2022.6.17|コーディング
CSSとは?CSSの役割と基本的な書き方

「CSS」は、Cascading Style Sheets(カスケーディングスタイルシート)の略で、「HTML」と組み合わせて使用する言語です。基本的な役割や基本的な書き方を理解することでホームページをより最適化できるようになります。
今回は、CSSとは?CSSの役割と基本的な書き方について解説します。
本記事の内容
CSSとは?
「CSS(シーエスエス)」は、Cascading Style Sheets(カスケーディングスタイルシート)の頭文字をとった略で、「HTML」と組み合わせて使用する言語です。「HTML」と組み合わせることでWebサイトのレイアウトやデザインだけでなく、文字や色などを定義することができます。「CSS(シーエスエス)」は、スタイルシートとも呼ばれています。
「HTML」で記述された文章に「CSS(シーエスエス)」を適用することで、Webブラウザを返し、文字を太くしたり文字や背景の色を変更するなど、Webページにデザイン性を持たせることができます。
【HTMLとCSS】
HTML=マークアップ言語
CSS=スタイルシート言語
CSSの歴史
CSSは1994年、WWW(World Wide Web)生誕の地である欧州原子核研究機構(CERN)に勤務するホーコン・ウィウム・リーにより提唱されました。
CERNとは、数千人の科学者の出入りが有り、論文などの資料検索など資料の効率的な検索環境が課題となっていました。その課題を解決すべくCERNで世界で初めてサーバーとブラウザが生まれました。
CSSは1996年、「CSS1(Cascading Style Sheets, level 1)」という初期段階となる文書の装飾や背景、テキスト、リストなどのプロバティの指定が可能となるCSSを勧告されました。
1998年に「CSS2(Cascading Style Sheets, level 2)」、2011年に「CSS3(Cascading Style Sheets, level 3)」、2018年に「CSS4(Cascading Style Sheets, level 4)」と汎用性の高い言語へと進化してきました。
CSSの役割
「HTML」に「CSS(シーエスエス)」を適用することで、Webページへさまざまな装飾を行うことができます。
「CSS(シーエスエス)」の役割は、文字や文章の変更からテキストの余白、画像の配置や全体のレイアウト、また、動きを表現するなどの見た目を整える役割を担っています。
【CSSの基本的な役割】
・文字の装飾(色・サイズなど)
・レイアウトの調整
・アニメーション
文字の装飾(色・サイズなど)
「HTML」で記述した文字や文章・テキストの色や文字サイズ、行間の調整ができます。
「HTML」のみで作成したWebページの文字色は黒、文字サイズのデフォルトが「16px」で表現されますが、「CSS(シーエスエス)」を適用することで、文字の色や配置などの変更や調整を行う事ができます。
【具体的な装飾の種類】
・文字の大きさ
・文字の色
・背景色を指定 ・表の作成 ・線を引く ・ボタンを配置 ・フォントの指定
レイアウトの調整
「HTML」のみで作成したWebページは、Wordやテキストファイルで作成したような文字列のページになりますが、「CSS(シーエスエス)」を適用することで、各要素を横並びのレイアウトに配置したり、各要素ごとにデザインを装飾することができます。
【具体的なレイアウトの種類】
・シングルカラムレイアウト
・マルチカラムレイアウト
・グリッドレイアウト
・ブロークングリッドレイアウト
・フリーレイアウト
アニメーション
「CSS(シーエスエス)」は、「HTML」で記述した要素に対してアニメーション機能を加えることができるため、動的なWebページを作成することができます。
アニメーションは、「animation」や「transition」などの2つの種類の方法があります。
【具体的なアニメーションの種類】
・animation
・transition
CSSの基本知識
「CSS(シーエスエス)」は、「セレクタ」、「プロパティ」、「値」の3つの要素を指定します。「セレクタ」でどの要素に、「プロパティ」で何を、「値」でどのようにするかを指定することでHTML内の要素に適用できます。
【3つの要素】
・セレクタ
・プロパティ
・値
セレクタ
セレクタは、「HTML」に記述した「どの要素に適用するか」を指定する役割があります。
「HTML」に記述する「h1」「p」「div」などのタグに「id=”属性名”」「class=”属性名”」のように、id名、class名に指した名前を指します。
【セレクタ例】
・ページ全体:body
・タイトル:h1
・文書:p
・リンク:a
・画像:img
プロパティ
プロパティは、「セレクタ」で指定した要素に「何」を指定する役割があります。
「セレクタ」で指定した要素に対して、文字の色を変えたい、文字の大きさを変えたい、下線を引きたいなどを指定します。
【プロパティ例】
・文字色:color
・幅:width
・高さ:height
・フォント:font-family
・文字の配置:text-align
・背景色:background-color
値
値は、「セレクタ」に適用する「プロパティ」を「どのようにするか」を指定する役割があります。
適用する「プロパティ」に対して、文字の色を何色に変えたい、文字の大きさをどの大きさに変えたいなどを指定します。
【値例】
・色:#ffffff
・サイズ数値:12px
・文字配置:center
CSSファイルの作成方法
「CSS(シーエスエス)」ファイルを作成するには、テキストエディタやコーディングソフトなどで作成する必要があります。ファイル名は「任意の英数小文字」を使って拡張子「.css」にて作成します。
「CSS(シーエスエス)」ファイルを作成したら「HTML」ファイル内で作成した「CSS(シーエスエス)」ファイルを読み込むコードを記述します。
例:style.css
1. 「CSS」ファイルを作成
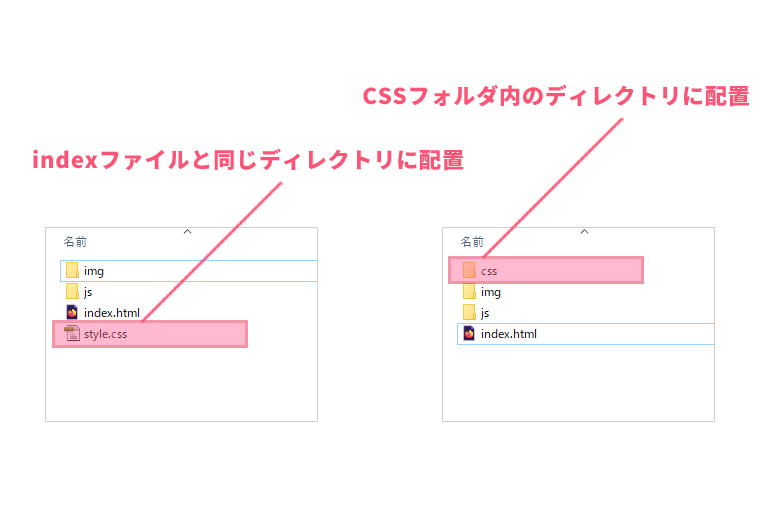
「CSS(シーエスエス)」ファイルは、テキストエディタやコーディングソフトなどで作成し、「HTML」ファイルが存在する任意の場所に配置する必要があります。基本的にはHTMLと同じ階層、及び下階層に配置する必要があります。

2. HTMLファイル内に「CSS」ファイルを読み込む
「CSS(シーエスエス)」ファイルを任意の場所に配置したら「HTML」から「CSS(シーエスエス)」ファイルを読み込む必要があります。「CSS(シーエスエス)」ファイルを読み込むためには、「HTML」の「head」内に読み込むためのコードを記述する必要があります。読み込むためのコードは、「CSS(シーエスエス)」ファイルのあるルートディレクトリを指定します。
ルートディレクトリの記述する方法は、「絶対パス」と「相対パス」のどちらでも問題ありません。
「CSS」ファイルを読み込むコード
<link rel="stylesheet" href="style.css">「CSS」ファイルを読み込むコード(head全体)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>タイトル</title>
<meta name="description" content="説明文">
<meta name="keywords" content="キーワード1,キーワード2,キーワード3">
<link rel="canonical" href="正規ページのURL">
<link rel="icon" href="img/favicon.ico">
<link rel="stylesheet" href="style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
</head>CSSの基本的な書き方
「CSS(シーエスエス)」の基本的な書き方は、「セレクタ」、「プロパティ」、「値」の3つの要素を記述する必要があります。3つの要素で指定した組み合わせがひとつの装飾となります。
また、ひとつの組み合わせの中に「プロパティ:値;」は、複数記述することができます。
基本的なコード(ひとつのプロバティ)
セレクタ{
プロパティ:値;
}基本的なコード(複数のプロバティ)
セレクタ{
プロパティ1:値1;
プロパティ2:値2;
プロパティ3:値3;
}基本的なコード例(h1)
h1{
font-size: 18px;
}基本的なコード例(p)
p{
font-size: 20px;
font-weight: bold;
color: #0036ff;
}基本的なコード例(img)
img{
width: 450px;
height: 200px;
}まとめ
「HTML」と「CSS」の基本的な知識と設定方法を覚えておくことでWebサイト作成の基礎を学ぶことができます。
「CSS」の記述方法は、年々進化しています、少しづつ基礎から学ぶことで「HTML」へのデザインを幅広く装飾することができます。デザイン性を高めるためには「CSS」の技術を学んできましょう。










