2022.1.14|WordPress
WordPress(ワードプレス)でカテゴリー編集画面に画像アップロード機能を追加する設定方法

WordPress(ワードプレス)で、投稿記事にカテゴリーを設定することができます。カテゴリー設定は記事を分類化する為に必要です。
投稿記事に所属しているカテゴリーはWeb画面で出力できますが、カテゴリー情報の出力できる項目は「カテゴリー名」「スラッグ名」「カテゴリー説明」となります。
カテゴリー情報の項目はカスタムフィールドの用に新しい項目や画像アップロード機能を追加することができます。
今回は、WordPress(ワードプレス)でカテゴリー編集画面に画像アップロード機能を追加する設定方法を解説します。
本記事の内容
カテゴリー編集画面に画像アップロード機能を追加する設定方法
カテゴリー編集画面に新しい項目を追加する為には、「functions.php」ファイルにカテゴリー項目追加用のコードを記述します。
1.画像アップロード機能を追加するコードを「functions.php」ファイルに記述
「functions.php」ファイルを開き、カテゴリー編集画面に新しい項目を追加するコードを記述します。
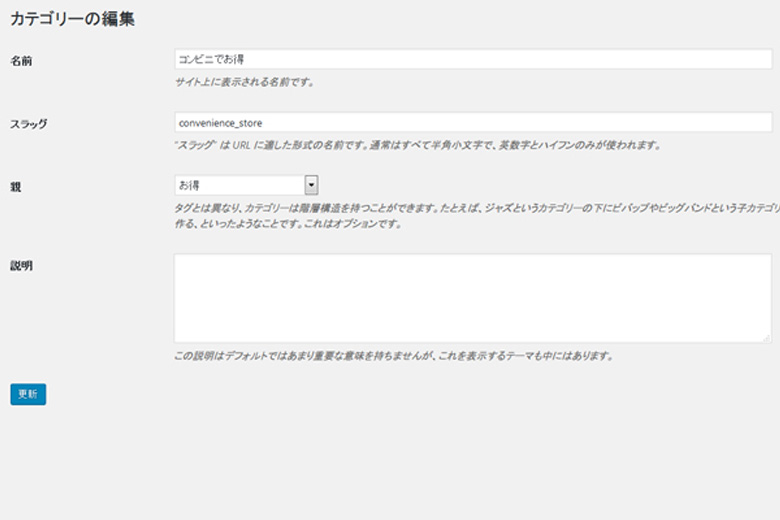
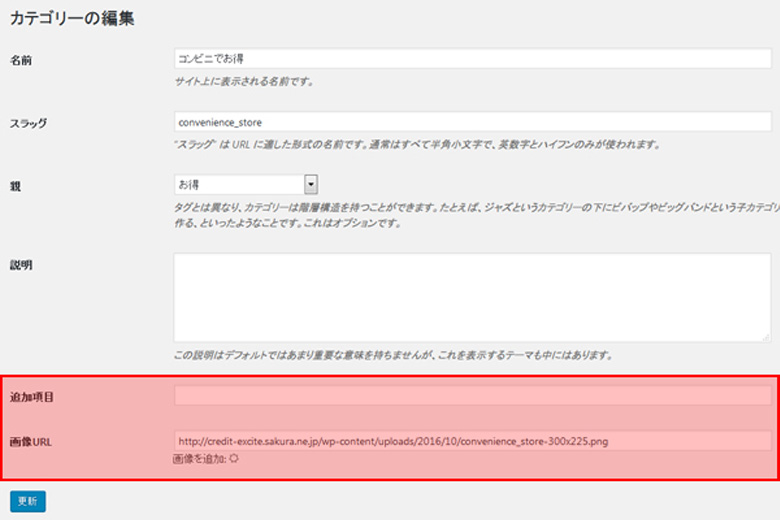
記述して保存したファイルをサーバーにアップロードを行うと、カテゴリー編集画面に新しい項目(例:追加項目)、画像アップロード項目(例:画像URL)が表示されます。
※ここでは、参考に「追加項目」と「画像URL」という2つの項目を新しく追加します。
追加項目コード
add_action ( 'edit_category_form_fields', 'extra_category_fields');
function extra_category_fields( $tag ) {
$t_id = $tag->term_id;
$cat_meta = get_option( "cat_$t_id");
?>
<tr class="form-field">
<th><label for="extra_text">追加項目</label></th>
<td><input type="text" name="Cat_meta[extra_text]" id="extra_text" size="25" value="<?php if(isset ( $cat_meta['extra_text'])) echo esc_html($cat_meta['extra_text']) ?>" /></td>
</tr>
<tr class="form-field">
<th><label for="upload_image">画像URL</label></th>
<td>
<input id="upload_image" type="text" size="36" name="Cat_meta[img]" value="<?php if(isset ( $cat_meta['img'])) echo esc_html($cat_meta['img']) ?>" /><br />
画像を追加: <img src="images/media-button-other.gif" alt="画像を追加" id="upload_image_button" value="Upload Image" style="cursor:pointer;" />
</td>
</tr>
<?php
}


2.データ保存コードを「functions.php」ファイルに記述
「追加項目」と「画像URL」という2つの項目が管理画面のカテゴリー編集画面で確認がとれましたが、このままですと入力データが保存がされないので、入力した情報は出力できません。
入力した情報を保存する為に「functions.php」ファイルに追加でコードを記述します。
記述して保存したファイルをサーバーにアップロードを行うと、入力データが保存され出力できるようになります。
データ保存コード
add_action ( 'edited_term', 'save_extra_category_fileds');
function save_extra_category_fileds( $term_id ) {
if ( isset( $_POST['Cat_meta'] ) ) {
$t_id = $term_id;
$cat_meta = get_option( "cat_$t_id");
$cat_keys = array_keys($_POST['Cat_meta']);
foreach ($cat_keys as $key){
if (isset($_POST['Cat_meta'][$key])){
$cat_meta[$key] = $_POST['Cat_meta'][$key];
}
}
update_option( "cat_$t_id", $cat_meta );
}
}3.画像アップロード用の「upload.js」ファイル作成
画像アップロード機能がある為、画像がアップロード出来るようにjavascriptファイルを作成します。
「upload.js」というファイルを作成し、ファイル内にjavascriptを記述します。
「upload.js」ファイルを作成したらサーバーにアップロードを行います。
※アップロード箇所は分かり易いところにアップロードを行って問題ありません。
「upload.js」ファイル
(function($) {
$(function() {
$('#upload_image_button').click(function() {
formfield =$('#upload_image').attr('name');
tb_show('', 'media-upload.php?type=image&post_id=&TB_iframe=true');
return false;
});
window.send_to_editor = function(html) {
imgurl = $('img',html).attr('src');
$('#upload_image').val(imgurl);
tb_remove();
}
});
})(jQuery);4.「upload.js」ファイルを呼び込むコードを「functions.php」ファイルに記述
「upload.js」ファイルを呼び込むコードを「functions.php」ファイルに追加して記述します。
記述して保存したファイルをサーバーにアップロードを行うと、全ての設定が完了です。
※「/js/upload.js」の個所をアップロードしたパスに変更すれば呼び込むことができます。
「upload.js」を呼び込むコード
add_action('admin_print_scripts', 'my_admin_scripts');
add_action('admin_print_styles', 'my_admin_styles');
function my_admin_scripts() {
global $taxonomy;
if( 'category' == $taxonomy ) {
wp_enqueue_script('media-upload');
wp_enqueue_script('thickbox');
wp_register_script('my-upload', get_bloginfo('template_directory') .'/js/upload.js');
wp_enqueue_script('my-upload');
}
}
function my_admin_styles() {
global $taxonomy;
if( 'category' == $taxonomy ) {
wp_enqueue_style('thickbox');
}
}5.Webページ画面に出力するPHPコード
「追加項目」と「画像URL」が表示され保存が出来るようになりましたが、Webページ画面で「追加項目」と「画像URL」に入力した情報を出力しなくてはいけません。Webページ画面に出力する場合は、PHPコードをテンプレートファイルに記述します。
「追加項目」と「画像URL」を表示したいファイルの表示させたい場所にPHPコードを記述します。
PHPコードを記述したファイルを保存しサーバーへアップロードしたらカテゴリーの「追加項目」と「画像URL」に入力したテキストと画像が表示されます。
「追加項目」出力コード
<?php echo wpautop($cat_data['extra_text']); ?>「画像URL」出力コード
<img src="<?php echo esc_html($cat_data['img']) ?>" width="40" height="30" />
まとめ
WordPress(ワードプレス)では、カテゴリーの使い方も様々ですが、カテゴリーに重点を置いてカスタマイズされている方は利用する時はあるかもしれませんね。
カテゴリーでも項目が追加できることだけでも知っておくだけでも良いと思います。