2021.12.31|Movable Type
Movable Type(ムーバブルタイプ)管理画面カスタムフィールドのタイトル文字を大きくして見易くする方法

Movable Type(ムーバブルタイプ)を導入し運営を行っている方やお客様のホームページを制作されている方もいると思います。Movable Type(ムーバブルタイプ)を導入したホームページを制作し、お客様に管理画面の運用をお任せするWebデザイナーさんもいると思います。
お客様にCMSを導入したホームページを制作すると管理画面を渡したときに入力か所の文字が見づらい、わかりづらい場合があります。
そこで今回は、Movable Type(ムーバブルタイプ)管理画面カスタムフィールドのタイトル文字を大きくして見易くする方法を解説します。
本記事の内容
Movable Type管理画面カスタムフィールドのタイトル文字を大きくして見易くする方法
Movable Type管理画面にログインを行います。
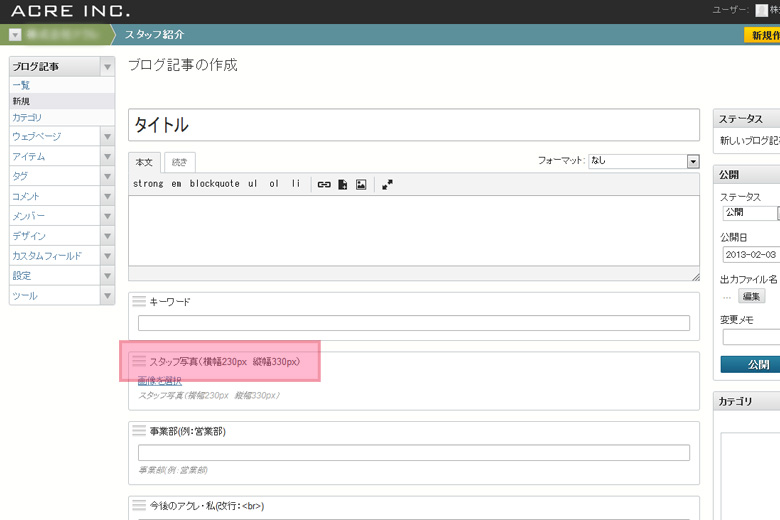
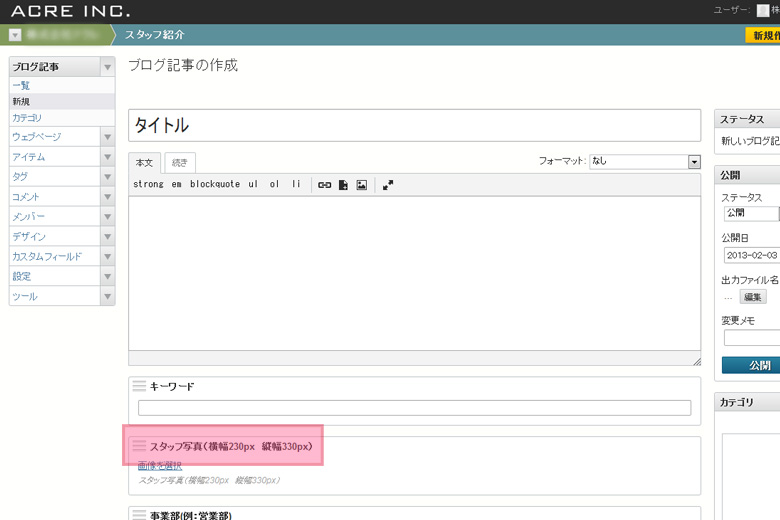
管理画面のブログ記事に設定されているカスタムフィールドをご覧いただきますとカスタムフィールドタイトルが見づらいと感じるかと思います。今回はそのタイトル文字を大きくする設定を解説します。

1.Movable TypeファイルからCSSファイルを探す
管理画面のブログ記事に設定されているカスタムフィールドの「タイトル」文字が記載している「CSSファイル」を探します。
導入しているMovable TypeフォルダからCSSファイルを探して下さい。
https://ドメイン/cms/mt-static/css/main.css
2.CSSファイルに文字スタイルを追加
「main.css」ファイルを開きます。
ファイル内から「タイトル」文字に関わるCSSコードを探します。
記載されているコードが見つかりましたらCSSコードを変更します。
※70行目~85行目付近にあります。

「タイトル」文字に関わるCSSコード
.field-header label{margin-left:20px;}「タイトル」文字に関わるCSSコードに文字スタイルを追加
.field-header label{margin-left:20px; font-weight:bold; font-size:110%;}3.変更ファイル内をサーバーに上書きアップロード
変更を行った「main.css」ファイルをサーバーに上書きアップロードをします。
アップロードが完了したら管理画面に再度ログインを行って確認してみましょう。
カスタムフィールド「タイトル」の文字の大きさが変更されていれば完了です。

まとめ
WordPress(ワードプレス)やCMSの場合、管理画面のデザインファイルは必ずありますので、管理画面の修正や変更を行いたい場合はまずは管理画面用のテンプレートファイルを探しましょう。
今回の解説ではカスタムフィールド「タイトル」の文字の大きさ変更でしたが、同じような方法で他の文字スタイルを変更することも可能です。
ただ、注意する場所は、CMSの場合バージョンアップ等を行った場合元に戻ってしまう場合もありますので気おつけてください。