2022.1.7|JavaScript(jQuery)
Bootstrapとは?Bootstrapを利用する4つの特徴と導入方法

Bootstrap(ブートストラップ)とは、HTML/CSSで構成されるWeb開発用のフレームワーク(framework)です。
フレームワーク(framework)とは、「枠組み」「骨組み」「構造」といった意味で、システム構築するための基盤となるソフトウェアのことです。
Web開発に必要な部品(パーツ)を取り揃えているため無駄を省き非常に効率的でかつ有効性の高い手法です。
Bootstrap(ブートストラップ)は、Webサービスやアプリケーション開発の現場でも利用されることが多いフレームワーク(framework)です。またはCSSフレームワークとも言われています。
そこで今回は、Bootstrap(ブートストラップ)を利用する4つの特徴と導入方法について解説します。
本記事の内容
Bootstrapとは?
Bootstrap(ブートストラップ)は、レスポンシブ・デザインを基本とするフレームワーク(framework)です。
Bootstrap(ブーストラップ)は、Twitter社により開発された、以前は「Twitter Bootstrap」とも呼ばれていました。OSS(オープンソースソフトウェア)として公開されており、誰もが自由に利用することができます。
ホームページを制作するのにhtmlのコーディングを行い、スタイルシートを作成するのが基本ですが、Bootstrap(ブートストラップ)を導入する事で、Webサイトで頻繁に使用されるメニューやボタンなどのWeb制作に必要な部品(パーツ)や機能が予め用意されているため、ルールに従って制作を行えば作業の負担が減ります。
Web開発に必要な部品(パーツ)、機能が予め用意されているパッケージです。
Bootstrapの特徴
Bootstrapは、デザイナーがいない開発現場やデザインが苦手なエンジニアしかいない開発現場などでも利用されることが多いです。
また、複数で運用も出来るため、担当者を配置したりすることもなく担当者の負担を減らすことができます。
Bootstrapを利用することで、作業効率が上がり作業時間を大幅に減らすことができます。
Bootstrap(ブートストラップ)の主な特徴を紹介します。
1.レスポンシブル・デザインに対応
2.デザイン性が優れてる
3.豊富なテーマテンプレートと機能
4.グリッドデザインレイアウト機能
1.レスポンシブル・デザインに対応
Bootstrapは、モバイルファールとで開発されているのでスマートフォンサイトやマルチデバイスでも見易くて綺麗なデザインが実装できる。レスポンシブル・デザインに対応しているため、デバイスに合わせて横幅やレイアウトが自動調整される。
レスポンシブ・デザイン対応を行うのに少し複雑なコードが必要になってきますが、Bootstrapを導入している場合複雑なコードを書かなくても対応できる。
2.デザイン性が優れてる
PCサイト・タブレットサイト・スマホサイトなど、画面サイズが異なる様々な端末からWebサイトを閲覧しても画面表示が崩れることなく綺麗で美しいデザインを構築できる。
テーマテンプレートも用意されていますが、Bootstrapは、すでに整ったデザインの要素をもっています。
デザインがあまり苦手な方でもBootstrapのコンポーネント要素の使い方が理解できればデザインに不安を抱えることはありません。
3.豊富なテーマテンプレートと機能
Bootstrapには、Webサイト制作でよく使われるテーマテンプレートが多数用意されています。
また、CMS「Wordpress」用のテーマテンプレートも用意されています。
Bootstrapには、HTMLやCSSの知識が無くてもHTMLの各要素へ規定のクラス名を指定するだけでデザインを実現できます。フォーム、ボタン、テーブル、ナビゲーションなどのCSSコンポーネントやモーダル、画像カルーセル、ツールチップなどのjavascriptコンポーネントが提供されています。
UI/UXの知識が無くてもそれぞれのコンポーネントを利用するだけでWebサイトを組み立てることができます。
4.グリッドデザインレイアウト機能
グリッドデザインとは、各コンテンツを均等に配置していく手法のひとつです。
コンテンツや画像の区切り(グリット)を、デバイスに合わせて横幅均等に自動で整列し整えてくれます。
Bootstrap2つの導入方法
Bootstrapには2つの導入方法があります。
①CDNからテンプレートを読み込む方法
②Bootstrapファイル一式をダウンロードして利用する方法
CDNとは、Bootstrapを使うためのファイルをダウンロードせずに、HTMLにコードを埋め込んで利用する仕組みです。
CDNからテンプレートを読み込む方法
CDNを通して利用する場合は、Bootstrap公式サイトからCSSやJS等のコードを引用して利用する方法とBootstrap公式サイトからHTMLテンプレートを引用して利用する方法があります。
実際にCDNを利用してBootstrapを導入する方法を解説します。
1.CDNからCSSとJSのコードを引用して利用する方法
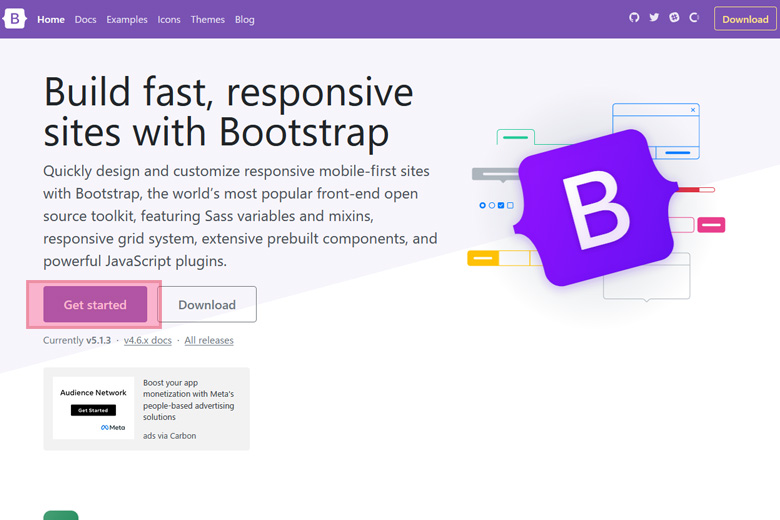
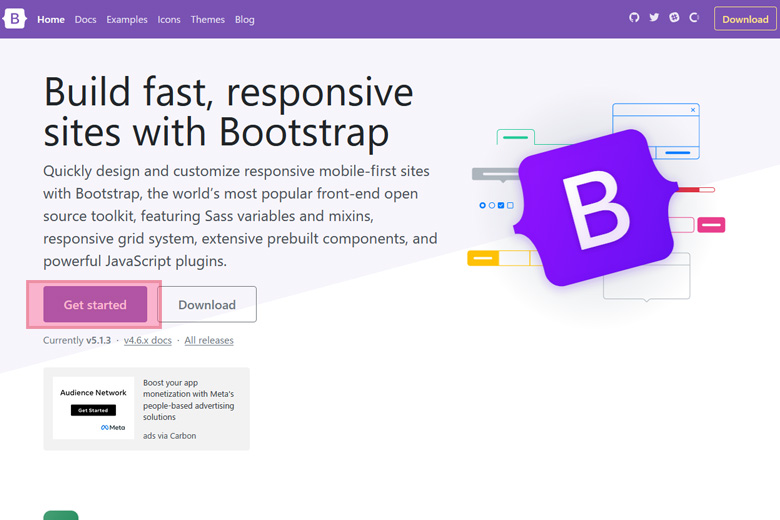
Bootstrap公式サイトを開き「Get started」ボタンをクリックします。

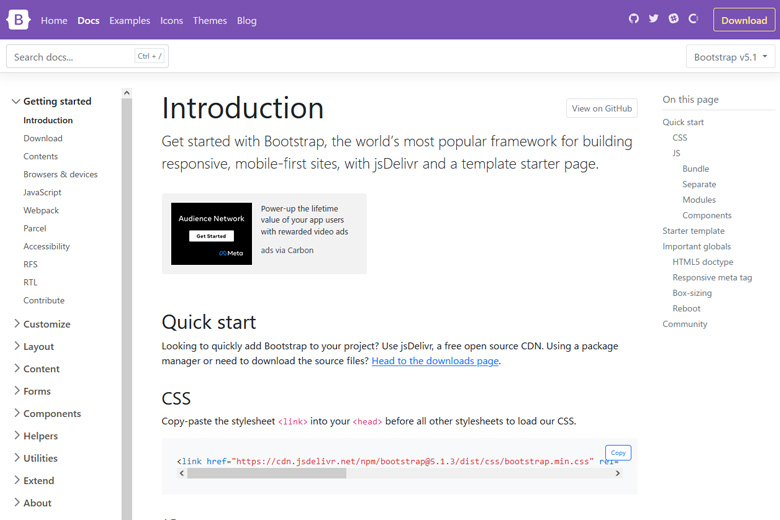
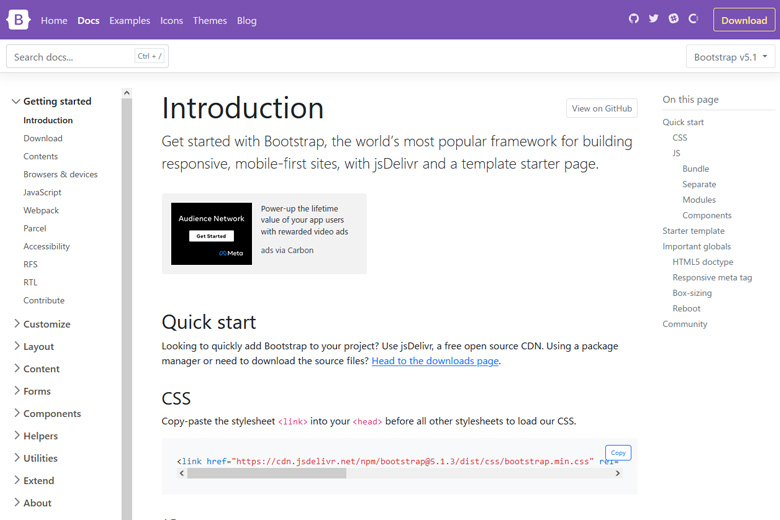
「Get started」ボタンをクリックするとCDNページが表示されますので中央部にあるCSSとJSのコードをコピーして作成したHTMLのmetaタグ内に記述します。metaタグに記述すればBootstrap要素が利用できます。

CSSとJSコード
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>2.CDNからHTMLテンプレートを引用して利用する方法
Bootstrap公式サイトを開き「Get started」ボタンをクリックします。

「Get started」ボタンをクリックするとCDNページが表示されますので下部にあるStarter templateコードをコピーして作成したHTML内に記述します。HTMLに記述すればBootstrap要素が利用できます。

Starter templateコード
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
-->
</body>
</html>ファイル一式をダウンロードして利用する方法
実際にファイル一式をダウンロードしてBootstrapを導入する方法を解説します。
1.Bootstrap公式サイトを開く
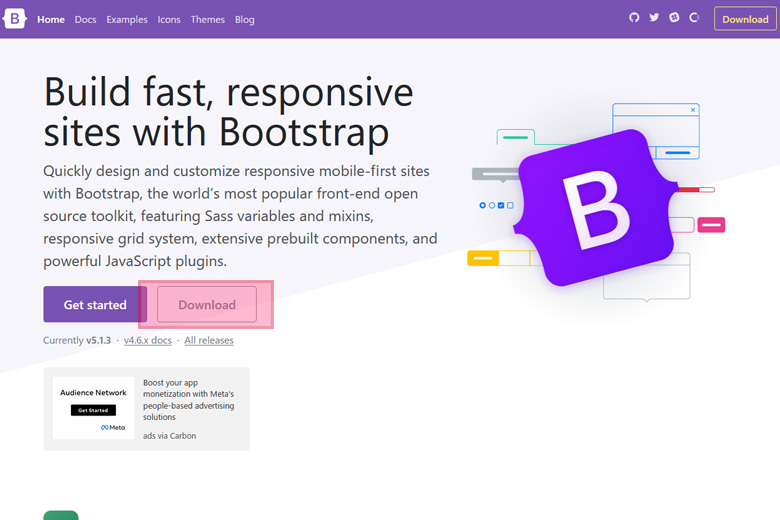
Bootstrap公式サイトを開き「Download」ボタンをクリックします。

2.Bootstrap公式サイトを開く
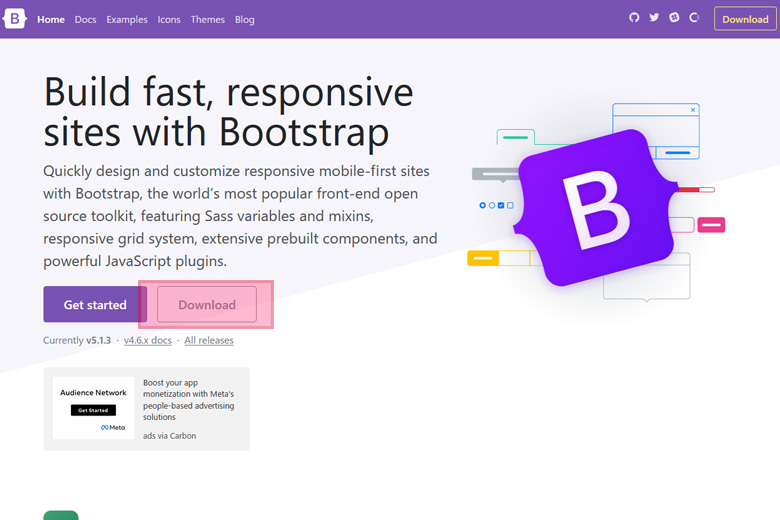
Bootstrap公式サイトを開き「Download」ボタンをクリックします。

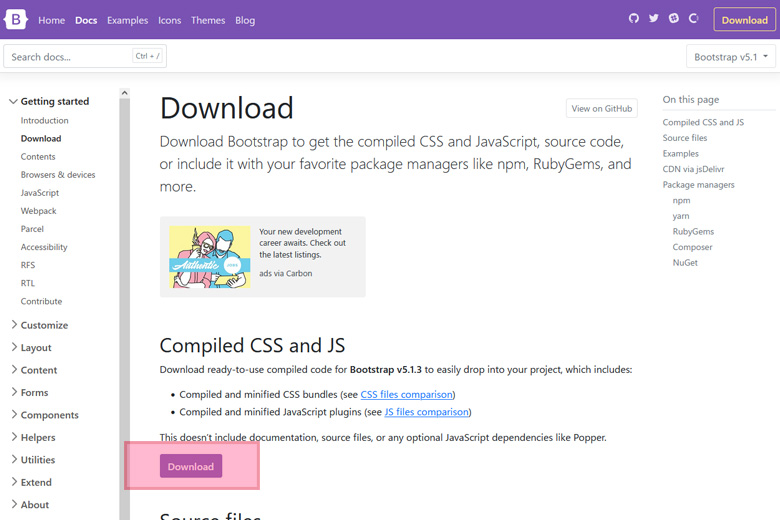
Downloadページが表示されたら中央部にある「Download」ボタンをクリックします。

3.Downloadファイルの確認
ダウンロードしたファイルを確認します。
Downloadファイル
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff24.HTMLファイルの作成
ファイルをダウンロードしただけでは、Bootstrapはまだ利用できませんので、新しくHTMLを作成しファイル内にCSSとJSファイルを読み込むコードを記述します。HTMLに記述すればBootstrap要素が利用できます。
HTMLファイル
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
-->
</body>
</html>まとめ
Bootstrapは、業務システムを開発する現場やWebアプリケーションを開発する現場では使い勝手の良いフレームワークですね。Web制作の現場で利用するには、独自のデザインを組み立てるとなると少し使い勝手が悪いです。
Webデザイナーさんでも利用する方はいるとは思いますが、カスタマイズに少し手間がかかるので私はあまり利用しません。
お客様の要望や特殊なデザイン制作にはあまり向いていないですが、使い勝手によっては利用しやすい場合もあるかもしれませんね。