2022.5.7|Webデザイナーになる方法
Webデザイナーの仕事。Webデザイナーの働き方と求められるスキル

Webデザイナーは、デジタル領域でクリエイティブなデザインを生み出し、魅力的なホームページやアプリケーションを構築する専門家です。
Webデザイナーは、現代のデジタル時代において非常に重要な存在です。ホームページやアプリケーションのデザインを担当し、ユーザーに視覚的な魅力と使いやすさを提供します。
しかし、Webデザイナーの仕事は単純なデザイン作業にとどまりません。クライアントとのコミュニケーションやプロジェクトの進行管理、新しいテクノロジーの研究など、さまざまなスキルが求められます。
近年Webデザイナーを目指す方も増えてきていますが、Webデザイナーになる前に実際Webデザイナーがどんな仕事をしていて、どうすればWebデザイナーになれるのかを知っておくことが大切です。
今回は、Webデザイナーの仕事。Webデザイナーの働き方と求められるスキルを解説します。
本記事の内容
- Webデザイナーとは
- Webデザイナーの仕事
- ヒアリング
- 進行管理
- 企画
- 設計
- デザイン
- コーディング
- 検証、テスト
- Webデザイナー3つの働き方
- 制作会社やWeb専門会社のWebデザイナー
- 事業会社のWeb担当 Webデザイナー(インハウスデザイナー)
- フリーランスWebデザイナー
- Webデザイナーに求められる4つの必要なスキルと知識
- Webサイト企画・設計スキルと知識
- デザインスキルと知識
- コーディングスキルと知識
- グラフィックツール・エディタスキル
- WebデザイナーキャリアUP・チェンジするために必要なスキルと知識
- Webデザイナーになるための方法
- Webデザインスクールや専門学校に通う
- Web制作会社に勤務
- 独学
- Webデザイナーに役立つ検定試験・認定資格
- まとめ
Webデザイナーとは
Webデザイナーとは、企業やお店のホームページ(Webサイト)を作る(組み立てる)仕事です。
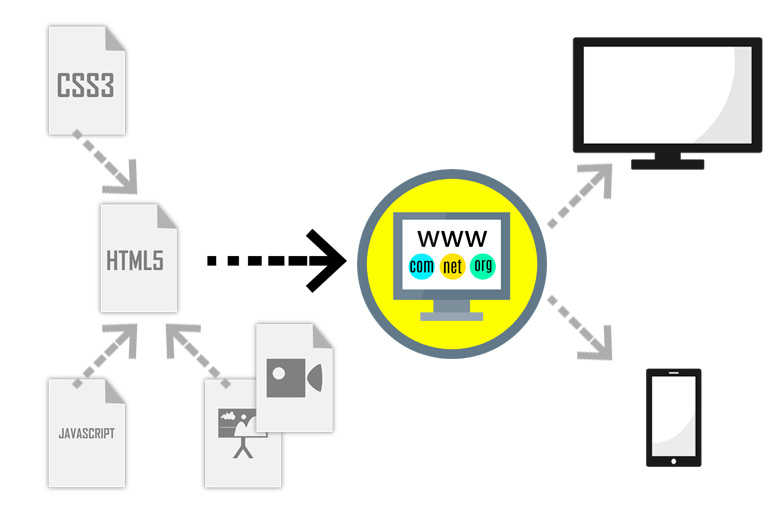
Webとは、「World Wide Web(ワールド ワイド ウェブ)」が正式名称であり、頭文字をとって略名でWWWと呼び、「W3(ダブリュースリー)」とも呼ばれています。インターネット上で提供されているHTML文書(ハイパーテキストシステム)など利用したシステムです。
「ホームページ」や「Webサイト」といった呼び方をしますが、2つの呼び方は少しだけ意味合いが異なります。
【ホームページとは】
Google chromeやEdgeなどのブラウザを立ち上げた際に最初に表示されるページを指す用語です。Webサイトのトップページのことをホームページと呼びます。
【Webサイトとは】
インターネット上にあるWebページの集まりをWebサイトと呼びます。複数ののページで組み立てられた集合体がWebサイトになります。
「ホームページ」「Webサイト」、どちらもサイト全体を示す言葉なので使い方はどちらも正しいと言えます。
この記事では「Webサイト」の言葉を使いますが、Webデザイナーは、Webサイトのデザインを制作する仕事です。
企業やお店を紹介するWebサイトや商品やサービスを販売するECサイト(ショッピングサイト)、ニュース情報やメディア情報の配信をするメディアサイトを制作します。
Webデザイナーの仕事
Webデザイナーの仕事は多岐にわたります。クライアントの要件をヒアリングし、プロジェクトの進行管理や企画、設計、デザイン、コーディング、検証、テストなど、デザインプロセスの各段階で関与します。
主にWebデザイナーの仕事は、「HTML(HyperText Markup Language)」という言語を用いてWebサイトを構成(組み立て)し、「CSS(Cascading Style Sheets)」という言語を用いてレイアウトを整えて(装飾)Webサイトを制作します。
Webデザイナーはクリエイティブなデザイン能力だけでなく、コミュニケーションスキルやプロジェクト管理能力も重要です。常に最新のデザイントレンドやテクノロジーの動向にも注意を払い、自己成長を続けることが求められます。
基本的には、これらの「HTML」ファイルと「CSS」ファイルで構成することでWebサイトが完成します。
【HTML(HyperText Markup Language)】
ハイパーテキスト・マークアップ・ランゲージと呼び、コンピューターが読み取れるタグや画像・音声・映像・動画を読み取るコードを用いてWebサイトを構成する役割を行う言語です。
【CSS(Cascading Style Sheets)】
カスケーディング・スタイル・シートと呼び、それぞれの頭文字を取った略称で、HTMLでマークアップしたページのレイアウトを整えたり、装飾を施す役割を行う言語です。
「HTML」ファイルと「CSS」ファイルは、サーバーに格納することで、Google chromeやEdge、Mozilla Firefox、Safariなどのブラウザでアクセスして確認することができます。

Webデザイナーの仕事は、このようなファイル・言語を利用してWebサイトを制作するお仕事ですが、Webデザイナーの仕事にはデザインを作るだけの仕事だけでなく、Webサイトを作るためのさまざまな準備と業務が含まれます。
Webサイトを作るためのデザインの制作はもちろん必要ですが、Webサイトを作るための目的や構成を考えることもWebデザイナーの仕事のひとつです。
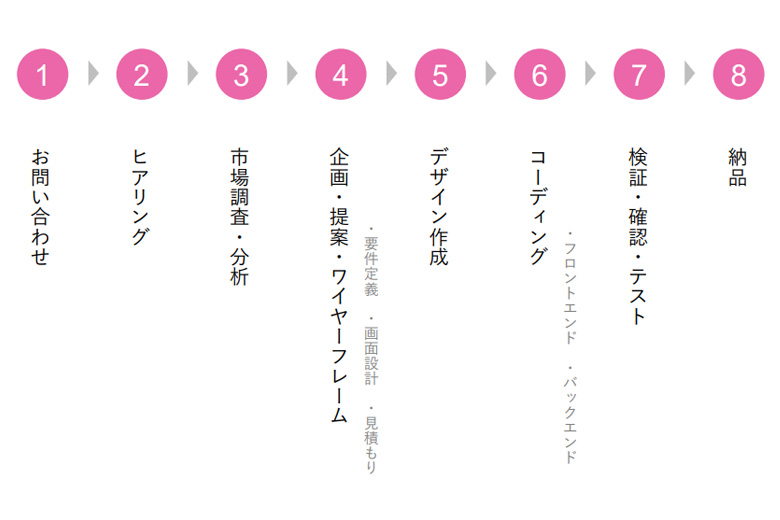
Webデザイナーに最低限必要な業務工程として
・ヒアリング
・進行管理
・企画
・設計
・デザイン
・コーディング
・検証、テスト
などの6つの準備と工程が必要となり、それぞれの業務をこなすこともWebデザイナーの仕事です。
ただし、Webデザイナーの職業に就く人の中でもそれぞれ目的や求めるレベルは異なり、デザインのみ制作を行うWebデザイナーやコーディングのみ行うWebデザイナーなお、分業制で活動を行っているWebデザイナーもいます。
また、「ヒアリング」や「進行管理」、「企画」や「設計」はWebディレクターの役目として分業する場合もあります。

ヒアリング
Webデザイナーはクライアントとの密なコミュニケーションを通じて、要件やビジョンを正確に把握します。
クライアントのニーズや目標を理解し、それに基づいたデザインを提案します。コミュニケーション能力やユーザーインタビューのスキルが求められます。
クライアントとの打ち合わせで、目的やターゲット、ページ構成、納期、環境などの情報を整理します。
進行管理
プロジェクトの進行管理を行います。タスクのスケジュール管理や納期の管理、チームとの協力を通じてプロジェクトの円滑な進行を促進します。
プロジェクト管理能力やタイムマネジメントのスキルが重要です。
企画
Webデザイナーはホームページやアプリケーションの構造や機能、コンテンツ戦略を計画します。
ユーザーのニーズやビジネス目標を考慮し、最適な情報アーキテクチャを設計します。
設計
Webデザイナーはホームページやアプリケーションの設計を担当します。
情報の階層構造やナビゲーションの設計、画面の配置やレイアウトの決定など、使いやすさとユーザーエクスペリエンスを考慮した設計を行います。
デザイン
Webデザイナーは、要件や企画に基づいて、ホームページのレイアウト(ワイヤーフレーム(構成図))や画面デザインを策定します。
情報の階層構造やナビゲーションの設計、カラースキーム、タイポグラフィ、アイコン、画像、ボタンなどの要素を選定し、視覚的な魅力を与えるデザインを実現します。
また、ブランドイメージやターゲットオーディエンスに合わせたデザインスタイルを追求します。
コーディング
ワイヤーフレーム(構成図)やデザインをもとに、実際のホームページをコーディングします。
html、css、JavaScriptなどの言語を使用し、デザインの正確な再現とインタラクティブな要素の実装を行います。
検証、テスト
完成したホームページやアプリケーションの検証とテストを行います。
ブラウザの互換性やレスポンシブデザインの確認、リンクの動作やフォームの機能のテストなど、品質を確保するための作業を行います。クライアントのフィードバックや修正作業にも対応し、最終的な完成度を高めます。
Webデザイナー3つの働き方
Webデザイナーとしての働き方はさまざまです。制作会社やWeb専門の会社で正社員として働く働き方、事業会社など企業のWeb担当部署で正社員として働く働き方、また、企業や会社に所属せずフリーランスとして働く働き方などありますが、それぞれ収入や学べることも異なります。
働き方で収入や学べることも異なりますが、必要になるスキルや知識も異なります。
制作会社やWeb専門会社のWebデザイナー
制作会社やWeb専門会社の仕事内容は、お客様から依頼を受けてWebサイトの制作やアプリの制作を行いますが、営業・Webディレクター・Webデザイナー・Webコーダー・エンジニアなど分業で行う会社も少なくはありません。会社によって異なりますが、デザインのみの担当を任されたりコーディングのみの担当を任されたりする場合もあります。
その分ひとつの分野に対してスキルアップや技術アップは見込めますが、担当分野以外のスキルアップが中々伸びない場合もありますが、それぞれの担当がいることであらゆる分野の知識は身につきます。
また、クライアント企業が多種多様な業界なため、あらゆる業種や種類のWebサイトに携わることで、幅広い知識や経験を身に付けることができます。デザインの知識やスキルアップを求めるにはおすすめです。
事業会社のWeb担当 Webデザイナー(インハウスデザイナー)
事業会社の仕事内容は、自社のサービスや製品のWebサイト制作やアプリの制作を行いますが、サービスや収益部分の主になる部分がWebサービスでは無い場合の会社もあるため、Webサイトを制作する部署の人数が少人数制の場合もあります。
選択する事業会社によりますが、自社のWebサービスを主として活動を行っている会社であれば、0から新しものを組み立て、出来上がったサービスの成長過程を見ることができます。
インハウスデザイナーは、自社サービスの運営全体が見ることができるため、Webデザイナーの仕事以上に解析や効果など分析やマーケティングに関わる業務のスキルと知識を身に付けることができます。ひとつのサービスが成長していく過程に関わるWeb全体のスキルアップを求めるにはおすすめです。
フリーランスWebデザイナー
フリーランスの仕事内容は、制作会社や事業会社の働き方と比べると自由度の高い働き方を実現できますが、安定した収入を得るためには実力や知識だけでなくあらゆる知識も求められます。
企業に所属していると先輩Webデザイナーに学んだり、その他の担当者が行っている業務を見ながらさまざまな事を学ぶことはできますが、フリーランスで働く場合は、ひとりで勉強を行い、わからないことは自分で調べないといけないため業務時間は大幅に上がってしまいます。
また、仕事を獲得するために自分で営業活動を行わないとけないため、Webデザインの仕事以外にも営業方法やコミュニケーション能力も身に付けないといけなくなります。
ただし、フリーランスのWebデザイナーは、組織に所属していないため、獲得した仕事は全て自分の売り上げ・収入になるため、長年経験を積んでいるWebデザイナーにとっては、フリーランスとして活動することはおすすめです。
Webデザイナーに求められる4つの必要なスキルと知識
Webデザイナーとして活動するには、最低限の求められるスキルや知識があります。Webサイトを制作するためには、言語やデザインの知識、デザインを制作するツールやコーディングを行うエディタのスキルと知識が必要とされます。
Webデザイナーに求められる4つの必要なスキルと知識を解説します。
【必要なスキルと知識】
①Webサイト企画・設計スキルと知識
②デザインスキルと知識
③コーディングスキルと知識
④グラフィックツール・エディタスキル
Webサイト企画・設計スキルと知識
Webサイトを制作するためには、まずWebサイトの全体の構成や設計が必要となります。Webサイトを制作する目的やターゲットを基にデザインのコンセプトやWebサイトを利用するゴール地点を明確化して全てのWebページの設計を行います。Webサイトはそれぞれ目的が違います。商品やサービスにより売り方の方向性が異なるため、他の業種やあらゆるサービスのことを知っておく必要があります。
Webサイトの一番重要な工程である、目的に沿ったページ(コンテンツ)を考え、色や大きさなどの見た目の設計を立てるフェーズです。
※このように情報の設計を図に表したものを「ワイヤーフレーム」と言います。
デザインスキルと知識
「ワイヤーフレーム」で設計を立てたらデザインを作成しますが、デザインはただ作るだけでは情報の設計を立てた意味がありません。設計を立てた内容をより「わかりやすく」「使いやすく」することがデザインの基本です。
「わかりやすく」「使いやすく」など、ユーザビリティをよくするためには、色の使い方やデザイン要素として利用されるパーツの種類や配置方法、文字フォントや余白の使い方の基本なスキルと知識が必要です。
ユーザーの立場となり「どうすれば見やすくなるか」「どのように配置すれば使いやすくなるか」など意識して伝えたいことだけ伝えるのではなく、知りたいことがすぐにわかるようなデザインの組み立てをすることが大事です。
また、時代に合わせたトレンドやデザインも経験や知識として身に付ける必要もあります。
コーディングスキルと知識
コーディングを行うプログラミング言語はいくつかありますが、基本的な技術として「HTML」「CSS」ファイルで作成するコーディングスキルと知識は必須です。「JavaScript」「PHP」といった、その他のプログラム言語を利用することもありますが、まずは「HTML」「CSS」で構成するコーディング技術を習得することです。
デザインデータにもとに、「HTML」「CSS」ファイルを用いてコーディングを行いますが、デザインに従って「どれだけ鮮明に表現できるか」「どれだけ効率良くできるか」など意識しつつ、時代に合わせたコーディング技術や独自の表現の仕方を考えるてコーディングを行うことが大事です。
「HTML」や「CSS」のコーディング技術は、時代が進むにつれて新しい技術に進化していきます。デザインのトレンド意識と同様にコーディングにもトレンドや時代がありますので、それらの知識を身に付ける必要もあります。
グラフィックツール・エディタスキル
Webデザイナーになる為には、デザインを作成するグラフィックツール(ソフト)やコーディングを書くためのテキストエディタツール(ソフト)が必要です。世の中には沢山のツールやソフトが存在しますが、Webデザイナーにとって最低限必要なツールがあります。
基本的には、デザインを作成するツール、コーディングを書くためのツールと、両方のツール(ソフト)がひとつづつあればデザインとコーディングの工程は行うことができます。最低限必要なツール(ソフト)であれば、デザインを作成するための「Adobe Photoshop」、コーディングを書くための「Adobe Dreamweaver」及び「その他のエディタ」があれば作業はできます。Adobe(アドビ)が提供しているツール(ソフト)であれば利用者も多いのでわからないことがあれば調べる事や聞く事もできます。それぞれのツール(ソフト)には機能や特徴がことなるため、使い方を習得する必要があります。
また、Webデザイナーの役割として、デザインやコーディングを行うだけでなく、作成したファイルをサーバーにアップロードするという役割もあります。サーバーにアップロードするためのツール(ソフト)もスキルのひとつになります。
グラフィックツール(ソフト)
グラフィックツール(ソフト)とは、画像や写真の編集・変更を行ったり、イラストなどを作成するツール(ソフト)です。特にAdobe社が開発した「Adobe Photoshop」や「Adobe Illustrator」は、一般的に有名なソフトです。その他、最近では「Adobe XD」といったデザインの構成やワイヤーフレームを作成する時に役立つツール(ソフト)も使われる人が増えてきています。
【グラフィックツール(ソフト)】
・Adobe Photoshop
・Adobe Illustrator
・Adobe Fireworks
・Adobe XD
コーディングエディタツール(ソフト)
コーディングエディタツール(ソフト)とは、コーディングを行う時に必要なツール(ソフト)です。 テキストエディタとも言いますが、Excel(エクセル)やWord(ワード)のソフトと同じように、テキストを扱うソフトです。プログラミングを書く時にエディタツール(ソフト)を利用しますが、「Adobe Dreamweaver」のように有名なツール(ソフト)もありますが、テキストエディタは無料でダウンロードができるものも沢山あります。
【コーディングエディタツール(ソフト)】
・Adobe Dreamweaver
・TeraPad(テラパッド)
・サクラエディタ
・Atom
・Brackets
・TeraPad
・Sketch
サーバークライアントツール(ソフト)
サーバークライアントツール(ソフト)とは、「HTML」「CSS」で作成したファイルや画像のファイルをインターネット上に格納するためのアップロードツール(ソフト)です。Webサイトを作成したファイルをパソコンに置いておくだけでは、他のユーザーが見ることができません。そのためには、Webサイトを作成したファイルや画像をサーバーに格納しておく必要があります。このようにサーバーに格納するためにサーバークライアントツール(ソフト)が必要となります。 サーバークライアントツール(ソフト)は、いくつかありますが、それぞれ機能が異なったり、使い方が使いやすいものもあれば使いづらいものもあります。
【サーバークライアントツール(ソフト)】
・FFFTP
・WinSCP
・FileZilla
・Cyberduck
・Transmit
WebデザイナーキャリアUP・チェンジするために必要なスキルと知識
Webデザイナーとして活動するために最低限必要なスキルと知識がありますが、その他にもWeb業界には沢山の習得できるスキルと知識があります。年収や収益を上げるためには、キャリアUPやキャリアチェンジすることで実現できます。
デザインやコーディングが出来るだけでなく、マーケティングやSEO、分析や解析のスキルや知識を持つことで仕事の幅が広がります。また、新たなスキルと知識を身に付けることで、キャリアUPやキャリアチェンジをすることができ、年収UP・収益UPに繋がります。
【スキルアップに必要なスキルと知識】
①コミュニケ―ションスキル
②発想力・問題解決力・論理思考力
③UI/UXデザイン知識
④CMSツールスキルと知識
⑤プログラミング知識
⑥サーバー知識
⑦リサーチ・情報収集能力
⑧データの収集・分析能力
⑧Webライティング知識
⑨Webマーケティング(PR・広告)知識
⑩SNSマーケティング知識
⑪メールマーケティング知識
⑫SEO知識
⑬セキュリティ知識
⑭スケジュール管理能力
Webデザイナーになるための方法
未経験からWebデザイナーになるために、最初に行う事は勉強や作業を行う環境を整え、Webデザイナーの仕事や内容を理解することです。Webデザイナーになるための方法は大きく分けて3つあります。
【Webデザイナーになるための3つの方法】
・Webデザインスクールや専門学校に通う
・Web制作会社に勤務
・独学
Webデザインスクールや専門学校に通う
Webデザインが学べるスクールや専門学校は沢山あります。職業訓練学校(無料受講)なども「HTML」「CSS」「JavaScript」の基礎を学ぶために授業に参加するのも良いと思います。
Webデザインのスクールや専門学校は自分に合った受講スタイルや時間帯などを選ぶことができる学校も中にはあるため、集中して目的に合った勉強ができます。また、スクールや学校次第では企業からの実務的な案件に携わることができるため、実際の制作過程を学ぶこともできます。
Web制作会社に勤務
未経験から活躍できるWeb制作会社やWeb広告会社もありますので、未経験から実際の現場を見れることでスキルだけでなくWeb制作全体の工程やスキルを学ぶことができます。他のデザイナーやディレクターも所属していることでわからないこともすぐ聞くことができ、自分で何時間もかけて調べるより効率は良く時間の短縮もできます。
また、学校や独学と違ってマーケティングやSEOなどのあらゆる業務の経験をすることもできるのは魅力です。
独学
最初からフリーランスのWebデザイナーとして活動する人も沢山いるくらい、独学でWebデザインを学ぶ方法は沢山あります。書籍やインターネットを利用して勉強することもできますが、周りにWebデザイナーとして活躍している人がいれば実務的なお話も聞くことができます。
また教材がなくても、YouTubeや低価格のオンラインスクールなど技術を公開しているプラットフォームも沢山あるため、学校に通うよりも比較的コストをかけずに勉強することができます。
Webデザイナーに役立つ検定試験・認定資格
Webデザイナーの仕事は実務経験やスキルを重視されることの方が多いですが、Webデザインに関する検定試験や認定資格も沢山あります。就職や説得力といった意味では検定試験や認定資格は持っておいても損はしません。
Webデザイナーという肩書には、免許や資格が必要ないため、これらの資格がなくても問題はありませんが、転職活動やフリーランスで仕事を受注する時にはあった方が役に立ちます。
【スキルアップに必要なスキルと知識】
・ウェブデザイン技能検定(国家検定)
・Webデザイナー検定
・HTML5プロフェッショナル認定資格
・アドビ認定アソシエイト
・Photoshopクリエイター能力認定試験
・Illustratorクリエイター能力認定試験
・色彩検定
・マルチメディア検定
・Webクリエイター能力認定試験
・ITパスポート
まとめ
実際Webデザイナーになると、仕事の業務内容の幅が広いので終わりがないとも言える仕事です。その分やりがいも沢山ありますし、スキルアップやキャリアアップはいくらでも出来ます。一般的にはWebデザイナーの平均年収は低いとも言われていますが、他の職業に比べて実力しだいでいくらでも変えていく事はできます。
今はインターネットやWebサービスが復旧しているため勉強や学習する方法は沢山あるので独自の勉強方法を考えていけば自分の目指すWebデザイナーにはなりやすいです。