2022.1.14|WordPress
WordPress(ワードプレス)でカテゴリー編集画面に新しい項目を追加する設定方法

WordPress(ワードプレス)で、投稿記事にカテゴリーを設定することができます。カテゴリー設定は記事を分類化する為に必要です。
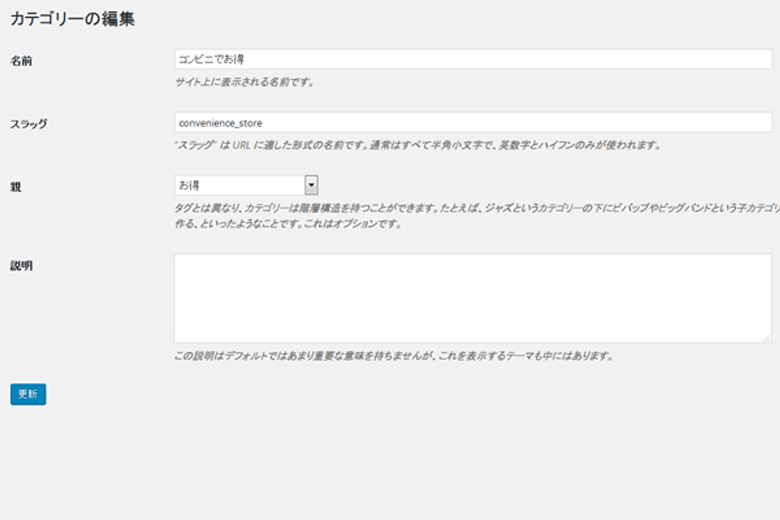
投稿記事に所属しているカテゴリーはWeb画面で出力できますが、カテゴリー情報の出力できる項目は「カテゴリー名」「スラッグ名」「カテゴリー説明」となります。
カテゴリー情報の項目はカスタムフィールドの用に新しい項目を追加することができます。
今回は、WordPress(ワードプレス)でカテゴリー編集画面に新しい項目を追加する設定方法を解説します。
本記事の内容
カテゴリー編集画面に新しい項目を追加する設定方法
カテゴリー編集画面に新しい項目を追加する為には、「functions.php」ファイルにカテゴリー項目追加用のコードを記述します。
1.追加項目コードを「functions.php」ファイルに記述
「functions.php」ファイルを開き、カテゴリー編集画面に新しい項目を追加するコードを記述します。
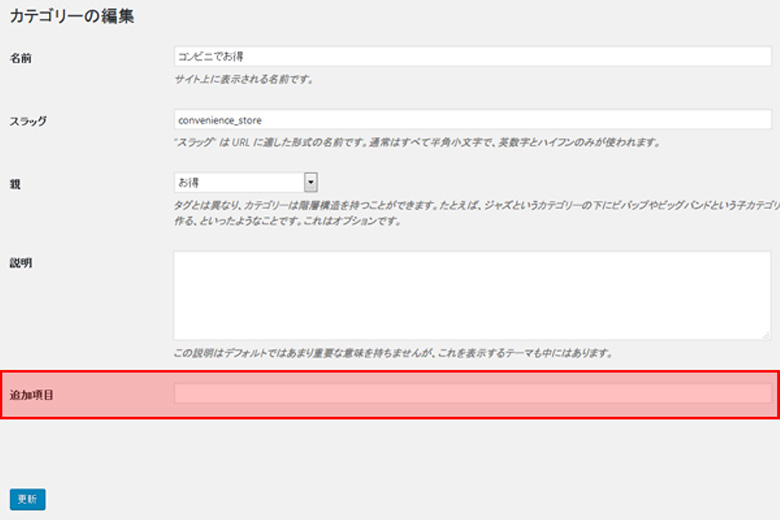
記述して保存したファイルをサーバーにアップロードを行うと、カテゴリー編集画面に新しい項目(例:追加項目)が表示されます。
カテゴリー編集画面追加項目コード
add_action ( 'edit_category_form_fields', 'extra_category_fields');
function extra_category_fields( $tag ) {
$t_id = $tag->term_id;
$cat_meta = get_option( "cat_$t_id");
?>
<tr class="form-field">
<th><label for="extra_text">追加項目</label></th>
<td><input type="text" name="Cat_meta[extra_text]" id="extra_text" size="25" value="<?php if(isset ( $cat_meta['extra_text'])) echo esc_html($cat_meta['extra_text']) ?>" /></td>
</tr>
<?php
}

2.データ保存コードを「functions.php」ファイルに記述
「追加項目」が管理画面のカテゴリー編集画面で確認がとれましたが、このままですと入力データが保存がされないので、入力した情報は出力できません。
入力した情報を保存する為に「functions.php」ファイルに追加でコードを記述します。
記述して保存したファイルをサーバーにアップロードを行うと、入力データが保存され出力できるようになります。
データ保存コード
add_action ( 'edited_term', 'save_extra_category_fileds');
function save_extra_category_fileds( $term_id ) {
if ( isset( $_POST['Cat_meta'] ) ) {
$t_id = $term_id;
$cat_meta = get_option( "cat_$t_id");
$cat_keys = array_keys($_POST['Cat_meta']);
foreach ($cat_keys as $key){
if (isset($_POST['Cat_meta'][$key])){
$cat_meta[$key] = $_POST['Cat_meta'][$key];
}
}
update_option( "cat_$t_id", $cat_meta );
}
}3.Webページ画面に出力するPHPコード
「追加項目」が表示され保存が出来るようになりましたが、Webページ画面で「追加項目」に入力した情報を出力しなくてはいけません。Webページ画面に出力する場合は、PHPコードをテンプレートファイルに記述します。
「追加項目」を表示したいファイルの表示させたい場所にPHPコードを記述します。
PHPコードを記述したファイルを保存しサーバーへアップロードしたらカテゴリーの「追加項目」に入力したテキストが表示されます。
「追加項目」出力コード
<?php echo wpautop($cat_data['extra_text']); ?>まとめ
WordPress(ワードプレス)では、カテゴリーの使い方も様々ですが、カテゴリーに重点を置いてカスタマイズされている方は利用する時はあるかもしれませんね。
カテゴリーでも項目が追加できることだけでも知っておくだけでも良いと思います。