2022.5.20|WordPress
WordPress(ワードプレス)で「Contact Form 7」にお問い合わせ送信後に完了画面(サンクスページ)を表示させる実装方法

WordPress(ワードプレス)で、お問い合わせフォームを設置する場合は「Contact Form 7」のプラグインを利用して実装することができますが、「Contact Form 7」プラグインを実装するだけだとフォームから送信した場合、ページ内でお問い合わせ内容の送信完了メッセージが出現し、内容が送れているのか少し不安になります。
お問い合わせフォームの完了画面(サンクスページ)を実装するためにはページを遷移させるためのコードを記述することで実装ができます。
今回は、WordPress(ワードプレス)で「Contact Form 7」にお問い合わせ送信後に完了画面(サンクスページ)を表示させる実装方法を解説します。
本記事の内容
「Contact Form 7」にお問い合わせ送信後に完了画面(サンクスページ)を表示させる実装方法
「Contact Form 7」にお問い合わせ後に完了画面(サンクスページ)を表示する場合、固定ページで「お問い合わせ完了ページ」を作成し、「functions.php」ファイルにページを遷移させるためのコードを記述する方法、「JavaScript」ファイルにページを遷移させるためのコードを記述する方法の二つの方法があります。
※プラグインで完了画面(サンクスページ)が表示させる方法もあります。
お問い合わせ画面

お問い合わせ確認画面

お問い合わせ完了画面

・「functions.php」ファイルにページを遷移させるためのコードを記述
・「JavaScript」ファイルにページを遷移させるためのコードを記述
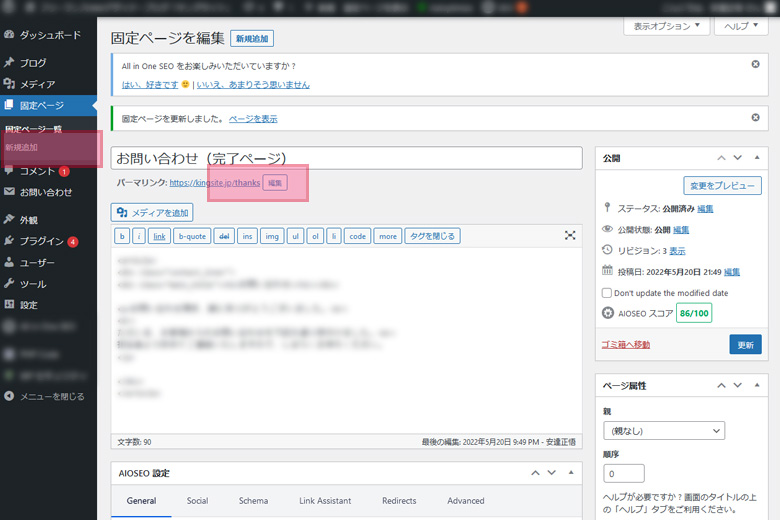
1.固定ページでお問い合わせ完了画面(サンクスページ)を作成
WordPress(ワードプレス)管理画面の固定ページメニューから新しくお問い合わせ完了画面に表示させる内容を記述してページの作成を行います。

2.お問い合わせ完了画面(サンクスページ)へ遷移するコードの記述
お問い合わせ送信後にお問い合わせ完了画面(サンクスページ)へ遷移するために「functions.php」ファイルや「JavaScript」ファイルにコードを記述します。
「functions.php」ファイルにコードを記述して遷移する方法
//お問い合わせと送信完了ページを連携
$contact = 'contact';
$thanks = 'thanks';
//お問い合わせフォームの送信後にサンクスページへ遷移
add_action( 'wp_footer', 'redirect_thanks_page' );
function redirect_thanks_page() {
global $contact;
global $thanks;
if( is_page($contact) ) {
?>
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = '<?php echo home_url('/'.$thanks); ?>'; // 遷移先のURL
}, false );
</script>
<?php }
}「JavaScript」ファイルにコードを記述して遷移する方法
※直接「HTML」ファイルに記述することもできます。
document.addEventListener('wpcf7mailsent', function (event) {
location = 'https://aitem-english.jp/offer-send-completed';
}, false);まとめ
お問い合わせフォームなどの見やすさや使いやすさもユーザビリティ改善に繋がります。訪問ユーザーが使いやすいWebサイトにすることは大切です。 また、お問い合わせ完了画面はリスティング広告などのタグ設定でも必要になる場合がありますので、最初から完了画面を設定しておくと良いでしょう。










