2022.1.6|WordPress
WordPress(ワードプレス)で関連記事リストを表示するプラグイン「Yet Another Related Posts Plugin(YARPP)」の設定方法

WordPress(ワードプレス)で、ブログ記事ページに関連記事を表示させることで訪れた訪問者がブログを読み終えた後、次の進む導線が引けます。
関連記事を表示させることで読んでいたブログ記事に関係性の高い記事の一覧が出力されるため、他ページへの誘導ができます。
関連記事リストを表示する方法はいくつかあり、プラグインを利用する方法、プラグインを利用しない方法とありますがここでは、プラグインを利用した方法を掲載いたします。
今回は、WordPress(ワードプレス)で関連記事リストを表示するプラグイン「Yet Another Related Posts Plugin(YARPP)」の設定方法を解説します。
本記事の内容
関連記事リストを表示するプラグイン「Yet Another Related Posts Plugin(YARPP)」の設定方法
WordPressプラグインは、直接プラグイン公式サイトからダウンロードし、サーバーにアップロードを行って有効化する方法と管理画面プラグインメニューから追加して有効化する方法があります。
ここでは管理画面から導入する方法を解説いたします。
※「Yet Another Related Posts Plugin」プラグインは無料プラグインです。
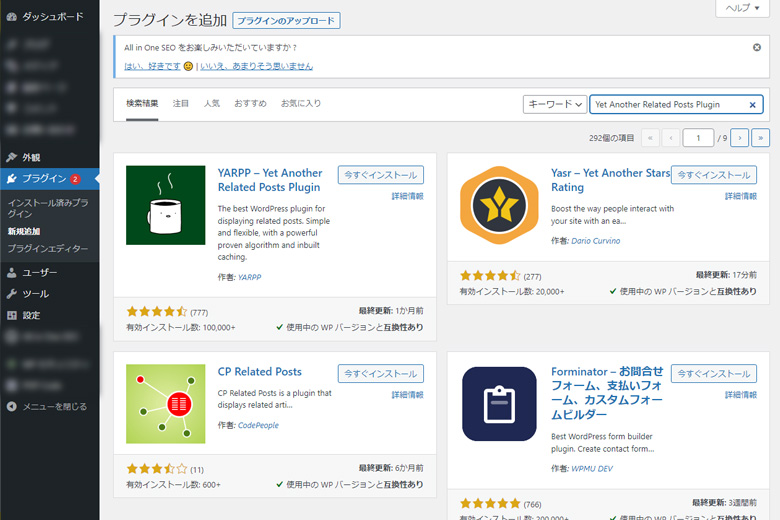
1.「YARPP」プラグインを追加
管理画面プラグインメニュー画面から「Yet Another Related Posts Plugin」で検索を行い、「今すぐインストール」ボタンをクリックします。

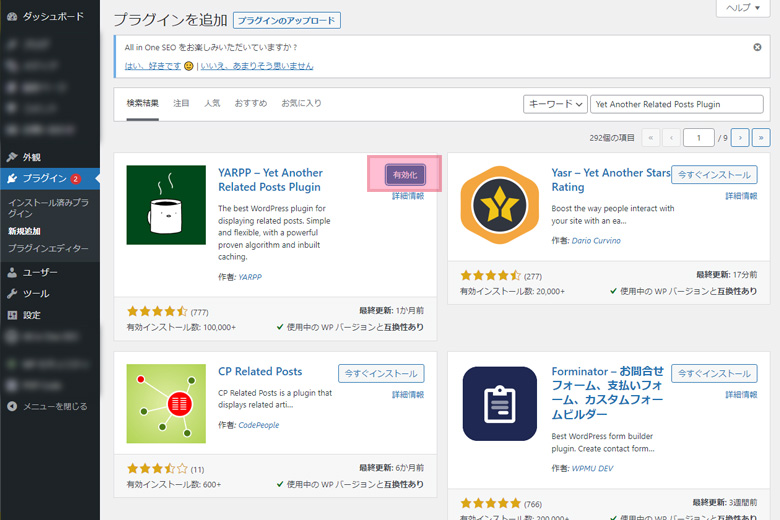
2.「YARPP」プラグイン有効化
「YARPP」プラグインを追加したら、プラグインの有効化する為に「有効化」ボタンをクリックします。

3.「YARPP」の設定画面へ移動
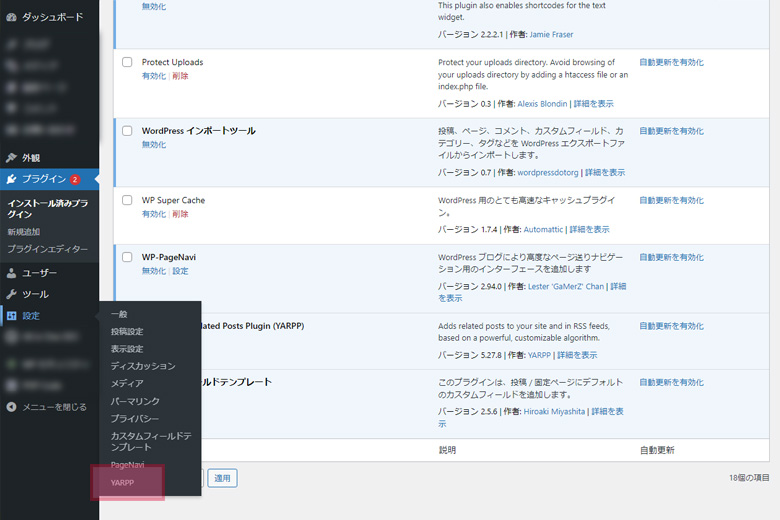
プラグインを有効化すると、設定メニューの中に「YARPP」の項目が追加されます。
「YARPP」をクリックして設定画面へ移動します。

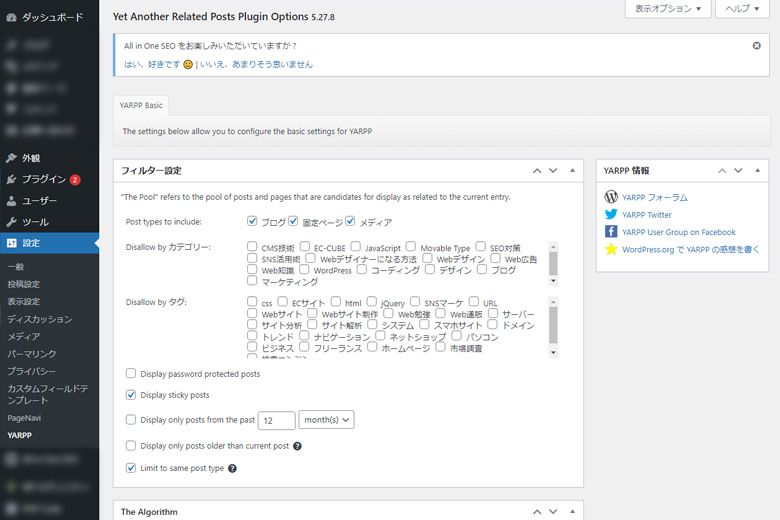
4.「YARPP」の表示項目設定
「YARPP」設定画面が表示されたら各項目の設定を行います。
関連記事リストを表示させたい個所を設定します。

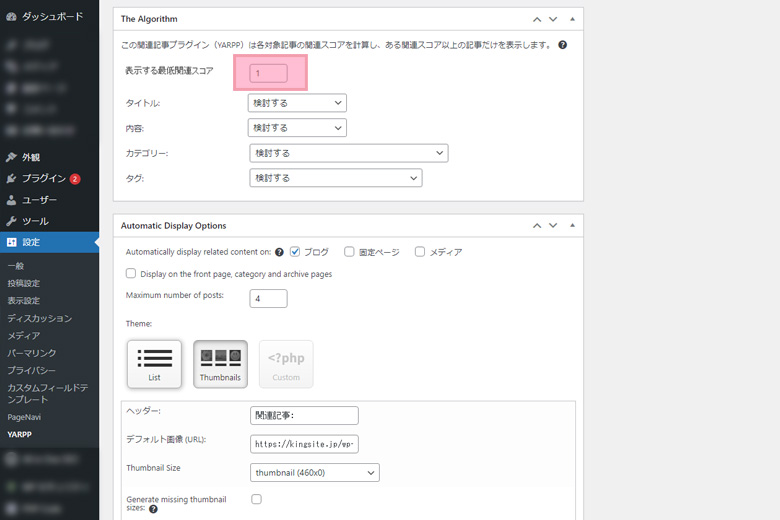
5.「YARPP」の関連スコア設定
「表示する最低関連スコア」は、関連スコアがどの程度あれば関連記事として表示されるのか、というスコアレベルを定めた項目です。
関連度の高い記事を表示するようにスコアを調整します。

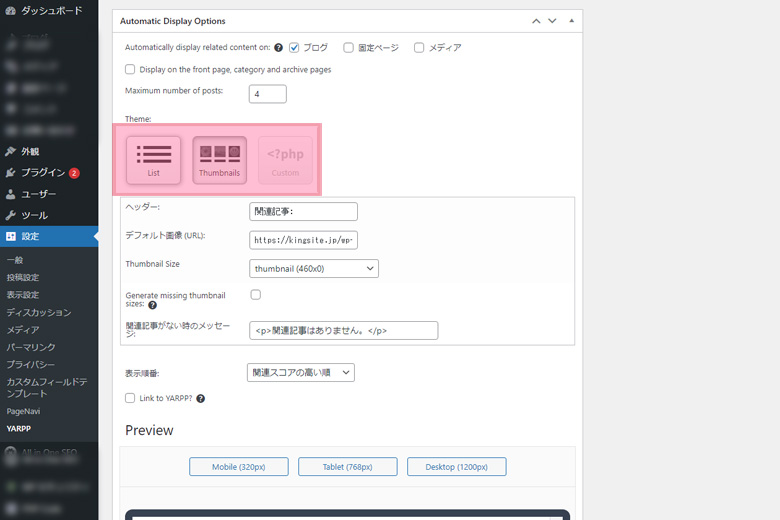
6.「YARPP」のサムネイル表示設定
「YARPP」の関連記事表示方法は、「リスト」「サムネイル」「カスタム」の3種類から選択できます。
リスト :テキスト形式で表示
サムネイ:と画像形式で関表示
カスタム:自由度の高いカスタマイズ表示
サムネイルを選択した場合は、「アイキャッチ画像」が表示されます。

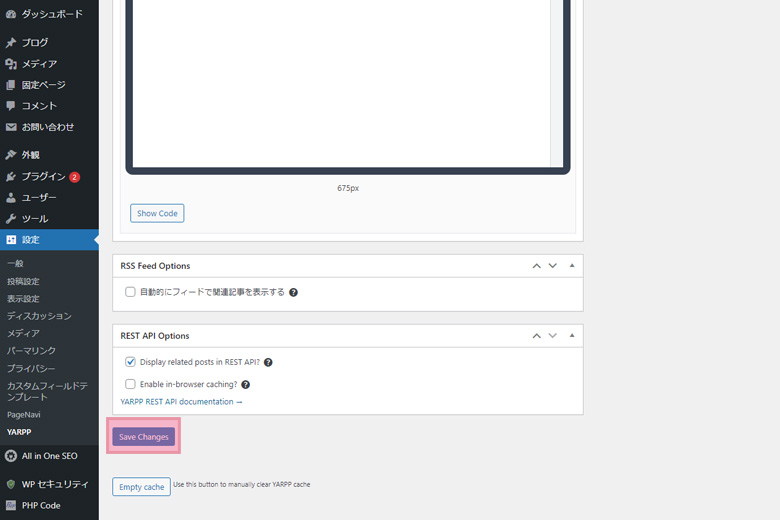
7.「YARPP」の設定保存
各項目、スコア設定、表示設定が完了したらプラグイン設定の保存をします。

8.「YARPP」の設定完了
「YARPP」の設定の保存を行ったら完了です。
ブログページや固定ページへ自動で表示されるようになります。

9.手動で関連記事のタグを埋め込む場合
表示設定ウェブサイトの部分の設定で「Automatically display related content from YARPP Basic on:」のチェックを全部外している場合は手動で関連記事のタグを埋め込む必要があります。
手動の場合は、記事の詳細ページ等に表示コードを記述します。
「YARPP」表示コード
<?php related_posts(); ?>まとめ
訪問者にとってひとつの記事を読み終えた時、次にどこを見るかが大切です。
気になっている記事の関連性の高い記事であれば高い確率でページの移動率は上がります。
離脱率やユーザビリティを考えれば関連記事リスト表示は有効です。