2022.6.17|コーディング
絶対パスと相対パスの違い。2つのパスの特徴と書き方

Webデザイナーの勉強を始め、プログラムを学ぶ中で基本的な知識として「絶対パス」や「相対パス」を理解する必要があります。「絶対パス」や「相対パス」は、コンピューター(パソコン)のファイルの場所を示す手法です。「絶対パス」や「相対パス」の2つの違いや書き方は異なります。
今回は、CSSとは?CSSの役割と基本的な書き方について解説します。
本記事の内容
パスとは?
「絶対パス」や「相対パス」、2つの言葉の共通となる「パス」とは、英語で表記すると「Path」と書き経路を意味する言葉です。言葉の意味の通り、目的の場所までの道筋のことを言います。目的のファイルやディレクトリまでの道筋(階層構造)を示したものがパスと呼ばれています。
パスには「絶対パス」や「相対パス」2種類の記述方法があります。それぞれの書き方や使い分け方は異なります。
【2種類のパス】
・相対パス
・絶対パス
絶対パスと相対パスの違い
「絶対パス」と「相対パス」では、目的のファイルやディレクトリまでの道筋(階層構造)を指定する方法が異なります。基本的な考え方として、2つのパスの違いは目的の位置までの道筋(階層構造)を指定する最初の位置、現在の位置の違いです。
絶対パス
「絶対パス」は「フルパス」とも呼ばれており、ルートディレクトリである全ての階層の頂点(最上位)から目的地までの全ての経路を表しています。
全ての階層の頂点(最上位)である、ドメインから目的対象のファイルまでの経路を記述します。
「https://」から始まるパスが「絶対パス」となります。
目的のファイルまでのパス
※「https://」から始まるパスが「絶対パス」となります。
https://ドメイン/フォルダ名/ファイル名特徴
「絶対パス」の特徴は、全てのURL(ディレクトリパス)を記述するため、どの位置にいるか目的地までの道順を記述することでサイトの全体像や位置関係を把握しやすい。
ただし、ローカル環境での「絶対パス」は効かず、サイトを移管した時には「パス」を変更する必要があります。
例
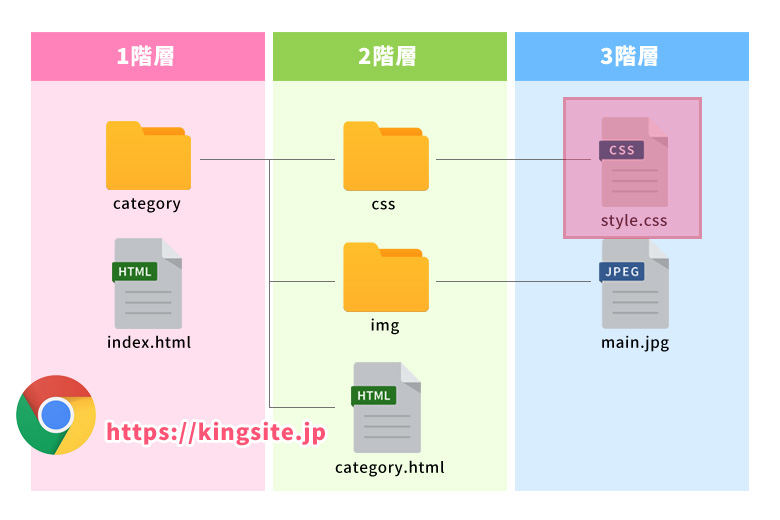
一般的なディレクトリを元に「絶対パス」の書き方を解説します。 1階層から3階層までのWebサイト構造で「絶対パス」を記述する場合は、ドメインを先頭に記載し目的のディレクトリを指定します。例として「index.html」を現在地として3階層目の「CSS」ファイルを指定します。

「CSS」ファイルを指定する「絶対パス」
https://kingsite.jp/category/css/style.css相対パス
「相対パス」は、現在いるファイルの位置から目的地までの経路を表しています。現在いるファイルの位置から目的対象のファイルまでの経路を記述します。
目的のファイルが同じ階層に存在する場合
※目的のファイルが同じ階層に存在する場合は、「./ファイル名」と記述します。
./フォルダ名/ファイル名
または
フォルダ名/ファイル名
目的のファイルがひとつ上の階層にある場合
※目的のファイルがひとつ上の階層にある場合は、「../ファイル名」と記述します。
../フォルダ名/ファイル名目的のファイルが更にもうひとつ上の階層にある場合
※目的のファイルが更にもうひとつ上の階層にある場合は、「../../ファイル名」と記述します。
../../フォルダ名/ファイル名特徴
「絶対パス」の特徴は、ローカル環境での作業も可能であり、サイトを移管した時でも「パス」の変更をする必要がありません。また、「絶対パス」よりも短いURLを記述できるため、作業の負担が軽減されます。
ただし、階層の位置関係からの影響を受けるため、ファイルの場所を変更するとリンク切れを起こす可能性があります。
例
一般的なディレクトリを元に「相対パス」の書き方を解説します。
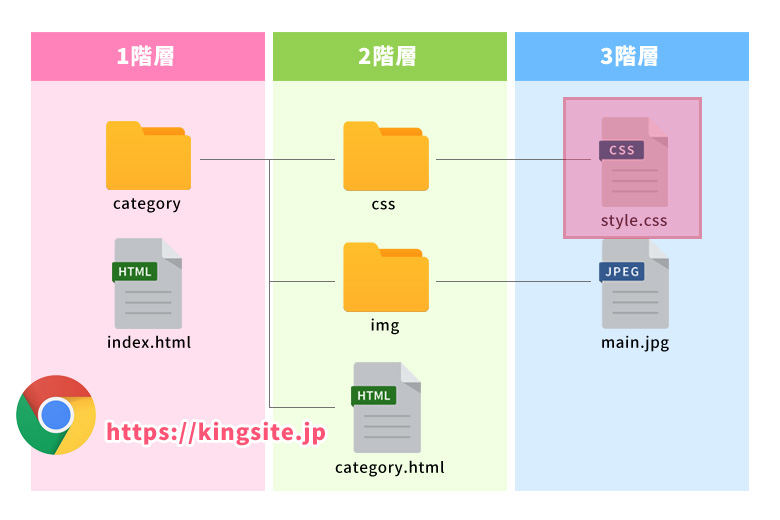
1階層から3階層までのWebサイト構造で「相対パス」を記述する場合は、ドメインを先頭に記載し目的のディレクトリを指定します。例として「index.html」を現在地として3階層目の「CSS」ファイルを指定します。

「CSS」ファイルを指定する「絶対パス」
./category/css/style.css
または
category/css/style.css
まとめ
「絶対パス」や「相対パス」の記述方法の使い分けはご説明いたしましたが、制作する人によって使い方が異なったり、Webサイトの制作方法によってどちらの設定をするか決定します。WordPress(ワードプレス)のように、ヘッダーやフッターをインクルードさせて開発する動的サイトでは、「絶対パス」を記述して制作する場合が多いです。
また、それとは逆に「HTML」「CSS」ファイルのみで制作するWebサイトには、「相対パス」を記述して制作する場合も沢山あります。