2022.4.23|WordPress
WordPress(ワードプレス)管理画面の投稿画面でタグをチェックボックスで選択できるように表示する実装方法

WordPress(ワードプレス)で、管理画面から記事の作成を行いますが、投稿記事には「カテゴリー」や「タグ」を設定することができます。また「カテゴリー」や「タグ」は記事を投稿する前に追加しておくことができますが、記事の投稿画面で「タグ」を追加する場合、毎回タグの追加や検索を行って設定する必要があります。
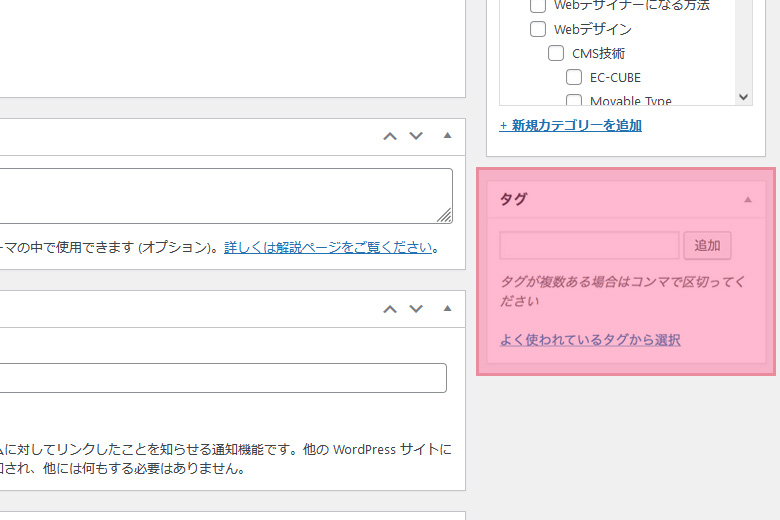
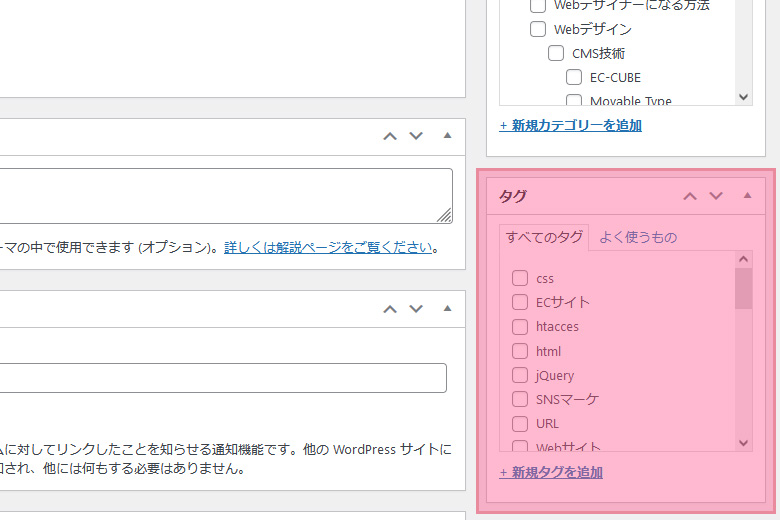
WordPress(ワードプレス)インストール後の初期値では投稿画面から「タグ」を追加する場合、入力形式になっていて少し面倒です。WordPress(ワードプレス)では、投稿画面の「タグ」を一覧表示し、チェックボックスで選択できるように表示させることができます。
今回は、WordPress(ワードプレス)管理画面の投稿画面でタグをチェックボックスで選択できるように表示する実装方法を解説します。
投稿画面でタグをチェックボックスで選択できるように表示する実装方法
投稿画面でタグをチェックボックスで選択できるように表示する場合は、「functions.php」ファイルにコードを記述する必要があります。
サーバーにインストールされたWordPressの「テーマ」ファイルから「functions.php」ファイルを探します。
「functions.php」ファイルを開き、投稿画面でタグをチェックボックスで選択できるように表示するコードを記述することで実装ができます。
また、カスタム投稿タイプ(カスタムタクソノミー)の場合はコードが異なりますので合わせてご紹介します。
タグをチェックボックスに変更するコード(通常の投稿画面)
/**
* タグをチェックボックスに変更するコード(通常の投稿画面)
*/
function re_register_post_tag_taxonomy() {
$tag_slug_args = get_taxonomy('post_tag');
$tag_slug_args->hierarchical = true;
$tag_slug_args->meta_box_cb = 'post_categories_meta_box';
register_taxonomy('post_tag', 'post', (array) $tag_slug_args);
}
add_action( 'init', 're_register_post_tag_taxonomy', 1 );タグをチェックボックスに変更するコード(カスタム投稿タイプの投稿画面)
/**
* タグをチェックボックスに変更するコード(カスタム投稿タイプの投稿画面)
*/
function change_term_to_checkbox() {
$args = get_taxonomy('ownersblog-tag');//カスタム投稿タイプ名
$args -> hierarchical = true;//Gutenberg用
$args -> meta_box_cb = 'post_categories_meta_box';
register_taxonomy( 'ownersblog-tag', 'ownersblog', $args);//カスタムタクソノミー名、カスタム投稿タイプ名
}
add_action( 'init', 'change_term_to_checkbox', 999 );

まとめ
投稿記事画面は使い勝手が重要ですので、細かい不自由な箇所は出来る限り使い易いようにカスタマイズすることが大切です。細かい個所でも使いずらい場所があるだけで更新頻度が悪くなります。
Webサイトの画面だけでなく管理画面も自分の使い易いようにカスタマイズしていきましょう。