見つけやすくなります。

WordPressでページ送り(ページナビゲーション)プラグイン「WP-PageNavi」設定方法
WordPressプラグインは、直接プラグイン公式サイトからダウンロードし、サーバーにアップロードを行って有効化する方法と管理画面プラグインメニューから追加して有効化する方法があります。
ここでは管理画面から導入する方法を解説いたします。
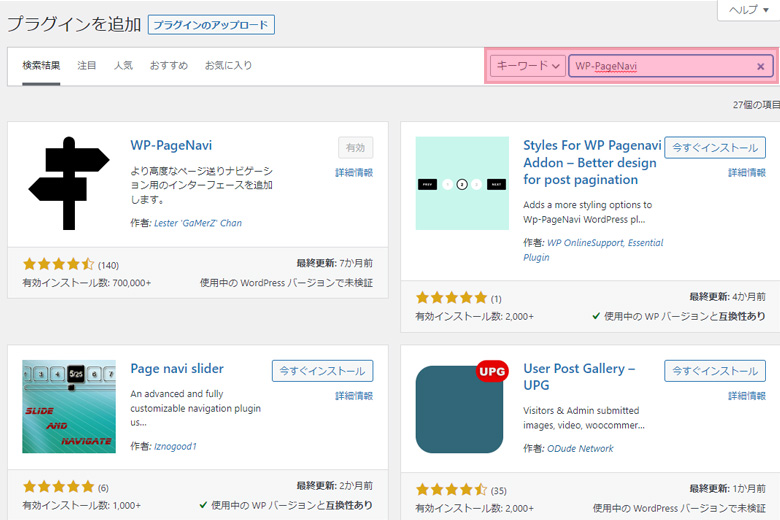
1.「WP-PageNavi」プラグインを追加
管理画面プラグインメニュー画面から「WP-PageNavi」で検索を行い、「今すぐインストール」ボタンをクリックします。

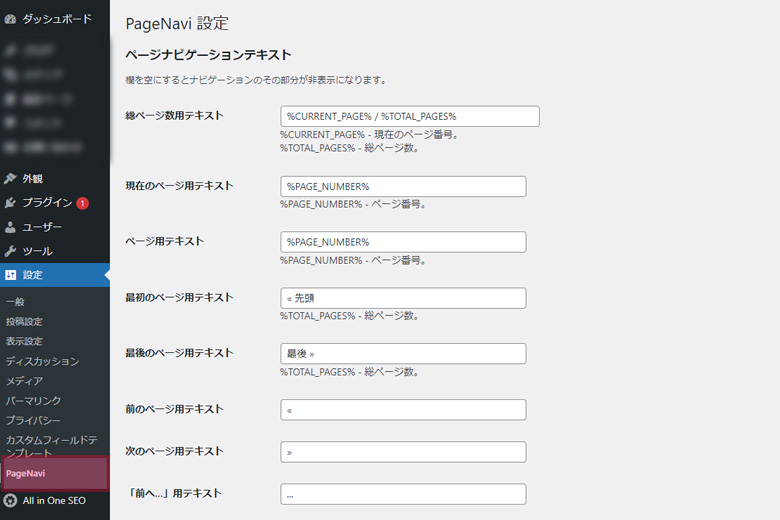
2.「WP-PageNavi」の設定
管理画面メニューの設定から「PageNavi」をクリックして、「WP-PageNavi」設定画面に移動します。
「WP-PageNavi」の設定となりますが、設定を行わなくてもそのままでも問題ありません。
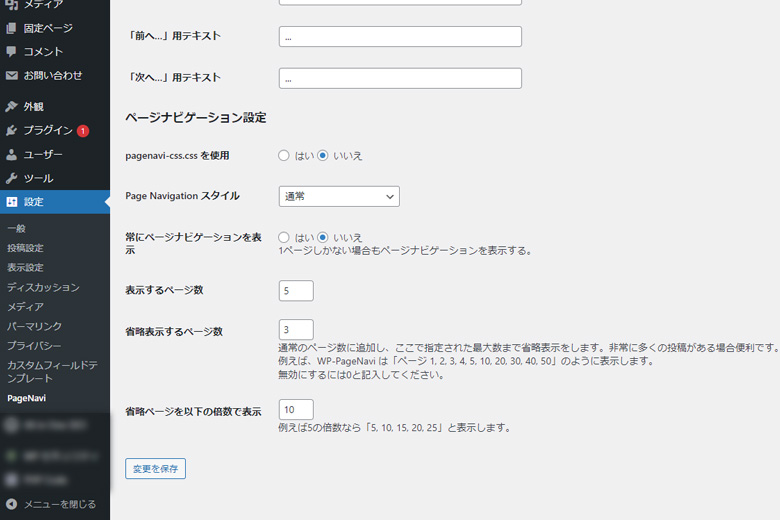
「pagenavi-css.cssを使用」を「いいえ」に設定すれば独自のCSSでナビゲーションが設定できます。


| オプション名 | 解説 |
|---|---|
| 総ページ数用テキスト | 総ページ数の表示を設定 |
| 現在のページ用テキスト | 閲覧中のページ番号の表示形式を設定 |
| ページ用テキスト | 他ページのページ番号の表示形式を設定 |
| 最初のページ用テキスト | 最初のページへのリンクテキストを設定 |
| 最後のページ用テキスト | 最後のページへのリンクテキストを設定 |
| 前のページ用テキスト | 1つ前のページへのリンクテキストを設定 |
| 次のページ用テキスト | 1つ後ろのページへのリンクテキストを設定 |
| 「前へ…」用テキスト | 数が増えた時の表示されるテキスト |
| 「次へ…」用テキスト | 数が増えた時の表示されるテキスト |
| pagenavi-css.cssを使用 | プラグインの「pagenavi-css.css」を利用するかを設定 |
| Page Navigationスタイル | ページナビの表示形式を設定 |
| 常にページナビゲーションを表示 | ページナビゲーションの常時設定 |
| 表示するページ数 | 表示するナビゲーションの数設定 |
| 省略表示するページ数 | 省略するナビゲーションの数設定 |
| 省略ページを以下の倍数で表示 | 設定したページ番号の間隔数を設定 |
3.ページ送り(ページナビゲーション)を出力して表示
「WP-PageNavi」の設定が完了したら「WP-PageNavi」を出力するコードをアーカイブやカテゴリーページに追記します。
アーカイブやカテゴリーページに記述
<?php wp_pagenavi(); ?>または、こちらを記述してください。
<?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?>まとめ
WordPress(ワードプレス)を利用して制作しているとページ送り(ページナビゲーション)は必ず必要になってきますね。そのほかの設定も沢山ありますが、「WP-PageNavi」プラグインは設定も簡単です。