2022.3.13|WordPress
WordPress(ワードプレス)の管理画面に新しくメニュー(カスタム投稿タイプ:投稿、投稿一覧)を追加する方法

WordPress(ワードプレス)では、管理画面メニューや項目を「function」を利用してカスタマイズする事が出来ます。
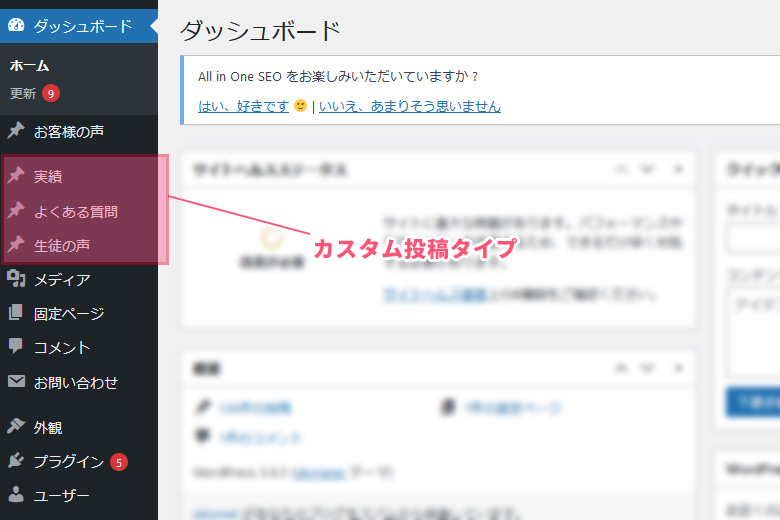
WordPress(ワードプレス)管理画面の初期メニューでは、記事を投稿できる「投稿」メニュー、ページを作成できる「固定ページ」メニューがありますが、記事を投稿できる「投稿」メニューの様なメニューを追加する事ができます。
管理画面にメニューを追加する仕組みを「カスタム投稿タイプ」または「カスタムテンプレート」と呼びます。
投稿記事と目的が違う記事を書きたい場合に効果的な機能です。
今回は、WordPress(ワードプレス)の管理画面に新しくメニュー(カスタム投稿タイプ:投稿、投稿一覧)を追加する方法を解説します。
本記事の内容
カスタム投稿タイプとは
カスタム投稿タイプとは、WordPress(ワードプレス)に標準の機能として用意されている「投稿」や「固定ページ」と異なり、独自で「投稿タイプ」を追加して「投稿」機能と同じように利用できる機能です。 独自で投稿タイプを追加した機能のことを「カスタム投稿タイプ」と呼びます。 例えば、標準で用意されている「投稿」機能はブログに利用し、新しく「カスタム投稿タイプ」を追加してお知らせの情報を投稿していくように新しいコンテンツを追加することができます。

管理画面に新しくメニュー(カスタム投稿タイプ:投稿、投稿一覧)を追加する方法
管理画面に新しくメニュー(投稿、投稿一覧)の追加を行う場合、「function.php」に追加するコードを記述すると新しいメニューが追加されます。
1.メニューを追加するコードを「functions.php」ファイルに記述
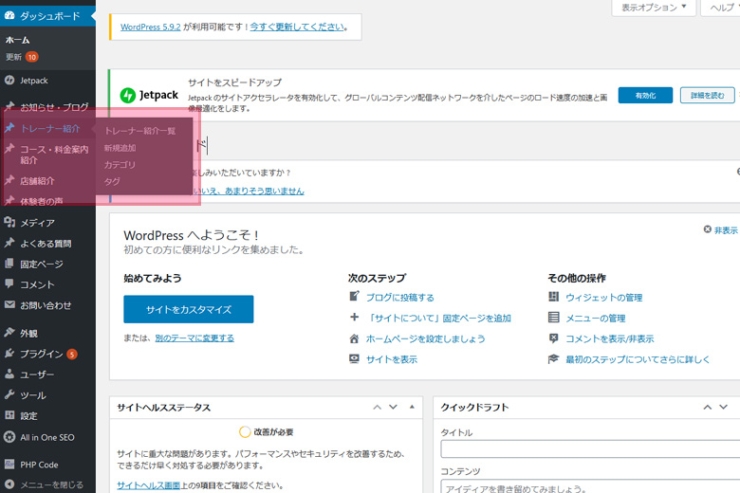
「functions.php」ファイルを開き、「トレーナー紹介」「トレーナー紹介一覧」「カテゴリー」「タグ」メニューを追加するコードを記述します。
※ここでは、例として「トレーナー紹介」「トレーナー紹介一覧」とします。
記述して保存したファイルをサーバーにアップロードを行うと、「トレーナー紹介」「トレーナー紹介一覧」「カテゴリー」「タグ」のメニューが追加されます。
「トレーナー紹介」「トレーナー紹介一覧」メニュー追加コード
※トレーナー紹介メニューのカスタム投稿タイプ名を「trainer」とします。
// カスタム投稿タイプ(trainer)を作成する
add_action('init', 'add_trainer_post_type');
function add_trainer_post_type() {
$params = array(
'labels' => array(
'name' => 'トレーナー紹介',
'singular_name' => 'トレーナー紹介',
'add_new' => '新規追加',
'add_new_item' => 'トレーナー紹介を新規追加',
'edit_item' => 'トレーナー紹介を編集する',
'new_item' => '新規トレーナー紹介',
'all_items' => 'トレーナー紹介一覧',
'view_item' => 'トレーナー紹介の説明を見る',
'search_items' => '検索する',
'not_found' => 'トレーナー紹介が見つかりませんでした。',
'not_found_in_trash' => 'ゴミ箱内にトレーナーが見つかりませんでした。'
),
'public' => true,
'has_archive' => true,
'menu_position' =>5, //管理画面のメニュー順位
'supports' => array(
'title',
'editor',
'author',
'custom-fields',
),
'taxonomies' => array('trainerlist','trainer_tag')
);
register_post_type('trainer', $params);
}
// カスタム投稿タイプ(trainer)用のカテゴリ&タグを作成する
add_action('init', 'create_trainer_taxonomies');
function create_trainer_taxonomies() {
// カテゴリを作成
$labels = array(
'name' => 'カテゴリ', //複数系のときのカテゴリ名
'singular_name' => 'カテゴリ', //単数系のときのカテゴリ名
'search_items' => 'カテゴリを検索',
'all_items' => '全てのカテゴリ',
'parent_item' => '親カテゴリ',
'parent_item_colon' => '親カテゴリ:',
'edit_item' => 'カテゴリを編集',
'update_item' => 'カテゴリを更新',
'add_new_item' => '新規カテゴリを追加',
'new_item_name' => '新規カテゴリ',
'menu_name' => 'カテゴリ' //ダッシュボードのサイドバーメニュー名
);
$args = array(
'hierarchical' => true,
'labels' => $labels,
'rewrite' => array( 'slug' => 'trainerlist' )
);
register_taxonomy( 'trainer_category', 'trainer', $args );
// タグを作成
$labels = array(
'name' => 'タグ', //複数系のときのタグ名
'singular_name' => 'タグ', //単数系のときのタグ名
'search_items' => 'タグを検索',
'all_items' => '全てのタグ',
'parent_item' => null,
'parent_item_colon' => null,
'edit_item' => 'タグを編集',
'update_item' => 'タグを更新',
'add_new_item' => '新規タグを追加',
'new_item_name' => '新規タグ',
'separate_items_with_commas' => 'タグをコンマで区切る',
'add_or_remove_items' => 'タグを追加or削除する',
'choose_from_most_used' => 'よく使われているタグから選択',
'not_found' => 'アイテムは見つかりませんでした',
'menu_name' => 'タグ' //ダッシュボードのサイドバーメニュー名
);
$args = array(
'hierarchical' => false,
'labels' => $labels,
'update_count_callback' => '_update_post_term_count', //タグの動作に必要なCallback設定
'rewrite' => array( 'slug' => 'trainer_tag' )
);
register_taxonomy( 'trainer_tag', 'trainer', $args );
}
2.新しいメニュー用のファイルを作成
「functions.php」ファイルに新しいメニューコードを追加すると管理画面に新しいメニューが追加されますが、そのままだと新しく追加したメニューは機能しません。
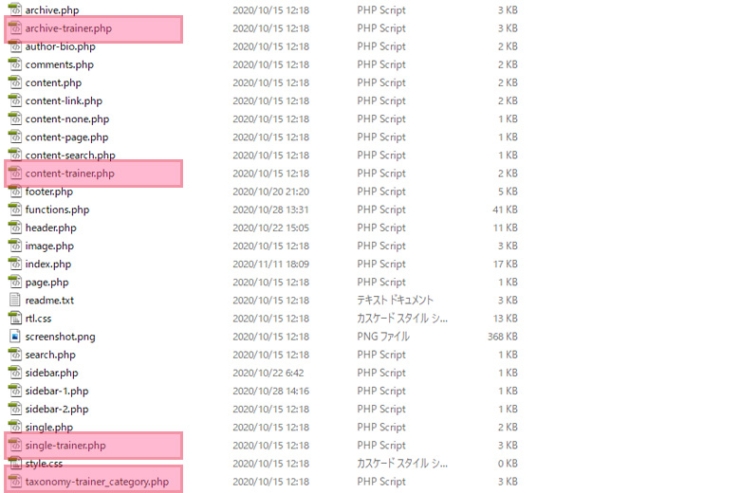
新しく追加したメニューを機能させる為には、テンプレート(テーマ)フォルダ内に「archive.php」「content.php」「single.php」「taxonomy.php」のファイルが必要になります。テンプレート(テーマ)フォルダ内に各ファイルを作成します。
カスタム投稿タイプ名を「trainer」にしている為、追加する各ファイルに「trainer」パラメートを入れて作成します。
作成したファイルをサーバーにアップロードを行えば、追加したメニュー「カスタム投稿タイプ」が利用できるようになります。
| カスタム投稿タイプ | ファイル名 |
|---|---|
| 一覧ページ | archive-trainer.php |
| コンテンツページ | content-trainer.php |
| 記事ページ | single-trainer.php |
| ターム一覧ページ | taxonomy-trainer.php |

まとめ
WordPress(ワードプレス)を利用している場合は、「カスタム投稿タイプ」などのメニューの追加が必要になることは沢山あります。管理画面を使い易く見易くするためには、各メニューを機能の用途で分ける事です。
ひとつの投稿タイプを利用してカテゴリーで分けることも出来ますが、それでは限界が来ることもあります。利用用途や内容を考えてメニューを増やしていく事で管理画面の使い易さが変わります。
「カスタム投稿タイプ」の使い方など覚えていくと良いでしょう。