2022.1.7|コーディング
Google Chromeで画像の画質が悪くなる場合の対処方法

作成したホームページをGoogle Chrome(クローム)で見た時に画像の画質が悪くなる場合があります。
元の画像サイズをCSS等で縮小して配置すると画像の画質は悪くなりますが、他のブラウザで見ても画質がそこまで悪くないのにGoogle Chrome(クローム)で見る時のみ画質が悪くなるという現象があります。
画像がぼやけてしまうとサイトのクオリティを下げてしまいます。
そこで今回は、Google Chromeで画像の画質が悪くなる場合の対処方法について解説します。
Google Chromeで画像の画質が悪くなる場合の対処方法
レスポンシブ・デザインが主流となり、高解像度のディスプレイに対応するために、サイズの大きめの画像を配置してCSSでリサイズ調整する場合があります。
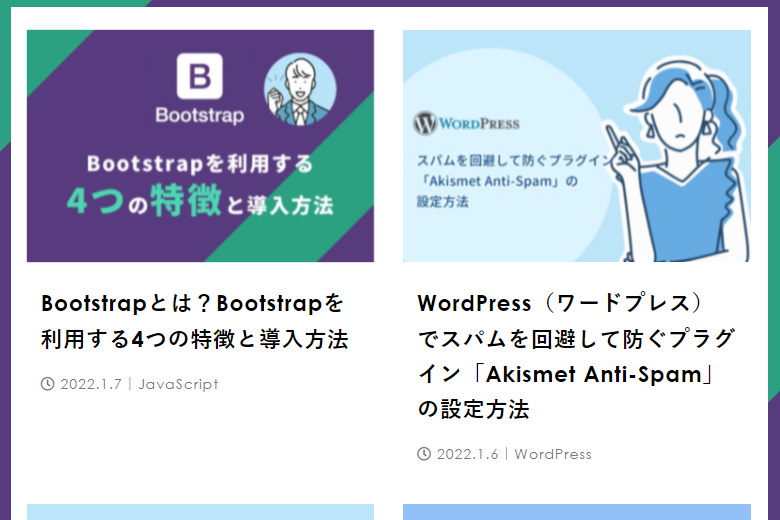
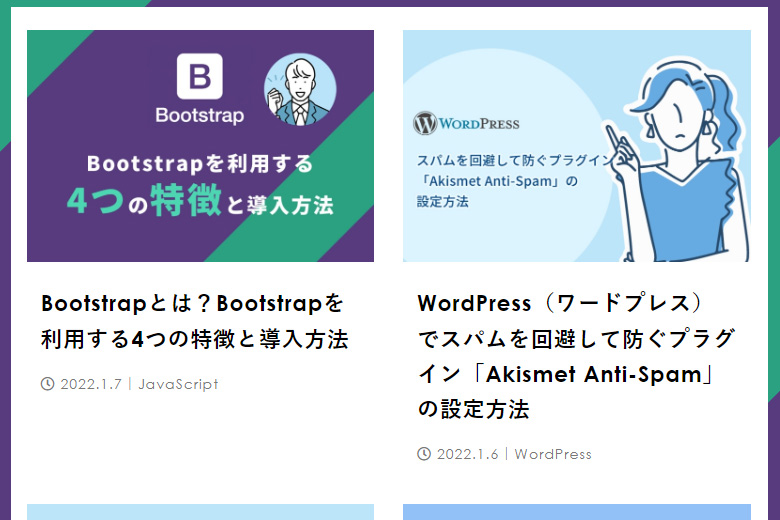
この場合、他のブラウザで確認してみると綺麗に表示されているのにGoogle Chrome(クローム)のみ画像がぼやけてしまいます。
Google Chrome(クローム)ブラウザには少し癖があり、2倍や4倍のといった割り切れる倍率で拡大縮小すると綺麗にぼやけず表示はされますが、縮小サイズが割り切れないサイズにしてしまうと画像がぼやけてしまいます。
画質が悪くなるのを防ぐためには、画像のサイズ調整という選択もありますが、CSSに一行コードを追加するだけで防ぐことができます。


画質の比較が少しわかるかと思いますが、対処する方法はCSSに「image-rendering」というスタイルを記述するだけです。CSSのimgに「image-rendering」を記述すれば対処できます。
「image-rendering」コード
img {
image-rendering: -webkit-optimize-contrast;
}まとめ
以上で対処完了となりますが、簡単に設定ができますね。
ブラウザに癖があると中々対処方法がわからないですね。ブラウザ依存やブラウザによって表示が異なるのは昔から必ずぶつかる壁ですね。こちらの対処方法は知っておくとよいですね。