2022.3.11|WordPress
WordPress(ワードプレス)でユーザー情報・プロフィール画像情報を取得して表示させるプラグイン「WP User Avatar」の設定方法

WordPress(ワードプレス)で、記事を書いた投稿者ユーザーの情報を表示させることができます。
記事投稿者情報は「投稿者・ユーザー名」「プロフィールアイコン画像」の情報を取得してWebページは表示させることができます。
今回は、WordPress(ワードプレス)でユーザー情報・プロフィール画像情報を取得して表示させるプラグイン「WP User Avatar」の設定方法を解説します。
本記事の内容
ユーザー情報・プロフィール画像情報を取得して表示させるプラグイン「WP User Avatar」の設定方法
WordPressプラグインは、直接プラグイン公式サイトからダウンロードし、サーバーにアップロードを行って有効化する方法と管理画面プラグインメニューから追加して有効化する方法があります。
ここでは管理画面から導入する方法を解説いたします。
※「WP User Avatar」プラグインは無料プラグインです。
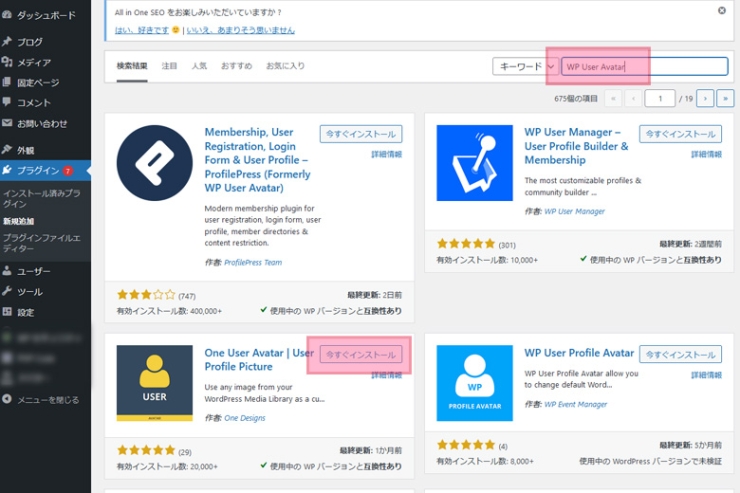
1.「WP User Avatar」プラグインを追加
管理画面プラグインメニュー画面から「WP User Avatar」で検索を行い、「今すぐインストール」ボタンをクリックします。

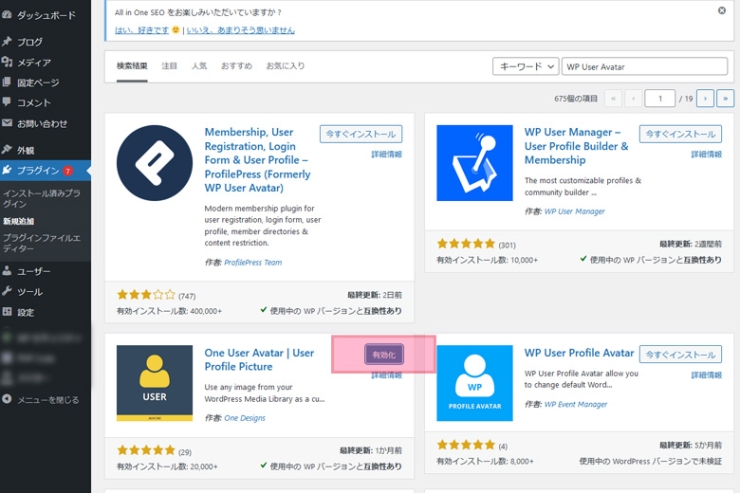
2.「WP User Avatar」プラグイン有効化
「WP User Avatar」プラグインを追加したら、プラグインの有効化する為に「有効化」ボタンをクリックします。

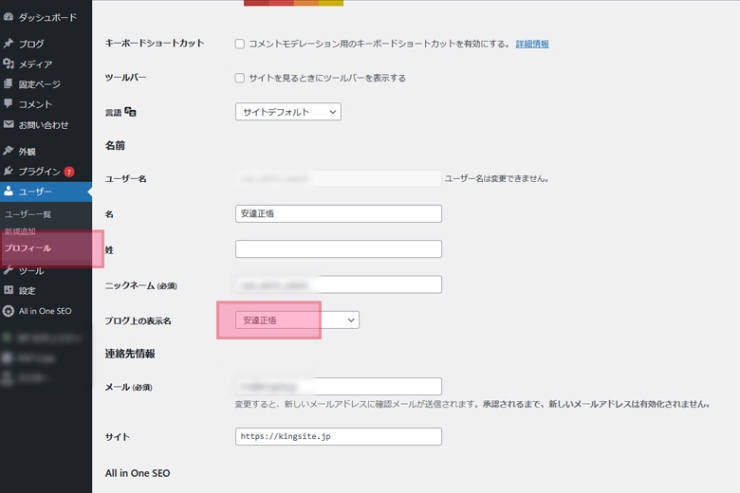
3.ユーザープロフィール情報の入力
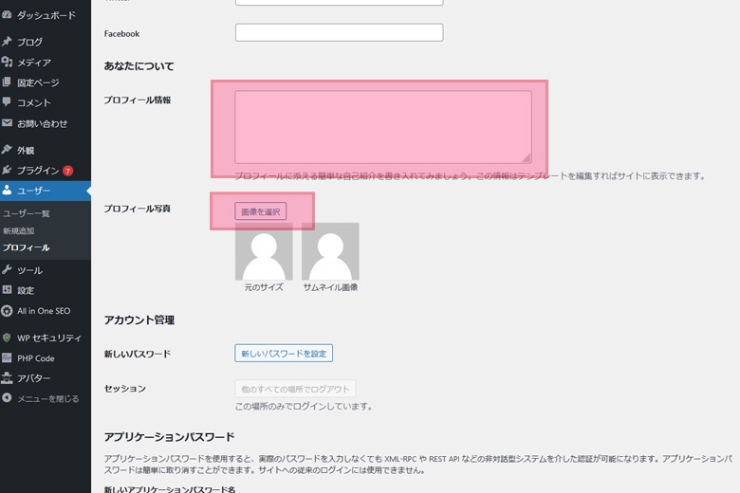
プラグインの「有効化」を行うとユーザー情報にプロフィール「画像を選択」ボタンが表示されます。
管理画面メニューの「ユーザー」の「プロフィール」をクリックしてプロフィール画面へ移動します。
プロフィール画面が表示されたら「名前」「ニックネーム」「プロフィール情報」「プロフィール画像」を入力・選択します。
※Webサイトにユーザー名を表示したい場合は、「プログ上の表示名」で表示したい項目を選択します。
プロフィール画面の入力・選択が完了したら「プロフィールを更新」ボタンをクリックします。



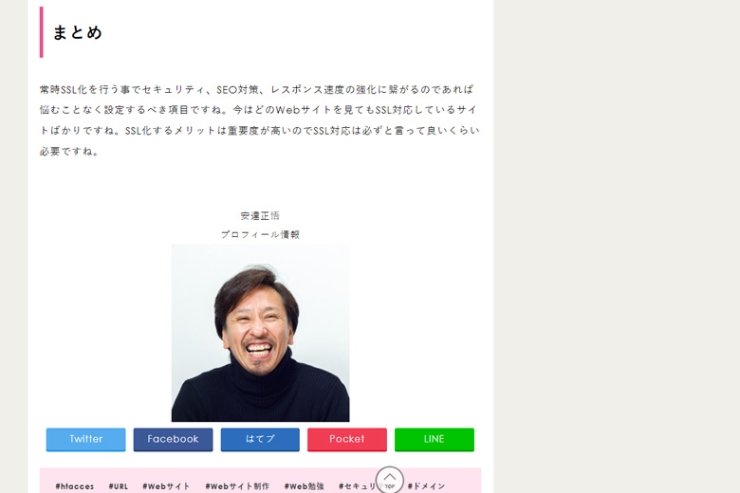
4.ユーザー情報を出力して表示
プロフィール画面の入力・選択が完了したらWebサイトの表示したいページファイルに出力するコードを追記します。
投稿者名を表示する記述
<?php the_author(); ?>投稿者のプロフィール情報を表示する記述
<?php the_author_meta('user_description'); ?>投稿者のプロフィール画像を表示する記述
<?php echo get_avatar( get_the_author_id(), 300 ); ?>
まとめ
オウンドメディアを運営する場合や複数人で記事を投稿していくコンテンツでは、それぞれの記事を書いたユーザー情報を表示したい場合も多いでしょう。ユーザー情報の表示方法は覚えておくと良いと思います。