2022.5.31|WordPress
WordPress(ワードプレス)で「WP-PageNavi」プラグインを利用して固定ページにページナビゲーションを表示させる実装方法

WordPress(ワードプレス)で、アーカイブやカテゴリーページなどで表示記事が多い時などに、ページ送り(ページナビゲーション)を設置します。
ページ送り(ページナビゲーション)を簡単に設定できる「WP-PageNavi」プラグインがありますが、トップページや固定ページでページ送り(ページナビゲーション)を実装する場合は、記述するコードを変更する必要があります。
今回は、WordPress(ワードプレス)で「WP-PageNavi」プラグインを利用して固定ページにページナビゲーションを表示させる実装方法を解説します。
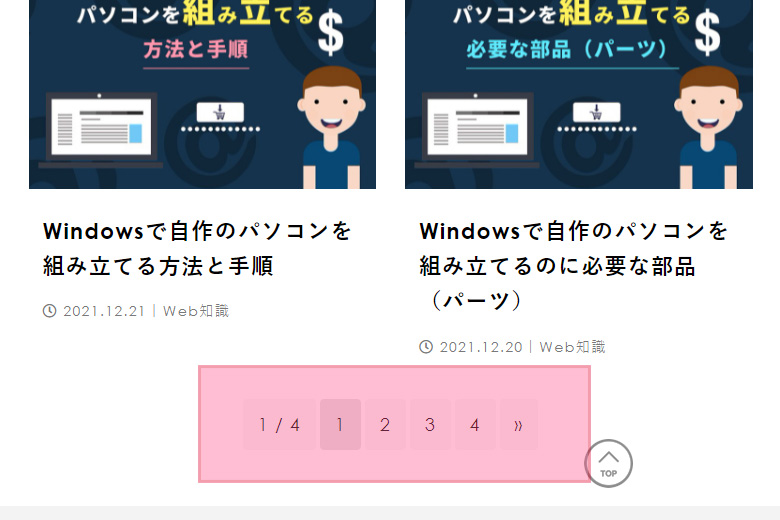
ページ送り(ページナビゲーション)とは
ページ送り(ページナビゲーション)とは、1つの記事を複数のページに分割したときに記事一覧ページ等の下に表示されるナビゲーションです。
ナビゲーションを設置することで、目的のコンテンツが見つけやすくなります。

WordPress(ワードプレス)でページ送りをするページナビゲーションプラグイン「WP-PageNavi」の設定方法
トップページや固定ページにページナビゲーションを表示
トップページや固定ページにページナビゲーションを表示する場合は、「WP-PageNavi」プラグインを導入し、ページナビゲーションを表示するコードを記述する必要があります。しかし、記事の一覧ページで記述する「wp_pagenavi()」関数を利用してもトップページや固定ページではエラーが発生します。
トップページや固定ページにナビゲーションを表示する場合は、「WP_Query」クラスを利用してループします。
通常のナビゲーションコード
<?php wp_pagenavi(); ?>トップページや固定ページ用ナビゲーションコード
<?php
$paged = ( get_query_var( 'paged' ) ) ? get_query_var( 'paged' ) : 1;
$args = array(
'posts_per_page' => 10,
'paged' => $paged,
'post_type' => array(
'post',
),
);
$the_query = new WP_Query($args);
?>
//記事
<?php if($the_query->have_posts()): ?>
<?php while($the_query->have_posts()) : $the_query->the_post(); ?>
<?php the_permalink(); ?><?php the_title(); ?>
<?php endwhile; ?>
<?php endif; ?>
//ページナビゲーション
<?php if(function_exists('wp_pagenavi')){wp_pagenavi(array('query'=>$the_query));} ?>
<?php wp_reset_postdata(); ?>まとめ
「WP-PageNavi」プラグインのように、テンプレートタグだけで出力する場合や、「WP_Query」クラスなどを利用して記事をループして出力する方法があります。WordPress(ワードプレス)の基礎知識をしっかり覚えましょう。
基礎知識を学ぶことで関数やテンプレートタグの使う用途がわかります。